📝 HTML
🖥️ 1. Dropdown
사용자가 리스트에서 옵션을 선택
1-1. single 타입
- 하나만 선택할 때 (주로 사용하는 방식)
1-2. multi 타입
- 여러개 선택할 때 (잘 사용하지 않는 방식)
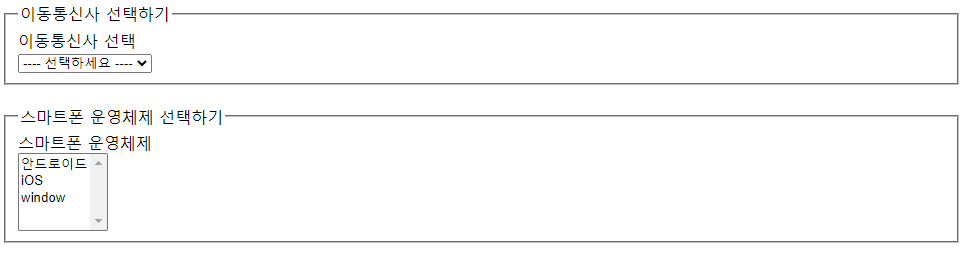
EX)
<body>
<!-- 드롭다운 -->
<form>
<fieldset>
<legend>이동통신사 선택하기</legend>
<div>
<!-- 드롭다운(싱글타입) -->
<label> 이동통신사 선택 <br/>
<select name="telecom">
<option>---- 선택하세요 ----</option>
<option value="SKT">SKTelecom</option>
<option value="KT">KT</option>
<option value="U+">LG U+</option>
</select>
</label>
</div>
</fieldset>
<br/>
<fieldset>
<legend>스마트폰 운영체제 선택하기</legend>
<div>
<!-- 드롭다운(멀티타입) -->
<label>스마트폰 운영체제<br/>
<select name="smartphone" multiple>
<option value="android">안드로이드</option>
<option value="iOS">iOS</option>
<option value="window">window</option>
</select>
</label>
</div>
</fieldset>
</form>
</body>