📝 CSS
🖥️ 1. 가상 요소
1-1. 가상요소란
- 선택자 뒤에 붙여 표기하는 미리 약속된 키워드
- 요소의 특정한 부분에 정해진 기능을 실행하도록 가상요소 키워드 별로 미리 기능이 정의되어 있다.
- 요소에 CSS 속성을 적용하는 것과 같은 방법
- HTML 태그로 표현하기 어려운 콘텐츠의 특정 부분만 동적으로 선택하는 키워드가 있고, HTML 콘텐츠 내용을 변경하지 않고도 선택한 요소의 앞 뒤에 새 콘텐츠를 추가하는 기능을 하는 키워드가 있다.
1-2. 가상요소 종류
::before,::after: 새 컨텐츠를 추가하는 가상 요소✔️ HTML 태그나 자바스크립트 없이도 HTML 페이지 안에 콘텐츠, 또는 디자인 요소를 추가할 수 있는 특별한 기능을 수행한다.
::selection::marker::first-letter::first-line: 콘텐츠의 특정 부분을 선택하는 가상 요소
1-3. 가상요소 작성 방법
선택자::가상요소 {
속성: 속성 값;
}1-4. HTML 태그 없이 요소 추가 클래스
::before ::after
- before는 시작 태그 직후, after는 종료 태그 직전
- 이 가상 클래스가 사용된 블록에서는 content 속성을 사용하여 직접 HTML 태그를 추가할 수 있다.
1-5. content 속성
::before와::after가상 요소에 사용할 수 있는 속성들 중 가장 중요한 역할을 하는 속성 (가상 요소에만 사용 가능)
- 추가하는 콘텐츠의 내용에 해당하는 것을 표시하는 속성
- content 속성 값에는 문자열, 이미지, HTML 속성, 변수, 함수 등 CSS로 표현할 수 있는 대부분의 콘텐츠 사용 가능
- 문자열 내용을 표시할 때는 content: '내용'과 같이 따옴표로 문자열 내용을 감싸서 표시
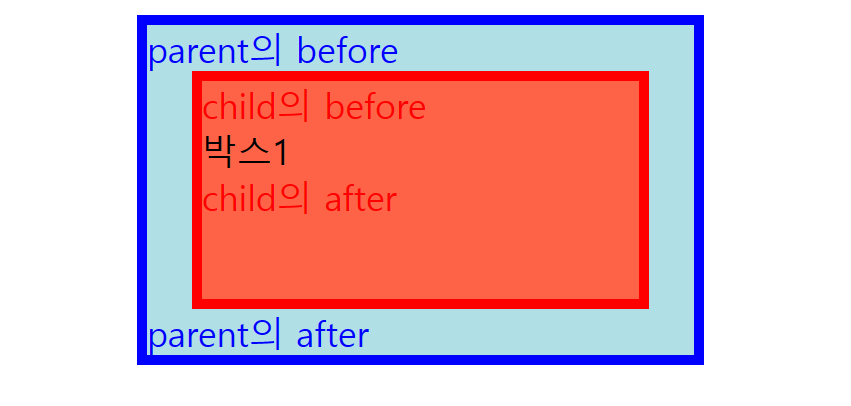
📝 예제
EX)
<head>
...
<style>
div.parent{
width: 250px;
border: 5px solid blue;
background: powderblue;
margin:auto;
}
div.child{
width: 200px;
height: 100px;
border: 5px solid red;
background: tomato;
margin: auto;
}
/* 시작 태그 직후 */
.parent::before{
content: 'parent의 before';
display: block;
color: blue; }
.parent::after{
content: 'parent의 after';
display: block;
color: blue;
}
.child::before{
content: 'child의 before';
display: block;
color: red;
}
.child::after{
content: 'child의 after';
display: block;
color: red;
}
</style>
</head>
<body>
<div class="parent">
<!-- .parent의 before -->
<div class="child">
<!-- .child의 before -->
박스1
<!-- .child의 after -->
</div>
<!-- .parent의 after -->
</div>
</body>