
개발자 도구가 뭔데?
Html, CSS, JavaScript와 같은 언어들은 서버로부터 컴파일이 되어져서 실행이 되는것이 아니다.
브라우저에서 실행이 되는 언어이다.
브라우저(Chrome, Safari, FireFox 등)들은 각각 자신들의 개발자 도구 툴을 가지고 있다.
나는 Chrome 에서 제공해주는 개발자 도구를 총 정리해보자 한다.
잘 정리해두면 나중에 개발할때 생산성을 크게 향상시킬 수 있을것이라 생각한다!
개발자 도구
단축키 : Option + Command + i (윈도우는 F12)
cf) Command + Shift + C = 바로 요소를 선택하면서 시작할 수 있다.
개발자 도구 살펴보기🔍(자주 사용하는 패널들)
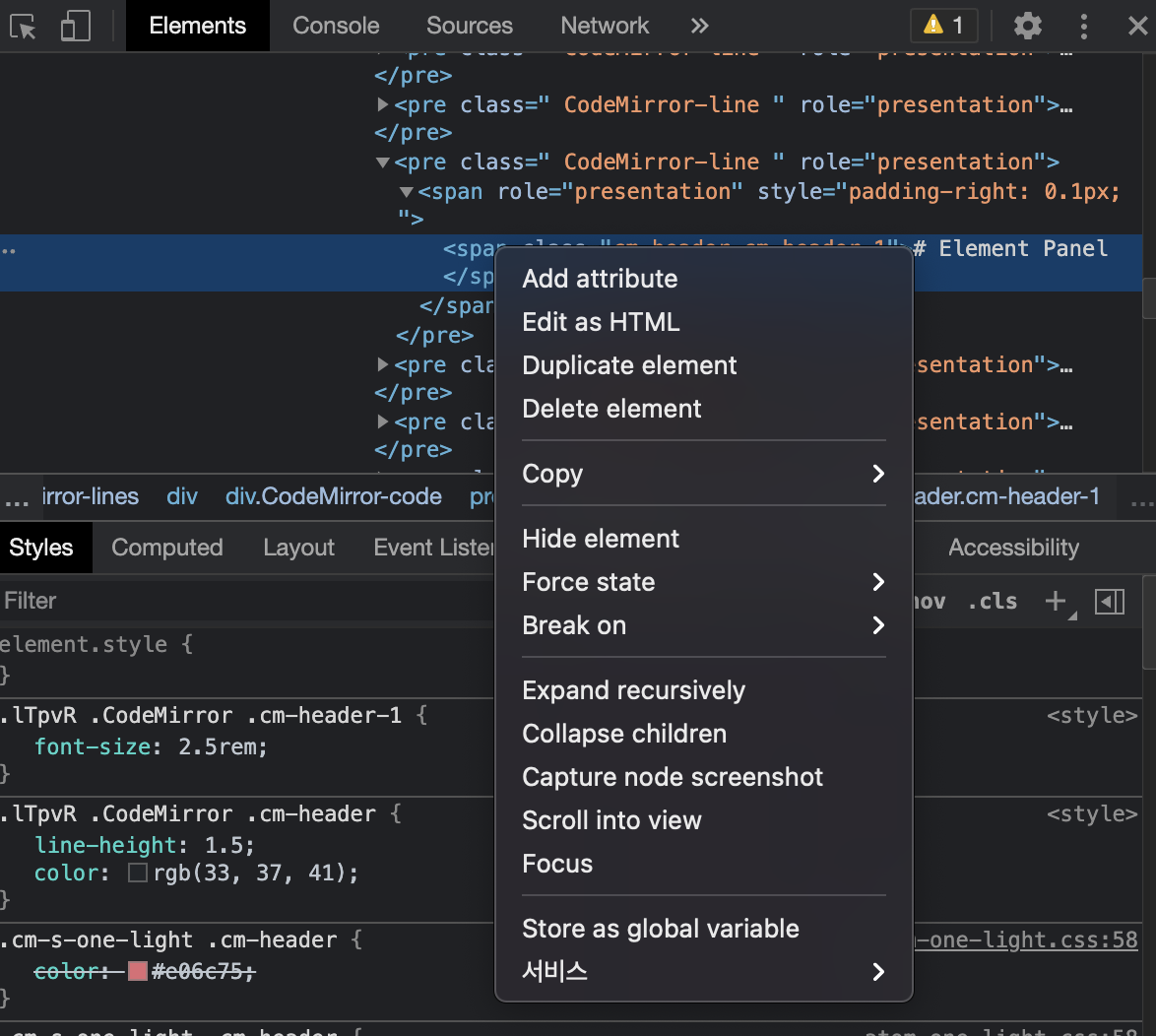
Element Panel
html 코드를 분석하고 수정할 수 있는 도구 패널이다.
추가로 css를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 실시간으로 테스트할 수 있다.

