th:each cartList 를 arrayList로 가져와서 값을 써야한다
<div class="col-md-3 mb-5" th:each="cart:${cartList}">
<div class="card h-100">
<input type="hidden" th:text="${cart.memberId}">
<a th:href="@{|/onClass/${cart.onClassId}|}">
<input type="hidden" th:value="${cart.onClassId}" id="onClassIdList">
<div class="card-body">
<p class="card-text text-center">
<img class="img-fluid rounded mb-4 mb-lg-0"
th:src="@{/class_upload/}+${cart.onClassFileName}"
alt="..." width="150" height="100"/></p>
<p class="card-text text-center h6" th:text="${cart.onClassTitle}"></p>
</div>
</a>
<div class="card-footer text-center">
<span class="card-text" id="onClassPrice" th:text="${cart.onClassPrice}"></span>
<span>point</span>
</div>
</div>script
<script th:inline="javascript">
let cartList = [];
/*[# th:each="n : ${cartList}"]*/
cartList.push("[(${n})]");
/*[/]*/
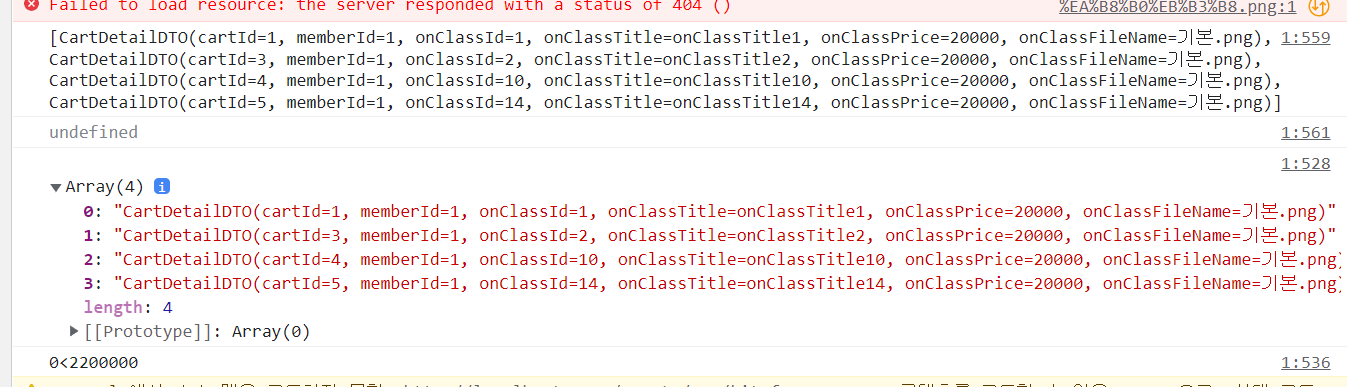
console.log(cartList);
</script>이렇게 넣으니 가져올 수 있었다.
이게 뭐라고 시간을 이렇게나 많이 썼을까...
머야 그냥 이렇게 하면 가져와지자나?
const cartList2 = '[[${cartList}]]';