📝 HTML
🖥️ 1. <input> 태그
1-1. 입력양식을 표시하는 <input> 태그
- name 속성, id 속성
✔️
name 속성은 웹 프로그램과 연계되는 속성으로 한 페이지 안에서 고유한 값을 명시해야 한다.✔️
id 속성은 해당 페이지에서 그 요소를 식별하기 위한 값으로 고유한 값을 명시해야 한다.✔️ id값과 name값은 서로 동일하게 지정해도 무관하다.
type 속성에 따라 화면에 표시되는 요소의 종류가 결정된다. (text, password, hidden ...)
value 속성은 해당 요소에 기본적으로 작성되어 있을 값을 기술한다.
- 텍스트를 입력 받는 요소의 경우 maxlength 속성을 사용하여 최대 입력 가능한 글자수를 제한할 수 있다.
📝 예제
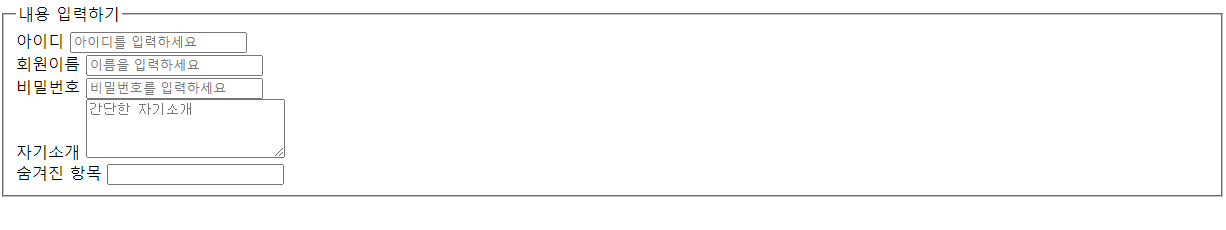
input 예제1)
<body>
<!-- 서버 전송 -->
<form>
<!-- 입력 내용에 대한 그룹을 명시하는 부분 -->
<fieldset>
<!-- 그룹의 제목 -->
<legend>내용 입력하기</legend>
<!-- 입력요소 배치 -->
<div>
<label for="user_name">아이디
<input type="text" name="user_name" id="user_name"
maxlength="10" placeholder="아이디를 입력하세요"/>
</label>
<br/>
<label>회원이름
<input type="text" name="user_id" id="user_id"
maxlength="10" placeholder="이름을 입력하세요" />
</label>
<br/>
<label>비밀번호
<input type="password" name="user_pw" id="user_pw"
placeholder="비밀번호를 입력하세요" />
</label>
<br/>
<label >자기소개
<textarea name="memo" id="memo"
maxlength="100" placeholder="간단한 자기소개"></textarea>
</label>
<br/>
<label>
숨겨진 항목
<input type="hiddn" name="data" id="data"/>
</label>
</div>
</fieldset>
</form>
</body>
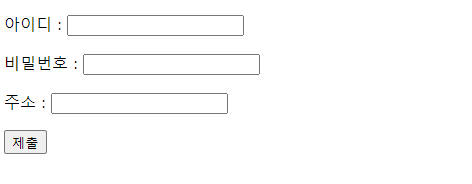
input 예제2)
<body>
<form action = "http://localhost/login.jsp">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="password" /></p>
<p>주소 : <input type="text" name="address" /></p>
<input type="submit" />
</form>
</body>
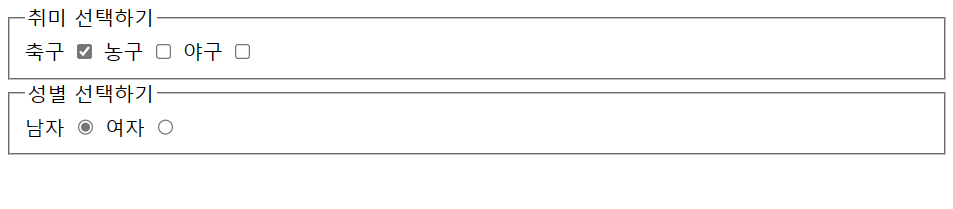
input 예제3)
<body>
<!--
radio, chechbox
- radio : 여러 항목 중 한 가지만 선택 가능함
- chechbox : 여러 항목 중 복수로 선택 가능함
-->
<fieldset>
<legend>취미 선택하기</legend>
<div>
<!-- 체크박스 -->
<label> 축구
<input type="checkbox" name="hobby" value="축구" checked/>
</label>
<label> 농구
<input type="checkbox" name="hobby" value="농구"/>
</label>
<label> 야구
<input type="checkbox" name="hobby" value="야구"/>
</label>
</div>
</fieldset>
<fieldset>
<legend>성별 선택하기</legend>
<div>
<!--라디오버튼-->
<label>
<input type= "radio" name="gender" id="gender_m" value="M" checked/>
</label>
<label>남자
<input type= "radio" name="gender" id="gender_f" value="F" />
</label>여자
</diV>
</fieldset>
</body>