📝 CSS
🖥️ 1. 상속
- 상속은 부모 엘리먼트의 속성을 자식 엘리먼트가 물려받는 것을 의미한다. 상속은 CSS에서 생산성을 높이기 위한 중요한 기능이다.
📝 예시
EX)
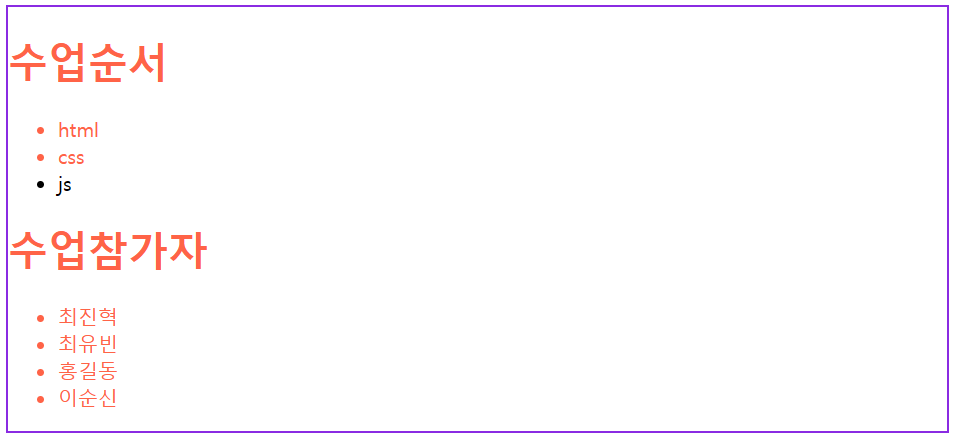
<style>
/* li{ color: tomato; }
h1{ color: tomato; } */
html{ color: tomato; }
#select{ color: black; }
body{ border: 2px solid blueviolet; }
</style>
</head>
<body>
<div id="container">
<h1>수업순서</h1>
<ul>
<li>html</li>
<li>css</li>
<li id="select">js</li>
</ul>
<h1>수업참가자</h1>
<ul>
<li>최진혁</li>
<li>최유빈</li>
<li>홍길동</li>
<li>이순신</li>
</ul>
</div>
</body>


글 재미있게 봤습니다.