📝 CSS
🖥️ 1. CSS란
- Cascading Style Sheets
- HTML 태그에 옷 (= 디자인)을 입혀주는 기법
- 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄여준다.
🖥️ 2. CSS 셀렉터
2-1. 기본 셀렉터 종류
- CSS에서 셀렉터를 작성하는 방법은 기본적으로 HTML의 태그 이름, 클래스 속성, id 속성에 대한 명시가 있다.
2-2. 태그 이름
selector{.. css 본문 ..}
- 특정 태그를 가리킨다. HTML 내에 동일 태그가 존재할 경우 모든 태그 요소를 일괄 처리한다.
EX)
<style>
h2{
color: blueviolet;
}
</style>
<body>
<h1 style="color: tomato;">Hello world</h1>
<h2>Hello wrold</h2>
<h2>Hello wrold</h2>
</body>
2-3. 클래스
.selector{.. css 본문 ..}
- 셀렉터 이름 앞에 점(.)을 붙여 표시하고 HTML 태그의 class 속성에 점을 제외한 이름을 명시하여 지정한다.
- 태그의 종류를 가리지 않고 여러 요소에 복수 지정이 가능하다. (재사용의 목적
- 이 경우 selector의 이름은 자유롭게 지정한다.
EX)
<style>
.red{ color: tomato; }
.yellow-bg{ background: yellowgreen; }
.fancy{
font-weight: bold;
text-shadow: 4px 4px 3px blue;
}
</style>
</head>
<body>
<p class="red">빨간 글자색의 문단입니다.</p>
<p class="red yellow-bg">빨간 글자색과 노란 배경의 문단입니다.</p>
<p class="red fancy yellow-bg">빨간 글자색과 멋진 스타일을 가진 문단입니다.</p>
</body>
2-4. id
#selector{.. css 본문 ..}
- 셀렉터 이름 앞에 #을 붙여 표시하고 HTML태그의 id 속성에 #을 제외한 이름을 명시하여 지정한다.
- id 속성의 값은 HTML 페이지 내에서 중복 사용될 수 없다. (고유특성 명시)
- 이 경우 selector의 이름은 자유롭게 지정한다.
EX)
<style>
li{
color: tomato;
text-decoration: underline;
}
#select{
font-size: 30px;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li id="select">CSS</li>
<li>JavaScript</li>
</ul>
</body>
2-5. 조합형 셀렉터
tag.class{ .. css 값 .. }
tag#id{ .. css 값 .. }
- id 값이나 class 값을 태그 이름과 함께 명시하여 적용하는 형태
- 셀렉터가 지정하는 대상을 자세하게 명시할 수 있다.
- 태그, 클래스, 아이디를 독립적으로 명시할 때보다 우선적으로 적용된다.
EX)
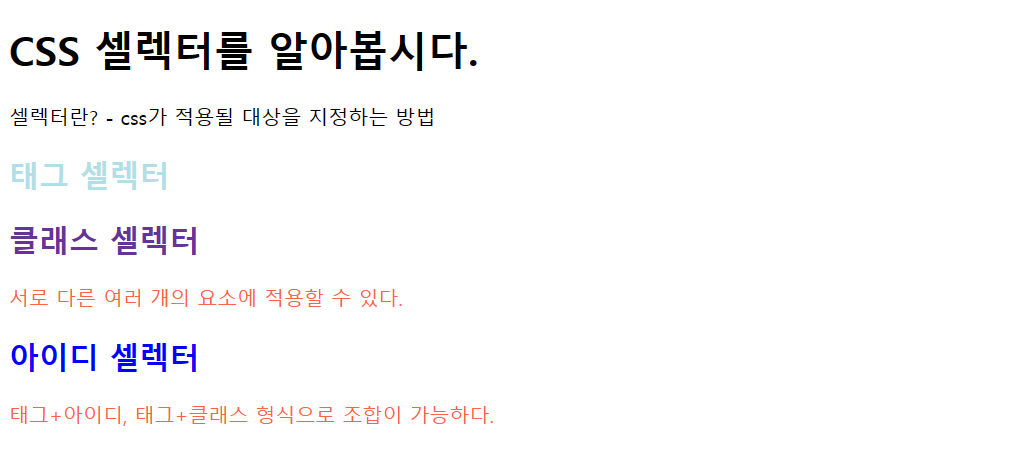
<style>
/* 태그 셀렉터 */
h2{ color: powderblue; }
/* 크래스 셀렉터 - HTML태그의 class 속성과 연결된다. */
.myclass{ color: tomato; }
/* 아이디 셀렉터 - HTML태그의 id속성과 연렬된다 */
#myid{ color: blue; }
/* 조합형 - 두 조건이 충족하는 경우만 적용 */
h2.myclass{ color: rebeccapurple; }
</style>
</head>
<body>
<div>
<h1>CSS 셀렉터를 알아봅시다.</h1>
<p>
셀렉터란? - css가 적용될 대상을 지정하는 방법
</p>
<h2>태그 셀렉터</h2>
<h2 class="myclass">클래스 셀렉터</h2>
<p class="myclass">
서로 다른 여러 개의 요소에 적용할 수 있다.
</p>
<h2 id="myid">아이디 셀렉터</h2>
<p class="myclass">
태그+아이디, 태그+클래스 형식으로 조합이 가능하다.
</p>
</div>
</body>
2-6. and의 의미를 갖는 콤마(,) 사용하기
selector1, selector2, selector3, ... { .. css 적용 .. }
- 여러 개의 요소에 동일한 CSS 내용을 적용하기 위해 셀렉터를 콤마(,)로 구분하여 일괄 처리할 수 있다.
- 태그, class, id 등 모든 형태의 CSS 셀렉터가 가능하다.
EX)
<style>
/* h1, h2, myclass, myid -> color */
h1, h2, .myclass, #myid{
color: tomato;
}
</style>
</head>
<body>
<div>
<h1>복수 지정 셀렉터</h1>
<h2>여러개의 셀렉터를 콤마(,)로 연결한 형태</h2>
<p>
AND의 의미
</p>
<hr/>
<div>
<span class="myclass">CSS</span>는
<span class="myclass">HTML</span>에
<strong id="myid">디자인</strong>을 입혀 준다.
</div>
</div>
</body>