
Code Kata - Day4

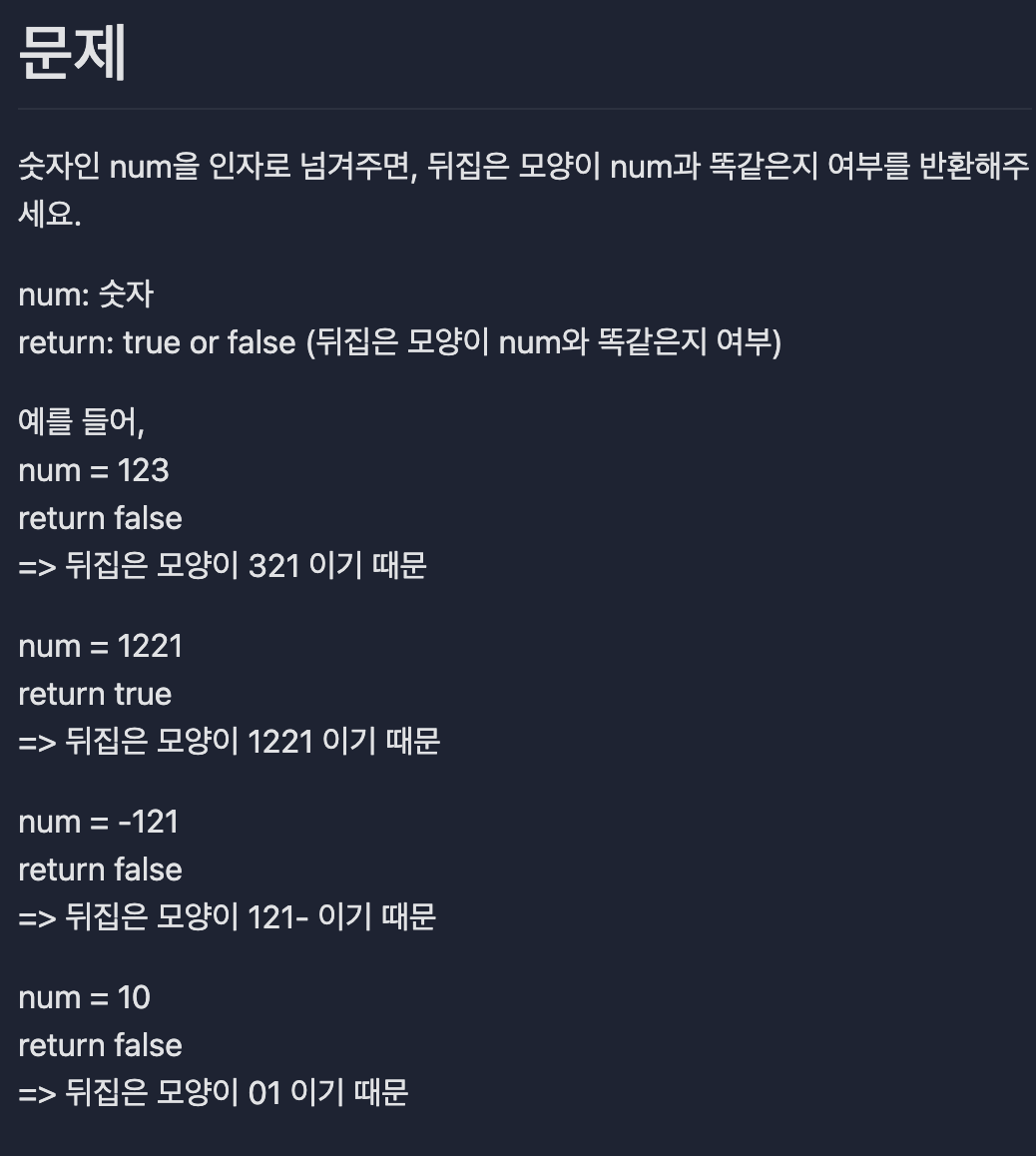
Reverse 함수를 쓰기위해선 숫자형 데이터를 배열형태로 바꾸어야한다.
Type Change : Num -> Str -> Arr
<Script>
const sameReverse = num => {
const rev = num.toString().split('').reverse().join('')
}
</Script>변수 rev엔 num와 입력값이 반대인 문자열이 반환이 된다.
1) 문자열로 비교하기
<Script>
const sameReverse = num => {
const rev =
num.toString().split('').reverse().join('')
const str = num.toString()
if(str === rev){
return True;
}else {
return False;
}
</Script>2) 숫자로 비교하기
<Script>
const sameReverse = num => {
const rev =
num.toString().split('').reverse().join('')*Math.sign(num)
if(num === rev){
return True;
}else {
return False;
}
</Script>Math.sign(num)는 num가 양수이면 "1", 음수이면"-1",0이면 "0"을 반환
문자열 * 숫자(integer) ==> 숫자형 데이터
+) 코드 간결하게 짜기 ==> 삼항 연산자 이용
<Script>
const sameReverse = num => {
const rev = num.toString().split('').reverse().join('')*Math.sign(num)
return (rev === num)? true:false
}
</Script>얻은 교훈
코드가 쉽게 풀려도 어떻게하면 코드 최적화(줄 단순화 혹은 가독성)를 할 수 있을지 꾸준히 고민하여야 겠다.
