📝 CSS
🖥️ 1. Display Level
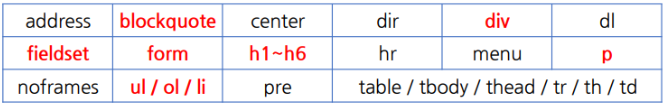
1-1. Block-Level
display:block;
- width와 height가 적용될 수 있다.
- 이 요소는 하나의 문단으로 처리되기 때문에 태그 다음에 나타나는 요소는 자동 줄바꿈 된다.
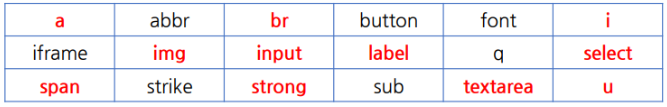
1-2. Inline-Level
display:inline;
- width와 height를 부여하더라도 적용되지 않는다.
- 하나의 단어나 강조 구문처럼 인식되기 때문에 태그 다음의 요소는 줄바꿈 되지 않는다.
1-3. Inline-Block Level
- Block-level 요소의 특성과 Inline-Level 요소의 특성을 혼합한 형태
- 크기 지정 가능 (Block 특성) + 문장으로 형성 (Inline 특성)
- 즉, 크기를 지정할 수 있는 Inline-Level 요소로 처리
1-4. display : none;
- 이 속성이 적용된 요소는 화면상에 표시되지 않는다.
📝 예제
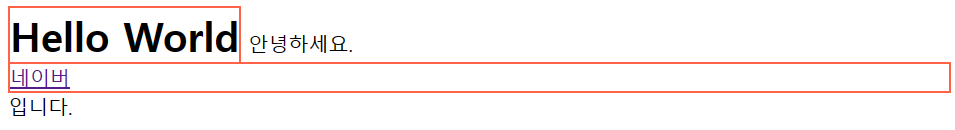
EX1) Inline Level / Block Level
<head>
...
<style>
h1,a{ border: 2px solid tomato; }
h1{ display: inline; }
a{ display: block; }
</style>
</head>
<body>
<h1>Hello World</h1>
안녕하세요. <a href="https://www.naver.com">네이버</a>입니다.
</body>
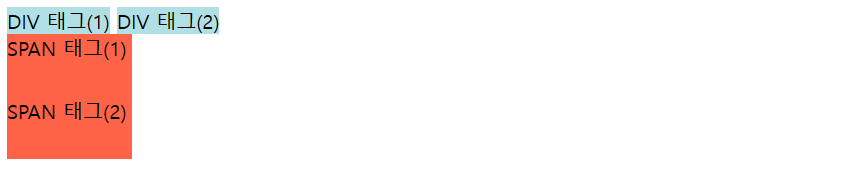
EX2) Inline Level / Block Level
<head>
...
<style>
div, span{ width: 100px; height: 50px; }
div{ background-color: powderblue;
display: inline; }
span{ background-color: tomato;
display: block;}
</style>
</head>
<body>
<div>DIV 태그(1)</div>
<div>DIV 태그(2)</div>
<span>SPAN 태그(1)</span>
<span>SPAN 태그(2)</span>
</body>
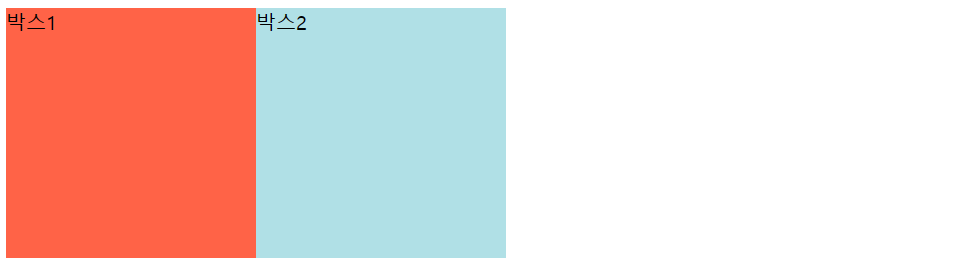
EX3) Inline-Block Level
<head>
...
<style>
div{ width: 200px; height: 200px;
display: inline-block;}
#box1{ background: tomato; }
#box2{ background: powderblue; }
</style>
</head>
<body>
<div id="box1">박스1</div><!-- 붙어있길 원할 경우 주석 처리를 하거나
하나의 행에 붙여쓴다 --><div id="box2">박스2</div>
// 엔터를 치면 간격이 생기기 때문
</body>
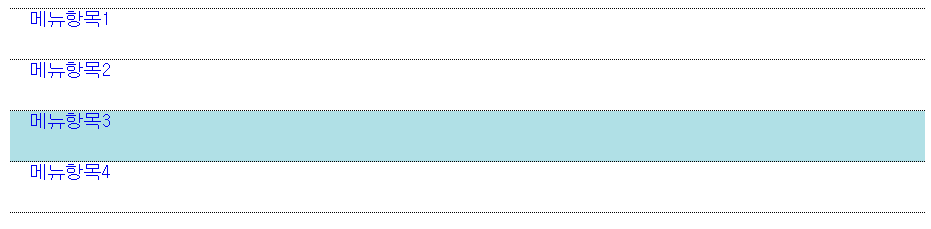
EX4) display : none;
<head>
...
<style>
.link{
font: 14px "굴림";
padding: 0 15px;
text-decoration: none;
display: block;
width: auto;
height: 40px;
border-bottom: 1px dotted black;
}
/*
first-child : 여러개의 요소 중에서 첫 번째 요소
last-child : 여러개의 요소 중에서 마지막 요소
*/
.link:first-child{
border-top: 1px dotted black;
}
.link:hover{ background-color: powderblue; }
</style>
</head>
<body>
<a href="#" class="link">메뉴항목1</a>
<a href="#" class="link">메뉴항목2</a>
<a href="#" class="link">메뉴항목3</a>
<a href="#" class="link">메뉴항목4</a>
</body>