📝 CSS
🖥️ 1. 복잡한 형태의 셀렉터
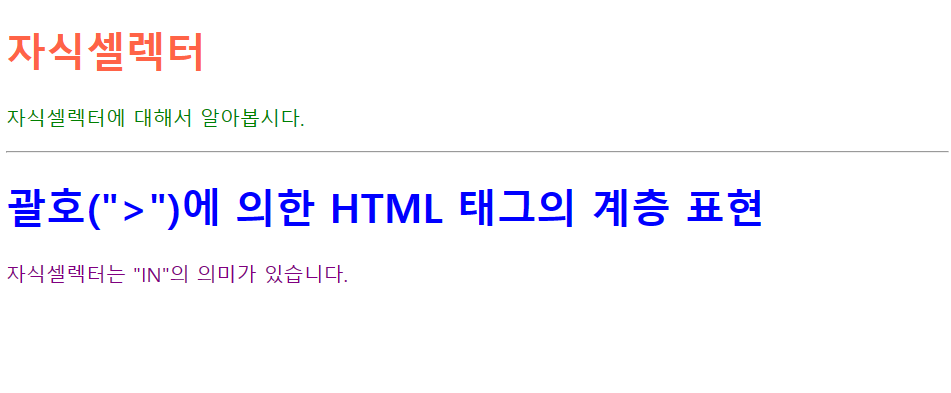
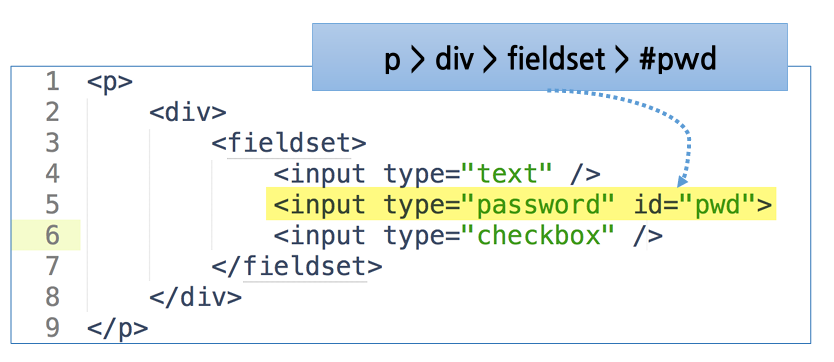
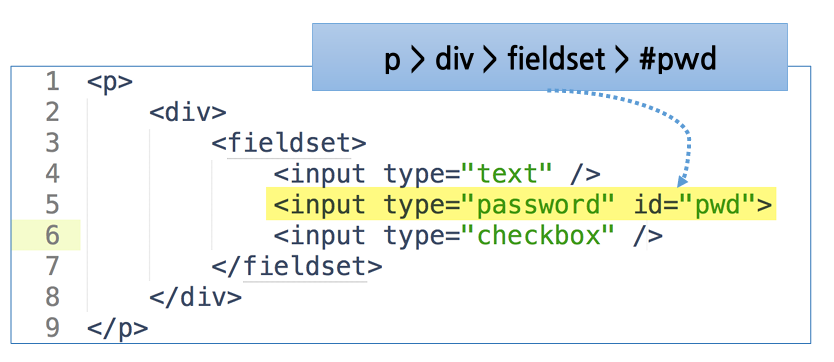
1-1. 자식 셀렉터
- ">"는 HTML의 계층 구조의 표현을 의미한다.
- A>B일 경우에는 B요소는 반드시 A의 1depth 안에 존재한다.

