가장 먼저 프로젝트를 만들고 셋팅할때 기본적으로 사용되는 명령어는
npm init이다. 이는 프로젝트에 필요한 정보를 물어보고, 이에 대해 package.json 파일을 생성해준다.
npm install loadash
명령어를 입력하면, node_modules 이라는 폴더가 생기며 그 아래 loadsh 이라는 모듈이 포함된다.
npm install parcel --save-dev
npm install -D parcelparcel은 여러 패키지들을 실제 웹사이트에서 동작할 수 있도록 묶어주는 역할을 하며, 번들러라고 한다.
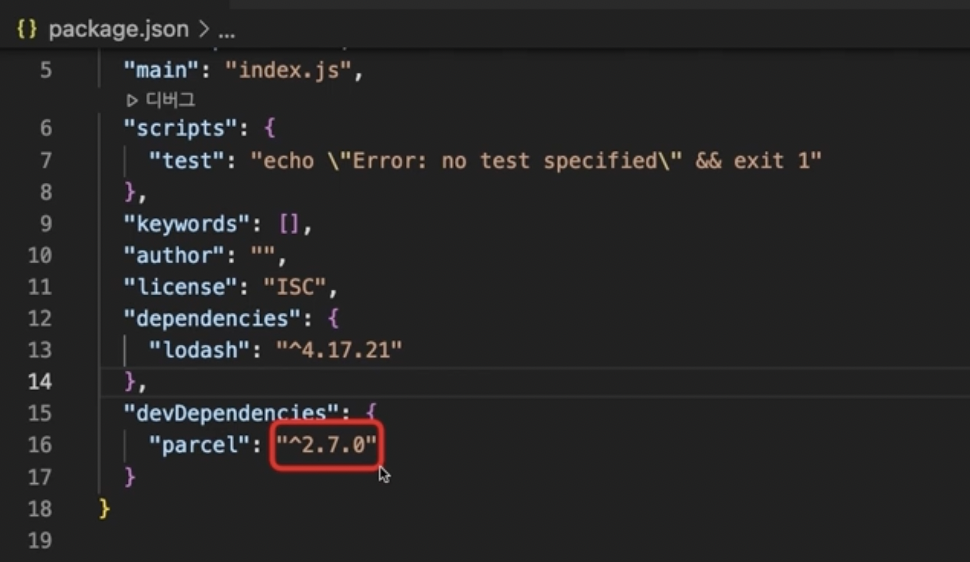
다만, 웹사이트에서 동작하는게 아니다. 웹사이트에서 동작하는건 node.js이다. 그래서, --save-dev를 붙어야 한다. 즉, 웹사이트에서 직접 사용할 것인지 아니면, 개발을 할때만 사용할것인지를 구분해서(--save-dev라는 플래그를 통해) 패키지를 설치해야 하다. 그러면 아래처럼 devDependencies라는 항목에 parcel 패키지를 볼 수 있을 것이다.

dependencies?란 해당 프로젝트를실행 하기 위해서 의존성을 의미한다.
node_modules 폴더아래 parcel이라는 폴더를 보면, 그 모듈 또한 해당 모듈을 만들기 위해 개발에 사용된 다른 패키지들이 있다. parcel을 설치하게 되면, 그에 따른 dependencies들도 설치하게 된다.
package-lock.json
package.json 에는 설치된 dependencies들이 version range 이 사용된다. 그렇기 때문에, 의존성 트리에 대한 정확한 정보를 가지고 있기에 필요한 파일이라고 보면 된다.
만약, 모듈을 설치 안했더라면
npm install명령어를 통해, 해당 프로젝트 필요한 패키지들을 설치 할 수 있다.
