
console
콘솔(console)은 브라우저의 디버깅, 테스트, 로깅 등 콘솔 화면에 접근하여 다양한 기능을 수행할 수 있는 객체이다.
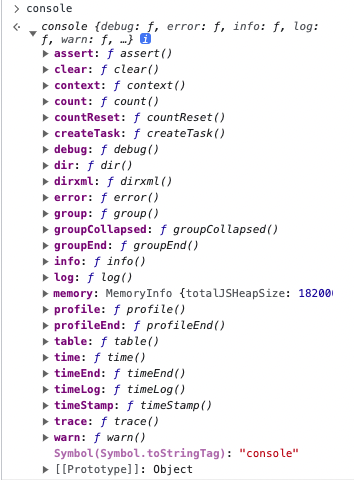
대표적으로 자주 사용되는 메소드는console.log()이다.
위 사진 처럼 브라우저 console창에 console을 써보면, 다양한 메소드들이 있다. 모두 사용하진 않기에 실무에서 자주 쓰인다는 메소드들만 정리해보자.
1. console.log()
웹 콘솔에 메시지를 출력하는 용도
JavaScript에서 기본적으로 디버깅할때 제일 많이 쓰인다.

아래 처럼 문자열도 삽입해서 출력할 수 있고, 객체와 배열도 출력이 가능하다.

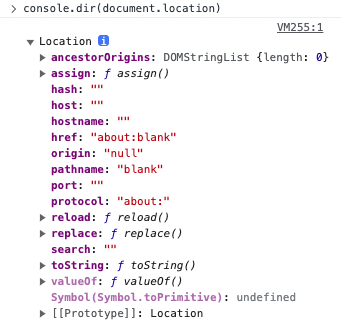
2. console.dir()
해당 객체의 모든 속성,값을 콘솔에서 볼 수 있는 방법 (점으로 찍어서 접근할 수 있는 요소 보여줌)

3. console.clear()
콘솔창 지우는 용도. 함수객체로 내용 없지만, 괄호() 써줘야함.

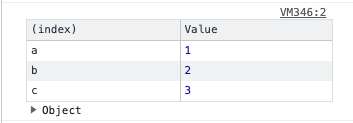
4. console.table()
데이터 array또는 Object를 테이블 형태로 콘솔에 출력한다.
가독성이 좋고, log보다 디버깅이 빠를 수 있다.
let data = {a:1, b:2, c:3}
console.table(data)
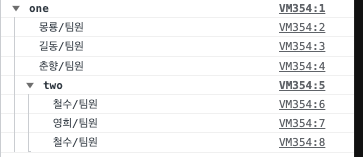
5. console.group()
콘솔에 새로운 인라인 그룹을 만들어 출력한다.
console.group() 으로 시작해서 내용들을 작성하고,
console.groupEnd() 쓰면 현재 그룹이 끝난다. 복잡한 for문 구조 등 디버깅 하기 좋다.
console.group('one')
console.log('몽룡/팀원')
console.log('길동/팀원')
console.log('춘향/팀원')
console.group('two')
console.log('철수/팀원')
console.log('영희/팀원')
console.log('철수/팀원')
console.groupEnd() //groupEnd가 나올때까지 같이 묶여 그룹화
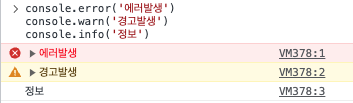
이 외에도
console.error('에러발생') //콘솔에 에러메시지 출력
console.warn('경고발생') // 콘솔에 경고메시지 출력
console.info('정보') // 콘솔에 정보메시지 출력
console style적용
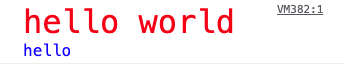
console.log()는 %c(치환 문자)를 사용하면 CSS 스타일을 설정할 수 있다. %c붙은 앞 내용을 뒤에 style이 꾸며준다. 이렇게 여러번 동시에 사용도 가능하다.
console.log(
"%chello world%chello",
"color:red;font-size:32px",
"color:blue;font-size:16px"
);
마무리
앞으로는 console.log() 만 쓰지말고, 객체와 배열은 dir, 복잡한 구조는 table , group 도 사용해서 디버깅 할 때 더 유용하게 써야겠다. 🤓
