인터넷
전 세계에 걸쳐 원거리 접속이나 파일 전송, 전자 메일 등의 데이터 통신 서비스를 받을 수 있는 컴퓨터 네트워크의 시스템
WWW(World Wide Web)
- 하이퍼텍스트와 멀티미디어를 통해 서비스를 이용할 수 있도록 구축
- 사용자끼리 정보를 공유할 수 있는 공간
- 인터넷 상의 다양한 정보를 효과적으로 검색할 수 있는 시스템
HTTP 프로토콜(Protocol)
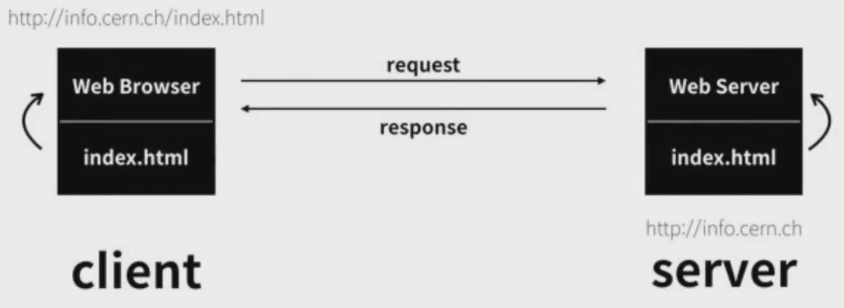
- 요청(Request)과 응답(Response)의 형태로 이루어진 웹 통신 규약
웹 서버와 클라이언트(Web Server & Client)
- 웹 서버 : 클라이언트의 요청을 처리하여 응답함
- 클라이언트 : 웹 서버에 원하는 정보를 요청함

- 클라이언트가 웹 서버에 index.html 파일을 요청(request)
- 웹 서버는 index.html을 응답(response)하여 클라이언트에게 전송
- 클라이언트의 웹브라우저는 index.html파일을 해석하여 클라이언트에게 웹 페이지를 보여줌
웹 페이지(Web Page)
- 클라이언트가 웹 서버에 정보를 요청한 후, 서버에서 보낸 정보를 담고 있는 문서
- 기본적으로 HTML로 작성됨
웹 브라우저(Web Browser)
- HTML로 작성된 웹 페이지를 해석하여 사용자에게 보여줌
- 일종의 컴파일러로 생각될 수 있으며, W3C에서 이에 대한 표준을 제공함
- Chrome, Microsofte Edgs, FireFox, Safari, Whale 등이 있음
W3C(World Wide Web Consortium)
- www.w3.org
- 여러 참여기관들이 협렭하여 웹 표준을 개발하는 국제 컨소시엄
- 웹의 프로토콜과 가이드라인 개발
웹 프로그래밍(Web Programming)
프론트 엔드(Front-End)
- 사용자와 직접 접촉하여 상호작용하는 실제 보여지는 웹 페이지를 개발
- HTML로 웹페이지의 뼈대를 구성
- CSS로 웹페이지의 스타일을 구성
- JavaScript로 사용자와 상호작용을 가능하게하여 동적인 웹 페이지 구성
백엔드
- 사용자에게 보이지 않는 실제 구성 시스템과 서버 사이드의 개발(서버, 데이터베이스 등)
- 주로 JAVA, Python, Ruby, SQL 등의 언어가 사용됨

