

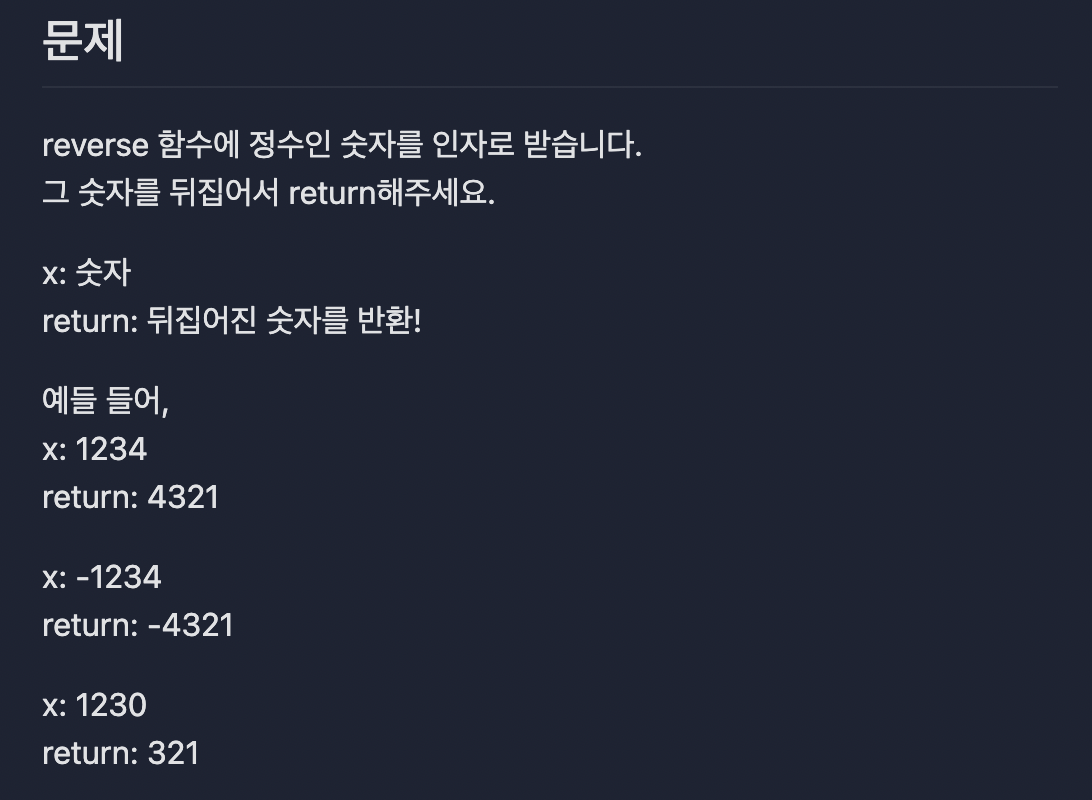
Reverse함수 사용 ❗️But 해당 함수는 배열에만 적용 가능
숫자 -> 문자열 -> 배열->"Reverse"->문자열 ->숫자
변환과정 중요
toString / split('')/join/Number() 활용
<Script>
const reverse = x =>{
let num = x.toString.split('').reverse
return Number(num.join(''))
}
</Script>But, 위 함수는 x에 -1234를 input할 경우, -4321이 아닌
"4321-"을 output한다.
if문으로 위 케이스를 특정하여 -4321 나올 수 있게 한다.
<Script>
const reverse = x =>{
let num = x.toString.split('').reverse
if(num[num.length-1]=='-'){
num.pop();//맨 마지막 요소 삭제 해주기
num.unshift('-');//배열 가장 앞에 '-'넣어주기
}return Number(num.join(''))//배열->문자->숫자
}
</Script>어떻게 하면 코드를 더 간단히?
<Script>
const reverse = x =>{
let num = x.toString.split('').reverse
if(x < 0){
num.pop();//맨 마지막 요소 삭제 해주기
num.unshift('-');//배열 가장 앞에 '-'넣어주기
}return Number(num.join(''))//배열->문자->숫자
}
</Script>input값 기준 음수만 if 문에 적용대상이다.
따라서 숫자로서 바로 접근해서 코드를 간결하게 구성할 수 있었다.