(Html)수정하기
Add attribute를 클릭하면 해당 요소의 속성을 추가시킬 수 있다.

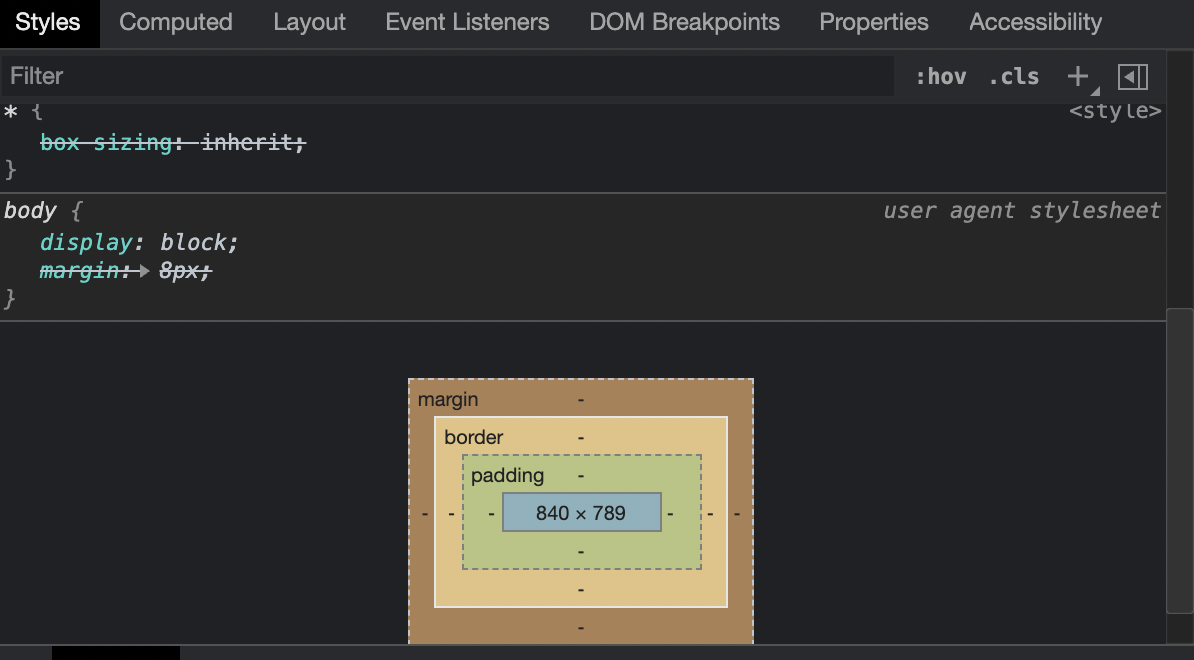
(Css)수정하기
Styles창에서 여러가지 css요소들을 수정하거나 테스트 할 수 있다.
