
updatePoint.submit(); -> loacation.reload();로 가는 흐름이었는데 loacation.reload();만 먹히고 updatePoint.submit();이 먹히지 않아서 종일~ 오류를 고치다가 안되겠어서 updatePoint.submit();에서 reload하는 방법으로 수정하였다.
왜 먹히지 않았던걸까?
나중에 다시 고민해봐야겠다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<html lang="en" itemscope itemtype="http://schema.org/WebPage">
<link rel="shortcut icon" href="#">
<style>
#background {
background-image: url("https://cdn.pixabay.com/photo/2018/06/29/08/15/doodle-3505459_1280.png");
}
</style>
<th:block th:replace="/layout/fragments/head :: headFragment"></th:block>
<body>
<header class="bg-gradient-dark">
<th:block th:replace="/layout/fragments/navbar :: navbarFragment"></th:block>
<div class="page-header min-vh-65" id="background">
<span class="mask bg-gradient-dark opacity-6"></span>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8 text-center mx-auto my-auto">
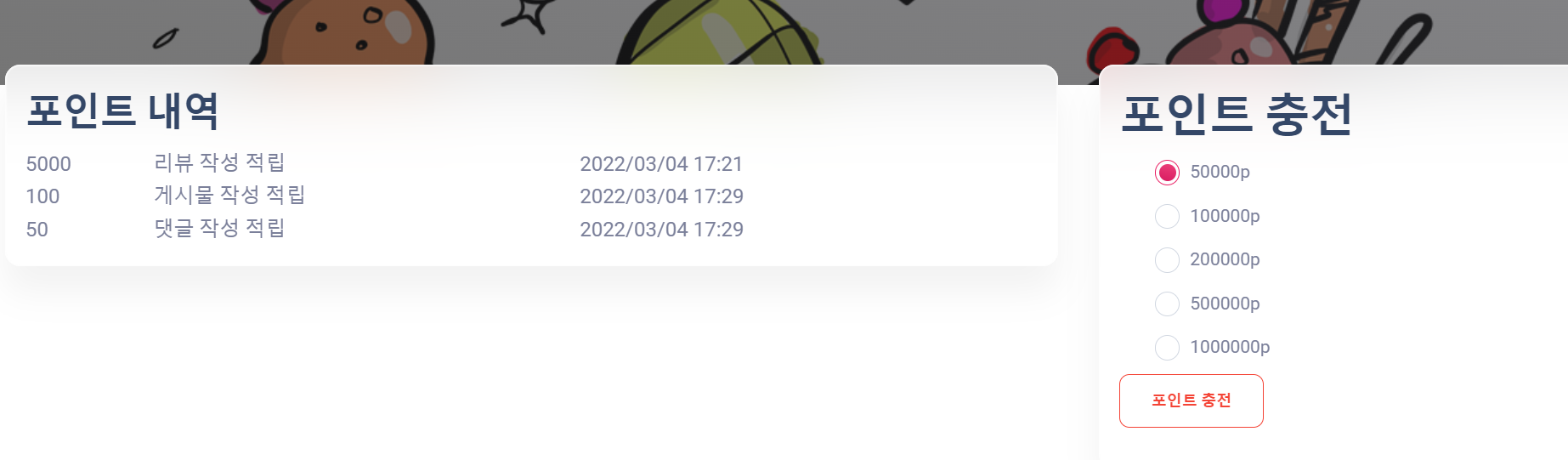
<h1 class="text-white">My Point</h1>
<p class="lead mb-4 text-white opacity-8">포인트도 + 지식도 +!</p>
</div>
</div>
</div>
</div>
</header>
<div class="row">
<th:block th:replace="/member/pointView :: pointFragment"></th:block>
<div class="col-lg-4">
<div class="card card-body blur shadow-blur mx-1 mx-md-1 mt-n3">
<h2>포인트 충전</h2>
<div class="btn-group">
<form action="/member/pointCharge" method="post" name="updatePoint" th:object="${member}">
<input type="hidden" name="memberId" id="memberId" th:value="${member.memberId}">
<input type="hidden" name="pointType" id="pointType" value="포인트 충전">
<div class="form-check">
<input class="form-check-input" type="radio" id="50000" name="pointPoint" th:value="50000"
checked>
<label class="form-check-label" for="50000">
50000p
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="pointPoint" id="100000" th:value="100000">
<label class="form-check-label" for="100000">
100000p
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" id="200000" name="pointPoint" th:value="200000">
<label class="form-check-label" for="200000">
200000p
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="pointPoint" id="500000" th:value="500000">
<label class="form-check-label" for="500000">
500000p
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="pointPoint" id="1000000" th:value="1000000">
<label class="form-check-label" for="1000000">
1000000p
</label>
</div>
<input class="btn btn-outline-danger" type="button" onclick="requestPay()" value="포인트 충전">
</form>
</div>
</div>
</div>
</div>
<th:block th:replace="/layout/fragments/script :: scriptFragment"></th:block>
</body>
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.1.5.js"></script>
<script>
//포인트 값과 구매자의 이름, 이메일
const pointAmount = document.querySelector("input[name='pointPoint']:checked").value;
const pointBuyerEmail = "[[${member.memberEmail}]]"
const pointBuyerName = "[[${member.memberName}]]"
const IMP = window.IMP;
IMP.init('imp45182196');
function requestPay() {
// IMP.request_pay(param, callback) 결제창 호출
IMP.request_pay({ // param
pg: "kakao",
pay_method: "card",
merchant_uid: 'merchant_' + new Date().getTime(),
name: "포인트 충전",
amount: pointAmount,
buyer_email: pointBuyerEmail,
buyer_name: pointBuyerName,
}, function (rsp) { // callback
if (rsp.success) {
const msg = '결제가 완료되었습니다.';
alert(msg);
updatePoint.submit();
} else {
const msg = '결제에 실패하였습니다.';
alert(msg);
}
});
}
</script>
</html>