CSS를 사용해 텍스트를 제어하는 여러가지 방법들에 대해 알아보겠습니다.
1. 글자 색 바꾸기(color)
<style>
div {
color: blueviolet;
}
</style>💻 출력

2. 글자 위치 지정(text-align)
<style>
div {
text-align: right;
}
</style>💻 출력

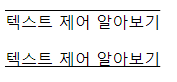
3. 위 또는 아래에 선 만들기(text-decoration)
<style>
p.overline {
text-decoration: overline; // 윗줄
}
p.underline {
text-decoration: underline; // 밑줄
}
</style>
<div>
<p class="overline">텍스트 제어 알아보기</p>
<p class="underline">텍스트 제어 알아보기</p>
</div>💻 출력

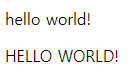
4. 소문자 또는 대문자로 변경(text-transform)
<style>
p.lowercase {
text-transform: lowercase; // 소문자
}
p.uppercase {
text-transform: uppercase; // 대문자
}
</style>
<div>
<p class="lowercase">Hello World!</p>
<p class="uppercase">Hello World!</p>
</div>
💻 출력

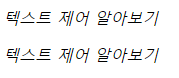
5. 들여쓰기(text-indent)
<style>
p.indent10 {
text-indent: 10px;
}
p.indent30 {
text-indent: 30px;
}
</style>
<div>
텍스트 제어 알아보기
<p class="indent10">텍스트 제어 알아보기</p>
<p class="indent30">텍스트 제어 알아보기</p>
</div>
💻 출력

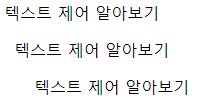
6. 글자 스타일 설정(font-style)
<style>
p.italic {
font-style: italic; // 이탤릭체
}
p.oblique {
font-style: oblique; // 기울임꼴
}
</style>
<div>
<p class="italic">텍스트 제어 알아보기</p>
<p class="oblique">텍스트 제어 알아보기</p>
</div>💻 출력

❓ 분명 다른 스타일인데 똑같아보이는 이유는 대부분의 글씨체에서 italic과 oblique의 모양이 같기 때문이다.
7. 글자 크기 조절(font-size)
<style>
div {
font-size: 30px;
}
</style>💻 출력

8. 글자 굵기 조절(font-weight)
<style>
div {
font-weight: 700;
}
</style>💡 숫자가 아닌 문자로도 입력 가능(ex. font-weight: bold;). bold는 700과 같다.
💻 출력