Filter창에 100%을 입력하면 속성값이 100%인 값을 찾아준다.(활용도Good)
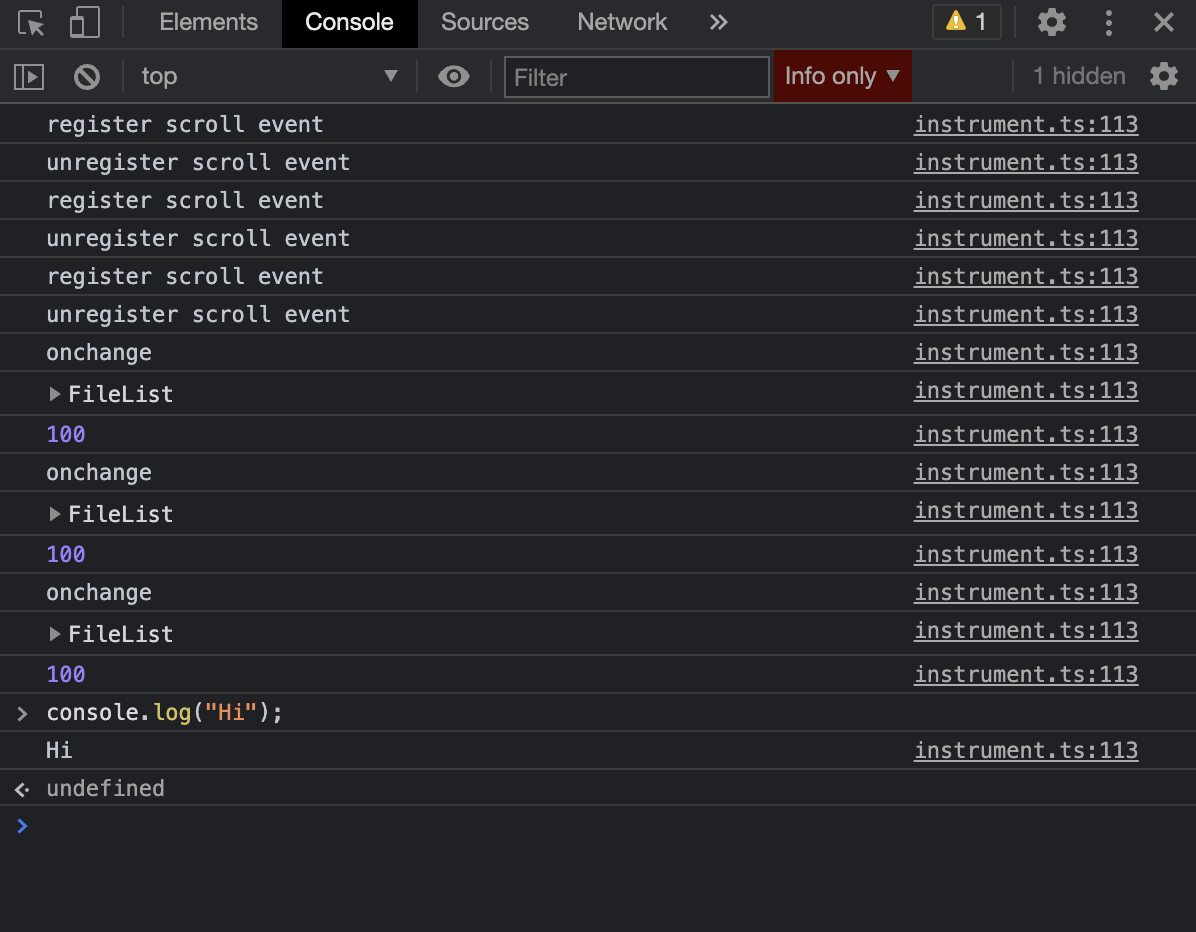
Console Panel
로그를 확인하고 자바 스크립트 명령어를 입력하는 패널이다.

