📝 CSS
🖥️ 1. 가상 클래스 선택자
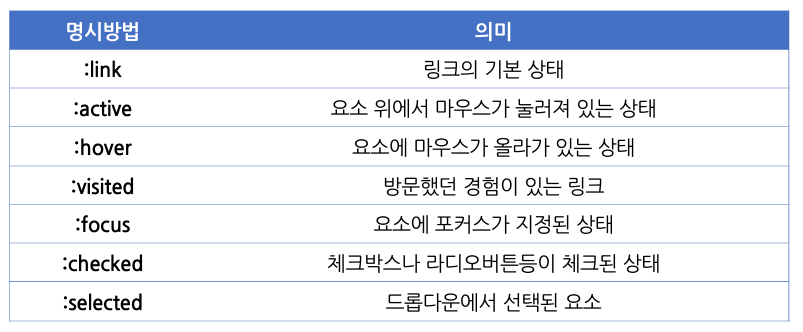
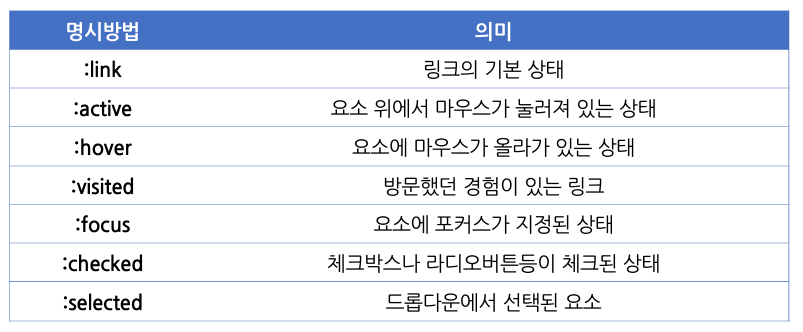
1-1. 링크와 관련된 가상 클래스 선택자
- HTML 태그에서 특정 상황이 발생했을 경우에만 적용되는 CSS 셀렉터
- 가상 클래스는 CSS의 셀렉터 이름 뒤에 ":상황"의 형식으로 명시한다.

📝 예시
EX)
<body>
<div>
<h1>가상 클래스</h1>
<p>
특정 요소가 어떤 상황에 직면했을 경우 동작하는 css
</p>
<p>
<a href="http://www.naver.com">웹 페이지 바로가기</a>
</p>
<title>
</title>
<style>
a:link, a:visited{
color: black;
}
a:hover{
color: powderblue;
}
a:active{
color: green;
}
</style>
</div>
</body>
EX2)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{ background : yellowgreen; }
li:hover{ background : orange; }
li:active{ background : tomato; }
</style>
</head>
<body>
<ul>
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.daum.net">다음</a></li>
<li><a href="http://www.google.com">구글</a></li>
</ul>
</body>