📝 CSS
🖥️ 1. 폰트
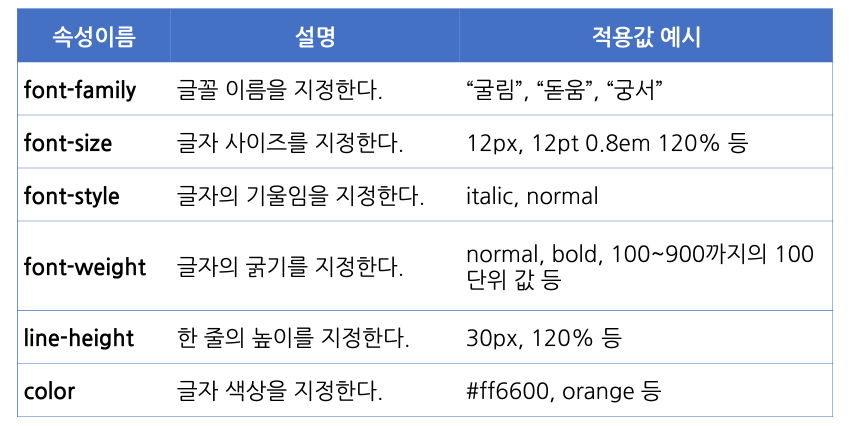
- 글자 관련 속성
📝 예시
EX)
<style>
/* 기본 글자 크기 : 특정 요소에 적용된 css는 자식 요소에게도 상속된다.
그러므로 body 태그에 적용된 폰트 속성은 페이지 내의
모든 요소에게 동일하게 적용 */
body{ font-size: 40px; }
/* 글꼴 지정 */
div.font1{ font-family: "궁서"; font-size: 0.8em; }
/* 글자 기울임 */
div.font2{ font-style: italic; }
/* 글자 굵기 */
div.font3{ font-weight: bold; }
/* 줄 간격 */
div.font4{ line-height: 80px; }
/* 일괄 지정 */
div.font5{ font: bold italic 50px/100px "궁서"; }
</style>
</head>
<body>
<div class="font1">폰트 관련 속성(1)</div>
<hr/>
<div class="font2">폰트 관련 속성(2)</div>
<hr/>
<div class="font3">폰트 관련 속성(3)</div>
<hr/>
<div class="font4">폰트 관련 속성(4)</div>
<hr/>
<div class="font5">폰트 관련 속성(5)</div>
<hr/>
</body>