
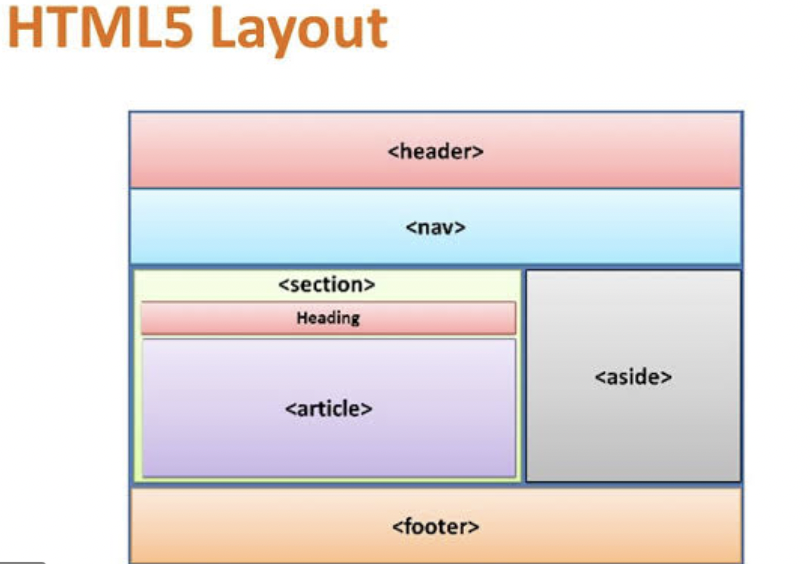
Layout in HTML
레이아웃(layout)이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업을 의미합니다.
웹 페이지의 레이아웃은 웹 사이트의 외관을 결정짓는 매우 중요한 요소입니다.

들어가기에 앞서 먼저 이해해야 할 것이 있다.
Html5 태그의 Block요소 그리고 Inline요소
Block요소
블록 요소는 모든 인라인 요소를 포함할 수 있고 다른 블록 요소도 일부 포함 할 수 있습니다. 그리고 기본적으로 가로폭 전체의 넓이를 가지는 직사각형 형태가 되며 width, height, margin, padding 등을 사용하여 형태를 변형하여 레이아웃을 수정할 수 있습니다. 그리고 블룍 요소 다음에는 줄바꿈이 이루어 집니다.
대표적인 블록요소
address, article, aside, audio, blockquote, canvas, dd, div, dl, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, noscript, ol, output, p, pre, section, table, ul, video
Inline요소
인라인 요소는 항상 블록 요소안에 포함되어 있으며 인라인 요소안에 다른 인라인 요소가 포함될 수 있습니다. 그리고 기본적으로 컨텐츠가 끝나는 지점까지를 넓이로 가지게 됩니다. 그래서 임의로 width, height로 변형을 줄 수가 없습니다. 인라인 요소는 line-height로 줄의 높낮이를 조절할 수 있고 text-align으로 텍스트의 종앙, 좌,우측 정렬을 할 수 있습니다. 그리고 인라인 요소 다음에는 줄바꿈이 없고 우측으로 바로 이어서 표시가 됩니다.
대표적인 인라인요소
a, abbr, acronym, b, bdo, big, br, button, cite, code, dfn, em, i, img, input, kbd, label, map, object, q, samp, small, script, select, span, strong, sub, sup, textarea, tt, var
하지만, css를 사용하여 요소의 성질을 바꿀 수 있습니다.
block --> inline
p {display: inline-block}
p {float: left or right}inline --> block
span {display: block}Positioning에 알아봅시다.
태그들을 웹상에서 위치를 잡게하는것을 포지셔닝이라고 합니다.
position의 속성에는
relative 속성
relative 속성은 원래 요소가 위치했던 자리를 기준을 삼습니다.

relative 적용이전

.class { position: relative;
top: 20px;
right: 50px;
}적용후 - 원래있던 위치를 기준으로 top으론 20px만큼의 공간, right로 50px만큼의 공간이 주어져 다음과 같이 이동함을 알 수 있습니다.
absolute 속성
absolute 속성은 포지셔닝이 되어있는 부모요소의 위치를 기준삼습니다.