EX)
<style>
#container > #header > h1{ color : tomato; }
#container > #header > p{ color: green; }
#container > #content > h1{ color: blue; }
#container > #content > p{ color: purple; }
</style>
</head>
<body>
<div id="container">
<div id="header">
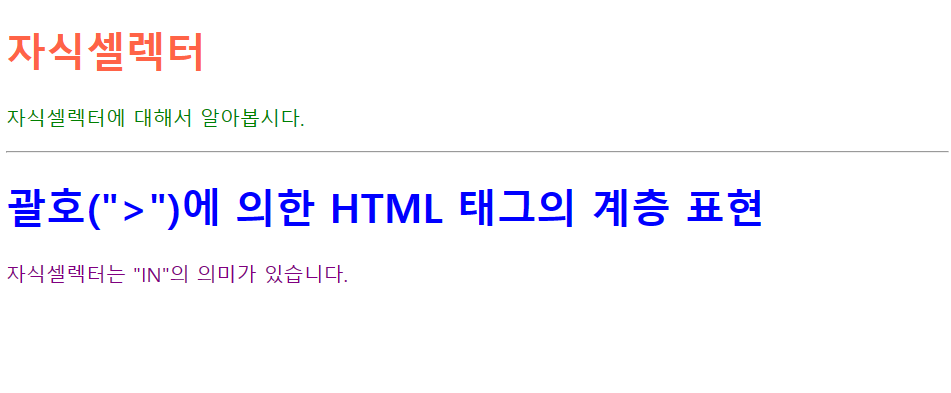
<h1>자식셀렉터</h1>
<p class="sub">
자식셀렉터에 대해서 알아봅시다.
</p>
</div>
<hr/>
<div id="content">
<h1>괄호(">")에 의한 HTML 태그의 계층 표현</h1>
<P CLASS="sub">
자식셀렉터는 "IN"의 의미가 있습니다.
</P>
</div>
</div>
</body>

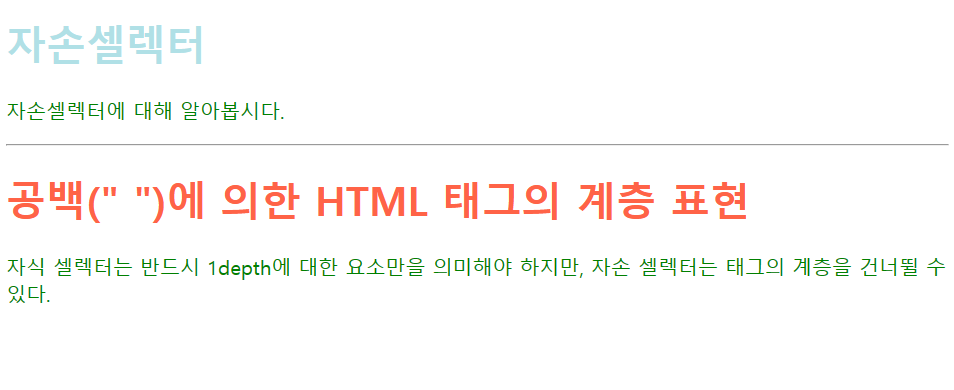
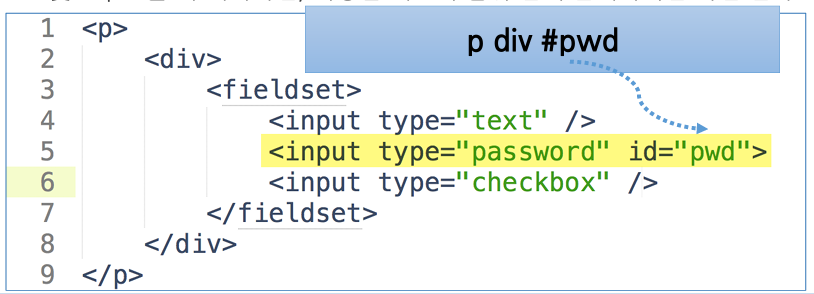
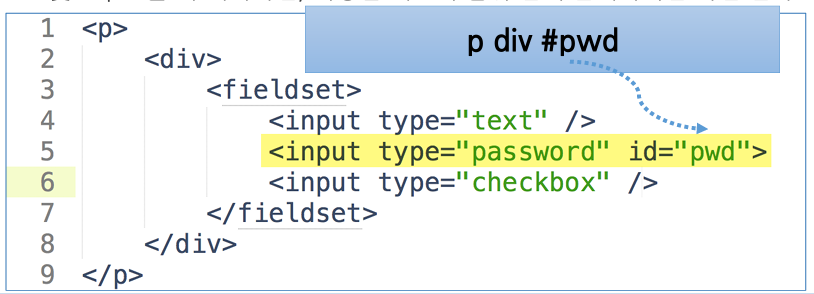
1-2. 자손 셀렉터
- 자식 셀렉터는 반드시 1depth 안에 존재해야 했다면 자손 셀렉터는 depth를 제한하지 않는다.