명령아가 console.log("Hi")처럼 한줄인 경우 Enter를 치면 되지면 여러줄인 경우가 있다. 그럴땐 Shift+Enter해주면 된다.
근데 그동안 쳐봤던 명령어는 새로고침 하면 초기화 되지 않아?
맞다, 새로고침을 하면 console창은 초기화가 된다.
⚙︎버튼을 눌러 Preseve Log부분을 체크해주면 된다!

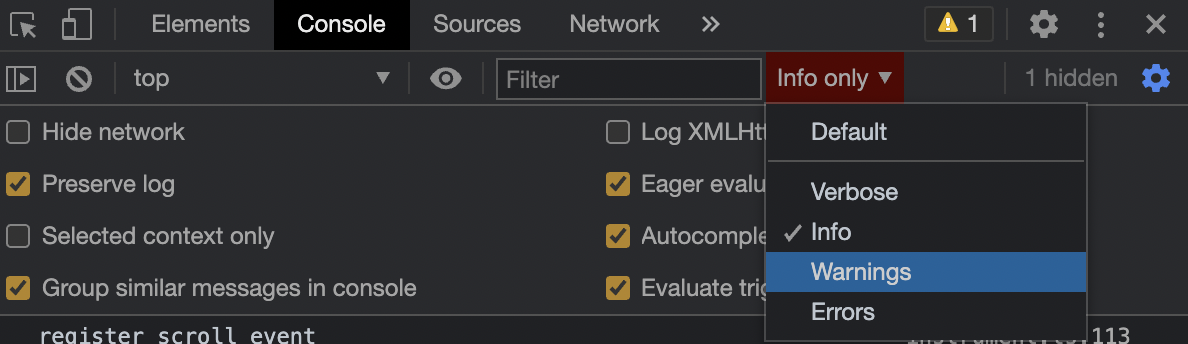
콘솔창에 Warn내용 Error부분 띄우지 않기 설정

콘솔창 깔끔하게 지우고 싶을땐?
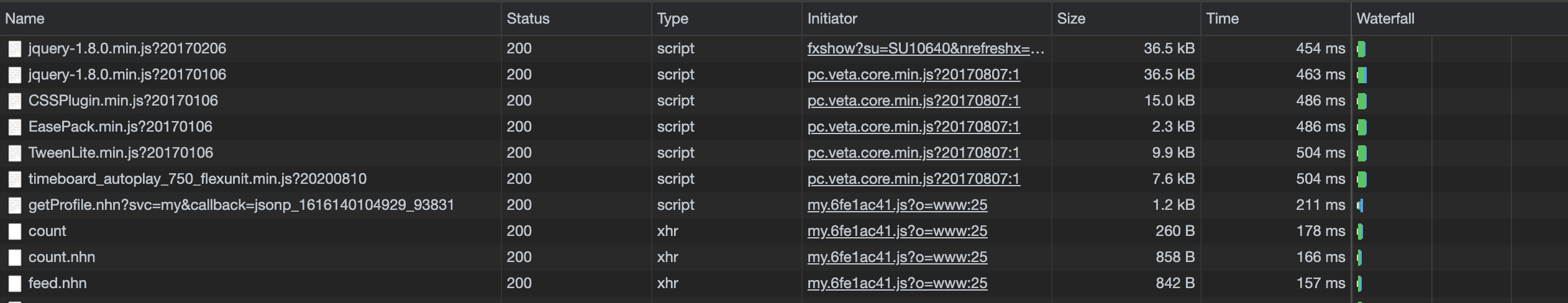
Network Panel

name: 이름
status: 상태(200이면 정상)
type: js, font, css ...
size: 불러온 파일 사이즈
time: 해당 파일 로드되는 시간
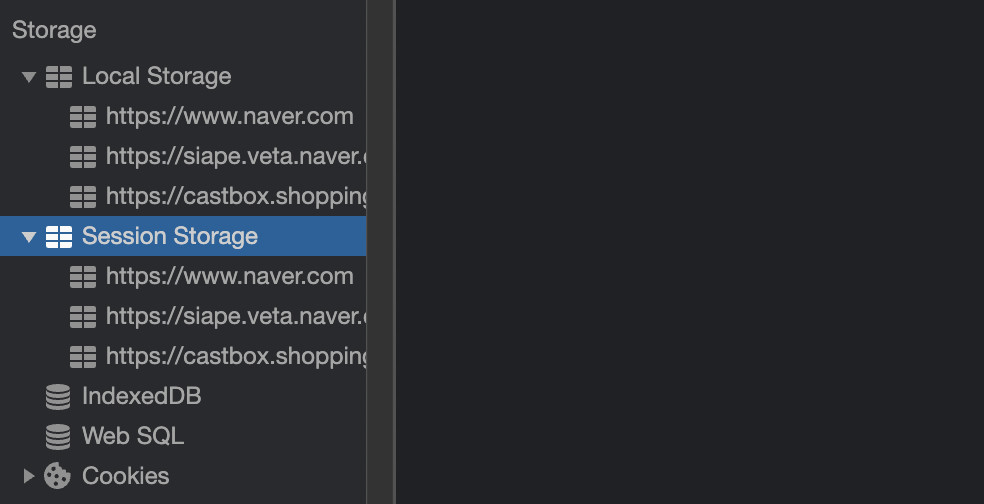
Application Panel

Local VS Session
- Local : 로컬 스토리지의 데이터는 사용자가 직접 지우지 않는 이상 브라우저에 계속 남아있다. (ex. 자동로그인 정보)
- Session : 세션 스토리지의 데이터는 윈도우나 브라우자의 탭을 벗어나면 데이터가 사라진다.
Cookie
로컬 스토리지와 세션스토리지가 나오기 이전에 사용했던 저장소이다.
쿠키는 만료 기한이 있는 키-값 저장소이다.
스토리지에 비하면 굉장이 작은용량(최대 4kb)이며, 문자열만 저장할 수 있다.
