
TailwindCSS
HTML을 떠나지 않고 현대적인 웹사이트를 빠르게 구축하십시오.
tailwindcss란, 공식문서 타이틀대로 html파일 안에서 css를 줄 수 있어 보다 간편하고, 효율적으로 설계된 유틸리티 퍼스트 CSS다.
Tailwindcss 장점
- 앱에 최적화 되어있음. (모바일 + 웹)
- html class태그안에 스타일을 줘서 오직 html문서만 보면 된다.
- 속성을 클래스에 직관적으로 표현해서 효율적이다.
- style에 맞는 class명이 정해져 있기 때문에 가독성 좋다.
- 유지보수 용이하다. 협업에 있어 문제가 없다.
- reset css가 기본으로 포함 되있음.
- 빠른 개발 , 프로젝트 시간 촉박할 때 좋다.
Tailwindcss 단점
- 익스플로어 호환 안됨.
- 클래스명이 길어져 가시성이 떨어질 수 있음.
- js변수값 활용 불가하다고함.
설치 세팅
Tailwind CLI
npm을 통해 설치하는 방법.
npm install -D tailwindcss
npx tailwindcss initplay CDN
빌드단계없이 브라우저에서 사용할때 html파일 head태그안에 script추가하기.
<script src="https://cdn.tailwindcss.com"></script>TailwindCSS 사용해보기
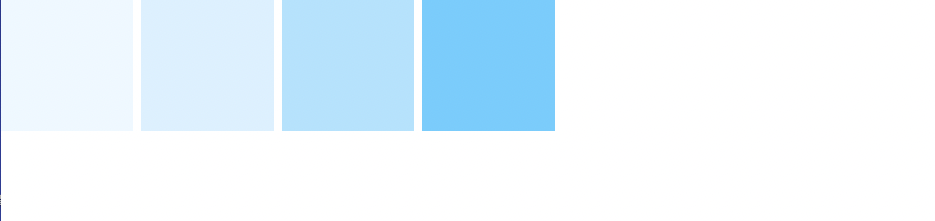
<div class="grid grid-cols-10 gap-2">
<div class="aspect-square bg-sky-50"></div>
<div class="aspect-square bg-sky-100"></div>
<div class="aspect-square bg-sky-200"></div>
<div class="aspect-square bg-sky-300"></div>
</div>
숫자의 단위가 1=1px이 아니고, 1=0.25rem 이다.
bgColor 뒤에 숫자는 불투명도 숫자가 높을수록 진해진다.
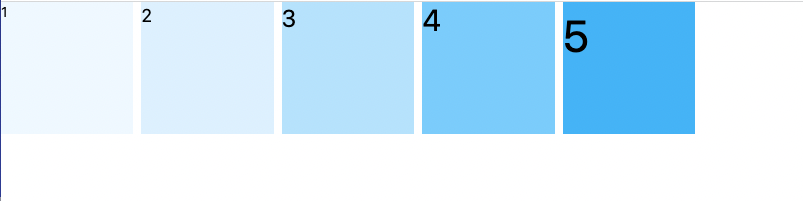
<div class="grid grid-cols-10 gap-2">
<div class="text-sm aspect-square bg-sky-50">1</div>
<div class="text-lg aspect-square bg-sky-100">2</div>
<div class="text-2xl aspect-square bg-sky-200">3</div>
<div class="text-3xl aspect-square bg-sky-300">4</div>
<div class="text-[44px] aspect-square bg-sky-400">5</div>
</div>
flex의 속성들도 이런식으로 간편히 줄여서 사용할 수 있다.
justify-content: center - justify-center
justify-content: space-between - justify-between
align-items: flex-start - items-start
align-items: center - items-center
align-self: auto - self-auto
align-slef: flex-start - self-start
align-slef: flex-end - self-end
flex: 1 1 0% - flex-1
flex: 1 1 auto - flex-auto
flex: 0 1 auto - flex-initial
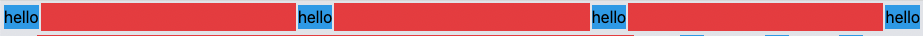
flex: none - flex-none<div class="border-2 bg-red-500 flex justify-between">
<div class="border-2 bg-sky-500">hello</div>
<div class="border-2 bg-sky-500">hello</div>
<div class="border-2 bg-sky-500">hello</div>
<div class="border-2 bg-sky-500">hello</div>
</div>
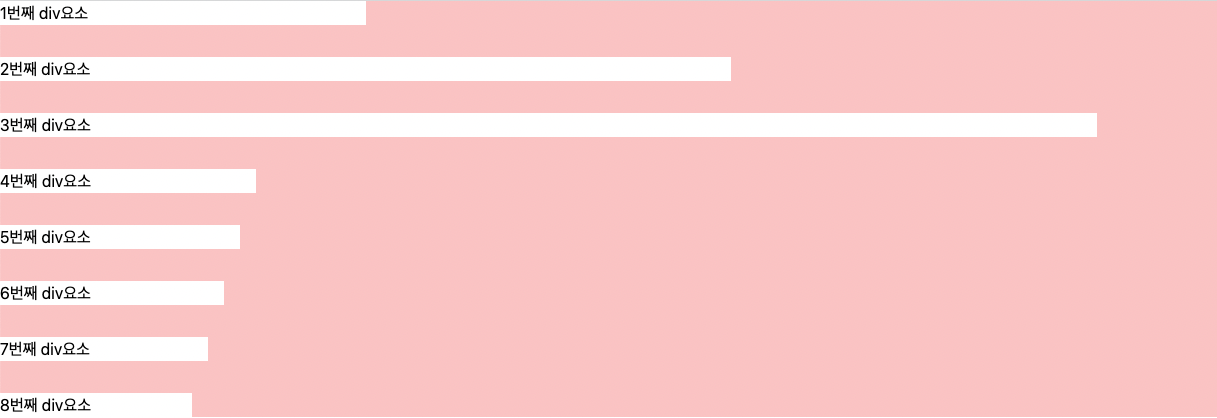
<div class="space-y-8 bg-red-200">
<div class="w-1/4 bg-white">1번째 div요소</div>
<div class="w-2/4 bg-white">2번째 div요소</div>
<div class="w-3/4 bg-white">3번째 div요소</div>
<div class="w-64 bg-white">4번째 div요소</div>
<div class="w-60 bg-white">5번째 div요소</div>
<div class="w-56 bg-white">6번째 div요소</div>
<div class="w-52 bg-white">7번째 div요소</div>
<div class="w-48 bg-white">8번째 div요소</div>
</div>
width값도 이렇게 백분율,뷰포트 너비로 사용할 수 있어서 레이아웃 짜기에 편한 듯하다.
w-1/4 width: 25%;
w-2/4 width: 50%;
w-3/4 width: 75%;사용 후기
강의도 듣고, 공식문서 보며 이것저것 적용해보며 간단히 이력서를 만들어 봤다.
실무에서 제일 많이 사용한다는 flex,grid,text,color 등
기존 css style과 이름이 크게 다르지 않아 금방 적응되었음.
style줄게 많다보면 클래스명도 너무 길어지고, 가독성은 별로 같긴 하지만..
익숙해지다보니 편해짐.
급하게 구현할 일이 있을때 사용하면 좋을 것 같다. 확실히 퍼블리싱 속도가 빠름.!
실무에서는 안쓰는 곳도 많을 것 같아 아직 중요도는 모르겠지만, 만족도와 사용하는 대기업들도 많아지는걸 보니 익혀두긴 해야할 것 같다.
tailwindcss 참조

잘 읽었습니다. 좋은 정보 감사드립니다.