📝 HTML
🖥️ 1. <table> 태그
테이블을 생성할 때 사용
1-1. table 관련 태그
📌 <caption>
✔️ 테이블의 제목이나 설명을 의미
✔️ 반드시 첫번째 자식으로 사용
📌 <thead> <tbody> <tfoot>
✔️ thead : 머릿글
✔️ tbody : 본문
✔️ tfoot : 바닥글
✔️ 테이블의 내용이 많을 때 구역을 나누기 위해 사용
✔️ 따로 레이아웃에 영향을 미치지는 않는다.
📌 <tr> <th> <td>
✔️ tr : 테이블의 행을 나눌때
✔️ td : tr 태그로 나눈 행에서 셀을 분리할때
✔️ th : 행,열의 머리말을 나타내는 데 사용하며 기본적으로 글씨를 굵게, 가운데 정렬해서 보여준다.
📌 rowspan
✔️ 행 병합
✔️ rowspan="3" -> 3개의 행을 병합하겠다는 의미
📌 colspan
✔️ 열 병함
✔️ colspan="2" -> 2개의 열을 병합하겠다는 의미
📝 예시
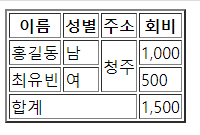
EX)
<body>
<table border="2">
<thead>
<tr>
<th>이름</th>
<th>성별</th>
<th>주소</th>
<th>회비</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>남</td>
<td rowspan="2">청주</td>
<td>1,000</td>
</tr>
<tr>
<td>최유빈</td>
<td>여</td>
<!-- <td>청주</td> -->
<td>500</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">합계</td>
<!-- <td></td>
<td></td> -->
<td>1,500</td>
</tr>
</tfoot>
</table>
</body>