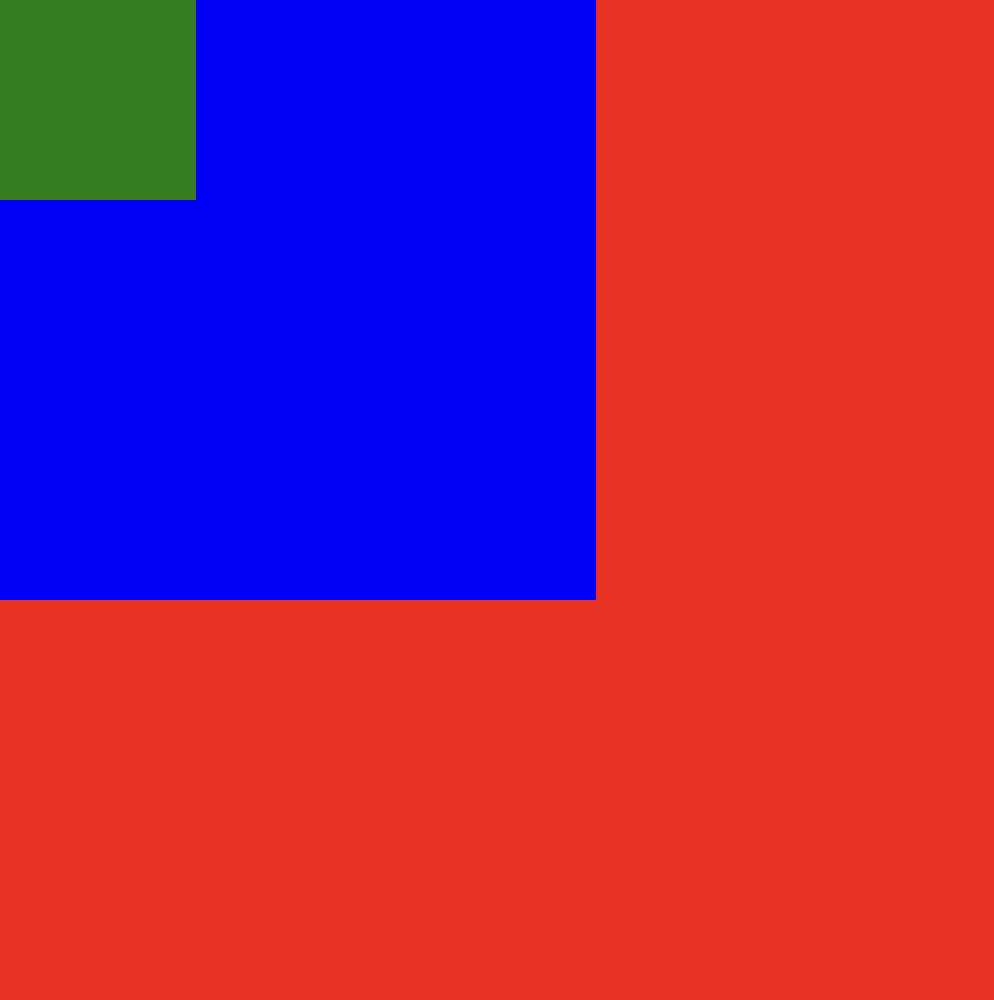
<body>
<div class="red">
<div class="blue">
<div class="green">
</div>
</div>
</div>
</body>
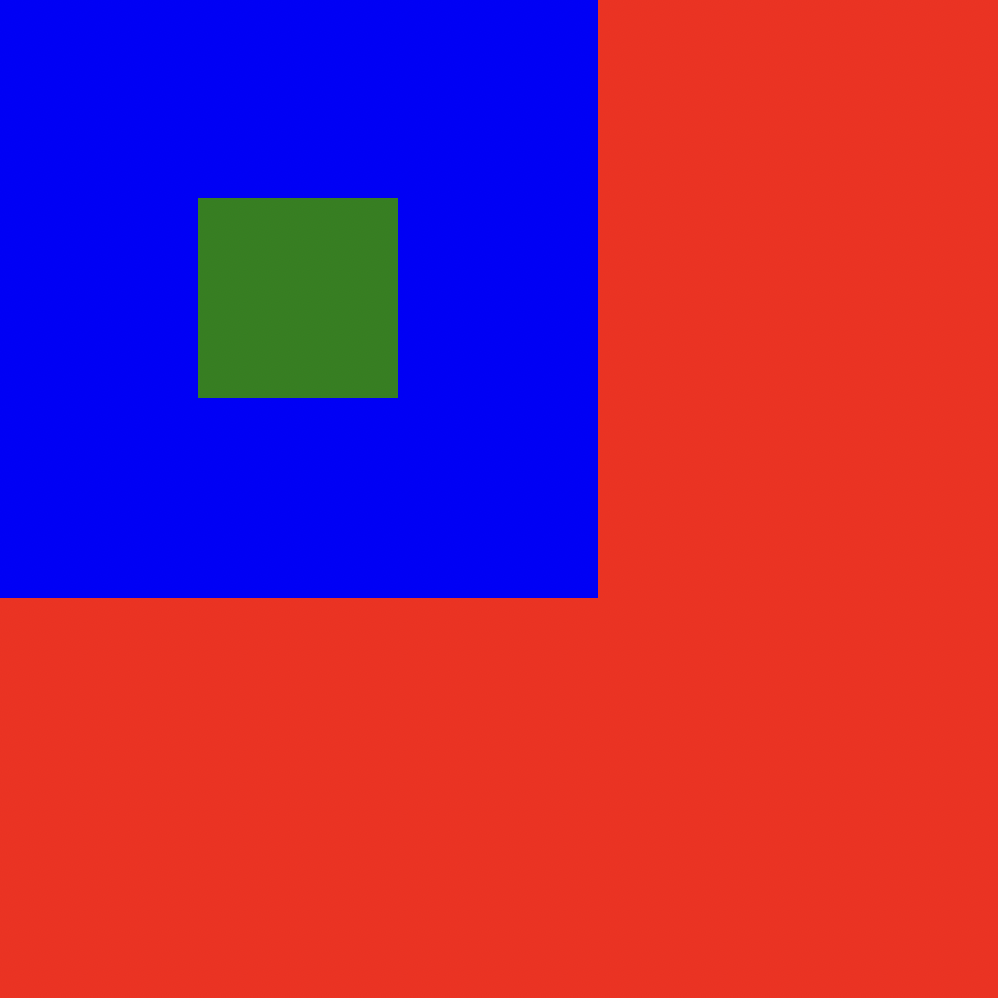
블루 클래스를 기준삼아 그린 클래스를 absolute positioning 할 경우
.red {
width: 500px;
height: 500px;
background-color: red;
}
.blue {
width: 300px;
height: 300px;
background-color: blue;
position: relative;
}
.green {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
bottom:100px;
right:100px;
}
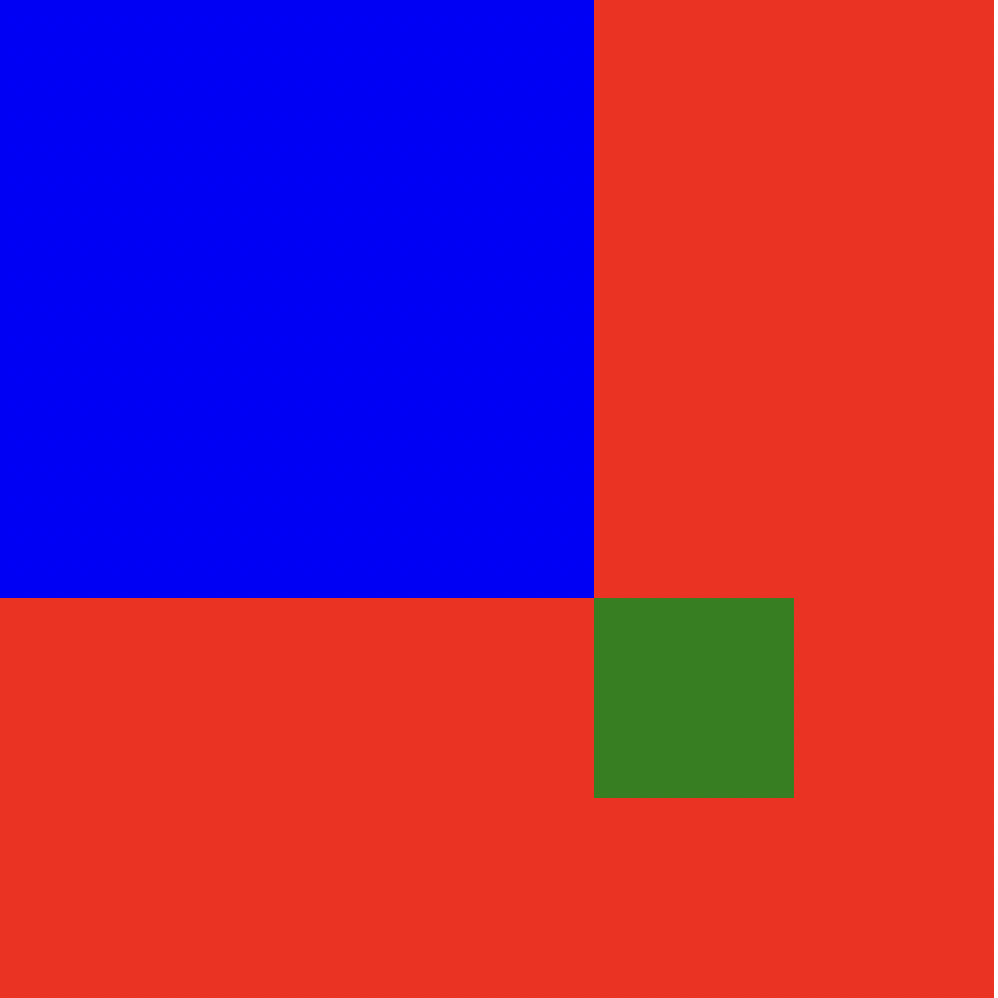
레드 클래스를 기준삼아 그린 클래스를 absolute positioning 할 경우
.red {
