[ 1 ] Inline
<img />: 이미지를 삽입하는 요소 (Image)
예시 )
<img src="http://here.link.img" alt="대체텍스트" />
<a></a>: 페이지를 이동하는 하이퍼링크를 지정하는 요소 (Anchor)
: 링크를 새탭에서 열게 해주는target="_blank"와 함께 쓰이기도 함.예시 )
<a href ="https://www.naver.com" target="_blank">네이버</a>
<span></span>: 구분을 위한 요소.
예시 )
<p> <span>이 단어만</span>따로 구분해줄 때 사용하지요. </p>
<br/>: 줄바꿈 (Break)
예시 )
<p> 이제 여기서 <br/> 줄바꿈을 할거에요! </p>
<label></label>: 라벨 가능 요소의 제목을 붙여주는 요소.
예시 )
<label> <input type="checkbox" />hello </label> <label> <input type="checkbox" />hi </label>
[ 2 ] Block
<div></div>: 구분을 위한 요소 (Division)
예시 )
<div> <h1> hello world! </h1> </div>
<h1></h1>: 제목을 의미하는 요소 (Heading)
: 1 부터 6 까지 있음. 숫자가 높을수록 중요도 하락.예시 )
<h1>가장 중요한 제목</h1> <h2>중요한 제목</h2> <h3>덜 중요한 제목</h3> <h4>안 중요한 제목</h4> <h5>더 안 중요한 제목</h5> <h6>더더 안 중요한 제목</h6>
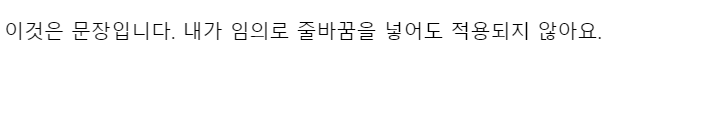
<p></p>: 문장을 의미하는 요소 (Paragraph)
예시 )
<p>이것은 문장입니다. 내가 임의로 줄바꿈을 넣어도 적용되지 않아요.</p>
<ul></ul><ol></ol><li></li>
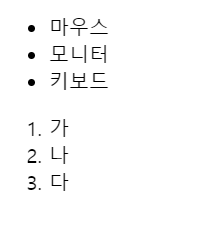
<ul></ul>: 순서가 필요없는 목록의 집합 (Unordered List)
<ol></ol>: 순서가 필요한 목록의 집합 (Ordered List)
<li></li>: 목록 내 각 항목 (List Item)예시 )
<ul> <li>마우스</li> <li>모니터</li> <li>키보드</li> </ul> <ol> <li>가</li> <li>나</li> <li>다</li> </ol>
[ 3 ] Inline-block
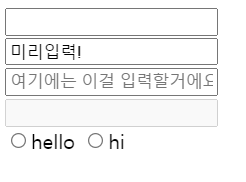
<input/>: 사용자가 데이터를 입력하는 요소.
: 인라인요소를 베이스로 블록요소의 특징을 일부 가지고 있다.
: 너비와 높이, 여백 위아래 설정 가능.
: 입력받을 데이터 종류에 따라 type의 속성과 함께 사용한다.예시 )
<input type="text" /><br/> <input type="text" value="미리입력!" /><br/> <input type="text" placeholder="여기에는 이걸 입력할거에요!" /><br/> <input type="text" disabled /><br/> <label> <input type="radio" name="greeting" />hello </label> <label> <input type="radio" name="greeting" />hi </label>
[ 4 ] Table
<table></table>: 표 요소.
: tr (table row) 와 td (table data) 로 구성된다.예시 )
<table> <tr> <td>1</td> <td>2</td> </tr> <tr> <td>3</td> <td>4</td> </tr> </table>