- p div #pwd 라고 명시할 경우, 'p태그 안의 div 태그 안의 pwd라는 id 값을 갖는 요소'라는 의미가 되어 두 번째 textfield를 가리킨다.
- 명시 과정에서 중간단계를 생략해도 된다. 몇 depth를 더 내려가던지 간에 지정한 태그의 범위 안에 존재하기만 하면 된다.

EX)
<style>
#container h1{ color: tomato; }
#header h1{ color: powderblue; }
#container p{ color: green; }
</style>
</head>
<body>
<div id = "container">
<div id="header">
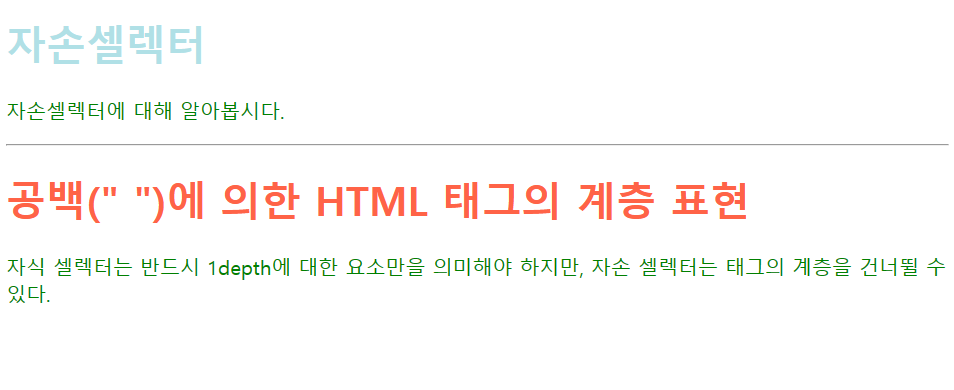
<h1>자손셀렉터</h1>
<p class="sub">
자손셀렉터에 대해 알아봅시다.
</p>
</div>
<hr/>
<div id="content">
<h1>공백(" ")에 의한 HTML 태그의 계층 표현</h1>
<p class="sub">
자식 셀렉터는 반드시 1depth에 대한 요소만을 의미해야 하지만,
자손 셀렉터는 태그의 계층을 건너뛸 수 있다.
</p>
</div>
</div>
</body>

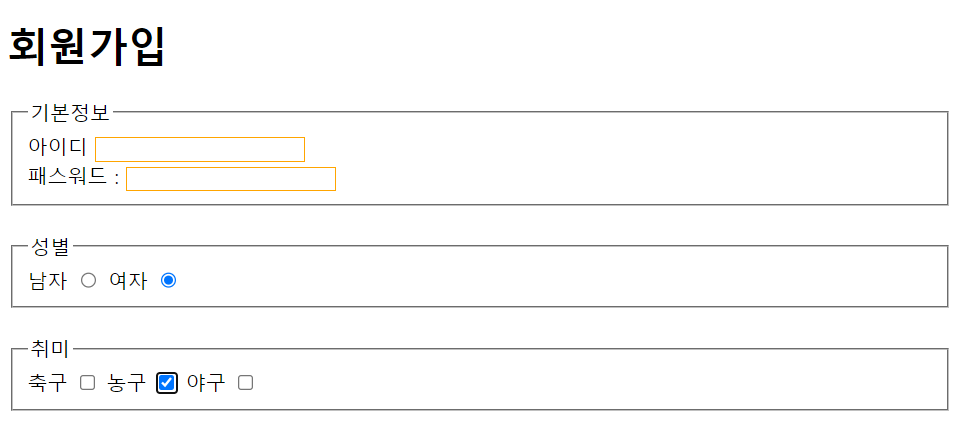
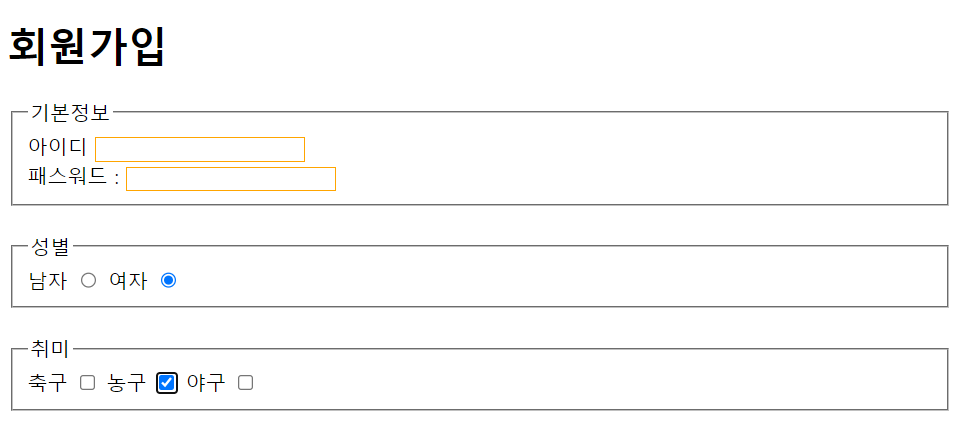
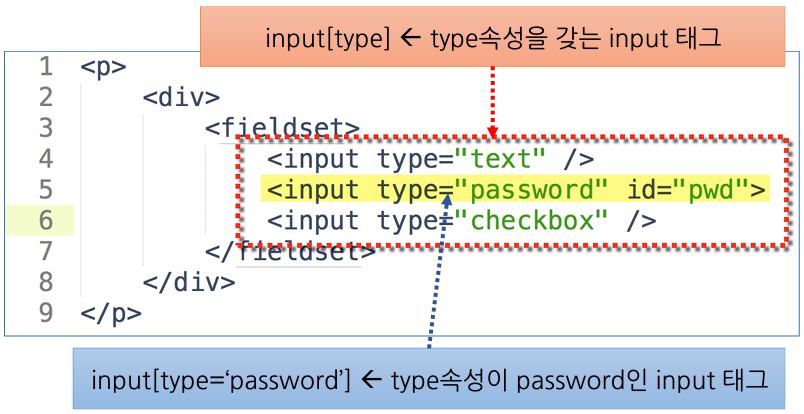
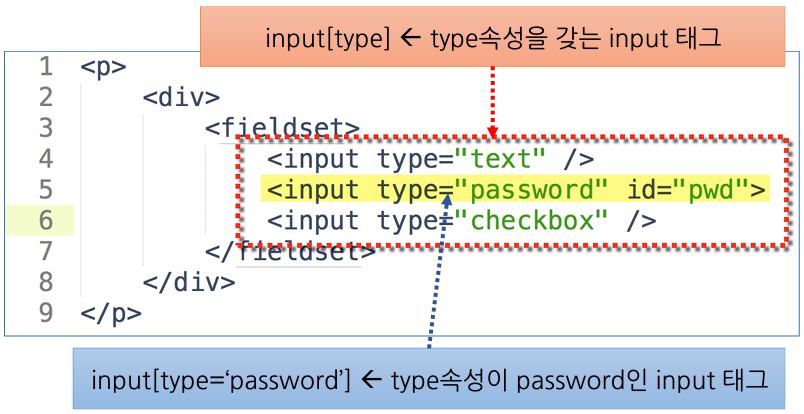
1-3. 태그의 속성에 따른 표현
- 스타일시트의 셀렉터가 적용되는 대상에게 특정 속성이 있는지 여부와 특정 속성의 값이 적용되어 있는지 여부에 따라 태그요소를 좀 더 구체적으로 가리킬 수 있다.

EX)
<style>
input{ border : 1px solid orange; }
input[type='radio'], input[type='chechbox']{
color: blue;
}
</style>
</head>
<body>
<form>
<h1>회원가입</h1>
<fieldset>
<legend>기본정보</legend>
<div>
<label>아이디
<input type="text" name="user_id" id="user_id"/>
</label>
</div>
<div> 패스워드 :
<input type="password" name="user_pw" id="user_pw"/>
</div>
</fieldset>
<br/>
<fieldset>
<legend>성별</legend>
<div>
<label>남자
<input type="radio" name="genger" value="M"/>
</label>
<label>여자
<input type="radio" name="genger" value="F"/>
</label>
</div>
</fieldset>
<br/>
<fieldset>
<legend>취미</legend>
<div>
<label>축구
<input type="checkbox" name="hobby" value="축구"/>
</label>
<label>농구
<input type="checkbox" name="hobby" value="농구"/>
</label>
<label>야구
<input type="checkbox" name="hobby" value="야구"/>
</label>
</div>
</fieldset>
</form>
</body>