width: 500px;
height: 500px;
background-color: red;
position: relative;
}
.blue {
width: 300px;
height: 300px;
background-color: blue;
}
.green {
width: 100px;
height: 100px;
background-color: green;
position: absolute;
bottom:100px;
right:100px;
}
fixed 속성
fixed속성은 브라우저(전체 화면)를 기준으로 위치를 정합니다.
scroll해도 위치는 고정이 된다.
.box {
border: 3px solid red;
height: 50px;
width: 50px;
position: fixed;
bottom: 10px;
right: 10px;
}float에 대해 알아봅시다.
float - (물 위나 공중에서) 떠[흘러]가다떠돌다
float 속성에 대한 이해 _ 유튜브 영상
영상에 나오는 설명과 같이 2차원이 아닌 3차원으로 이해하면 쉬워요!

세로 100px, 가로 600px(빨간색 바는 400px)인 상자 3줄을 만들었다.
.red {
height: 100px;
width: 400px;
background: red;
float: left;
}
.blue {
height: 100px;
width: 600px;
background-color: blue;
}
.yellow {
height: 100px;
width: 600px;
background-color: yellow;
}
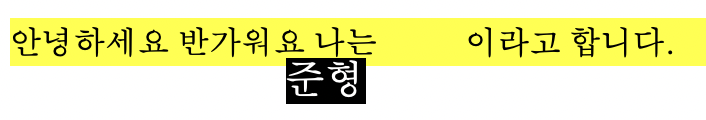
여기서 사실은 빨간색바는 공중에 떠있는 상태입니다.
공중에 떠있는 상태에서 파란색바가 그대로 올라간 것입니다.
빨간색 바에 의해 400px만큼은 가려져 있는 상태이고 우리는 200px의 파란색 바를 보게 되는것입니다.
만약 가려지는게 싫다면 파란색 바에 clear 속성을 이용하면 됩니다.
.blue {
height: 100px;
width: 600px;
background-color: blue;
clear: both;
}cf) inline(대표적으로 text)요소는 float에 의해 가려지지 않고 바로 남은 공간으로 이동합니다.
