[ 1 ] 전역속성
: 모든 태그에서 공통으로 사용할 수 있는 속성
<태그 title="설명"></태그>: 해당 요소의 정보나 설명
예시 )
<a href="https://www.naver.com" title="네이버">NAVER</a>
<태그 style="스타일"></태그>: 해당 요소에 적용될 CSS를 설정.
예시 )
<div style="width:100px;height:100px;background-color:blue;">Hello</div>
<태그 class="이름"></태그>: 요소를 지칭하는 중복 가능한 이름
예시 )
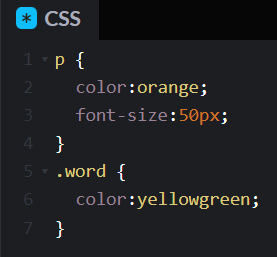
<p> <span class="word">He</span>llo<span class="word">Wo</span>rld! </p>
CSS 적용 >
<태그 id="이름"></태그>: 요소를 지칭하는 고유한 이름
예시 )
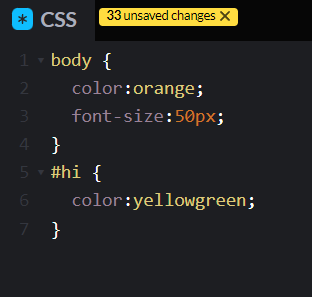
<span id="hi">Hello</span>World!
CSS 적용 >
<태그 data-이름="데이터"></태그>: 해당 요소에 데이터를 저장
예시 )
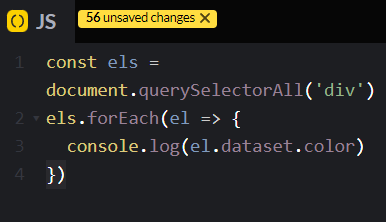
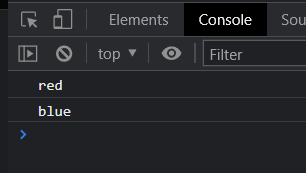
<div data-color="red">빨강</div> <div data-color="blue">파랑</div>
JS 적용 >