script : {
"dev": "parcel ./index.html"
}터미널 창에서 입력할 수 있는 명령어인데, parcel 같은 경우 개발에서만 사용되는 패키지 이기 때문에 실제 터미널창에서 명렁어를 치면 zsh : command not found : parcel이라고 나온다.
두번째로 사용할 main.js를 아래처럼 작성하면, 사용할 수 있다.
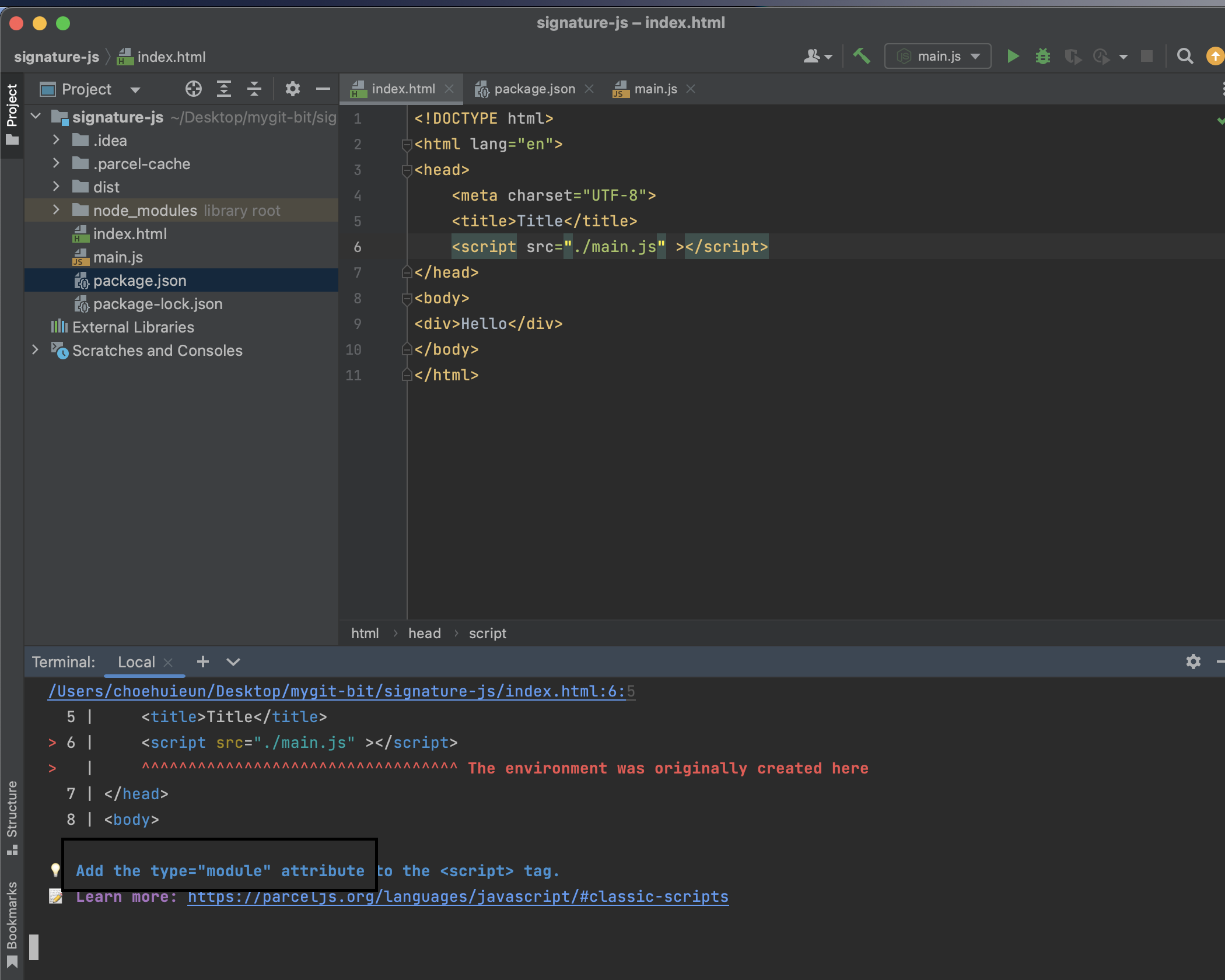
<script src="./main.js"> </script>다만 npm run dev를 사용하면 아래처럼 오류메시지를 볼 수 있다.

<script src="./main.js" type="module"> </script>이라고 수정하면, 오류가 해결된다.
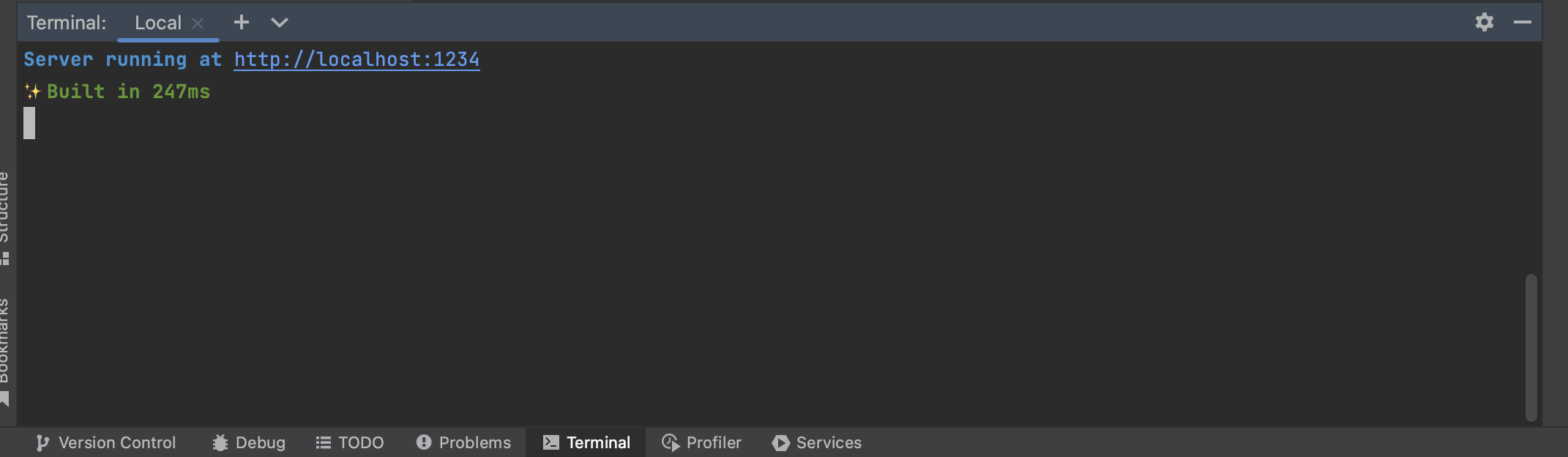
해결되면 정상적으로 빌드가 되었다고 아래처럼 말해준다.

빌드가 되었다는것은, parcel 번들러가 분석해서, 연결되어진 자바스크립트를 분석해서 웹 페이지에서 출력할 수 있는 결과물을 만들었다 라는 의미이다.
그리고 이렇게 만들어진 결과를 localhost:1234로 확인 할 수 있다라는 의미이다.
typescript는 브라우저에서 직접적으로 사용할 수 없다. 다만, parcel이라는 번들러가 타입스크립트 사용할 수 있도록 자바스크립트로 변환 후 브라우저가 사용하게 할 수 있다. 즉 parcel 이라는 번들러를 통해 직접적으로 브라우저에는 사용하지 못하는 것들을 사용할 수 있도록 지원을 해준다.
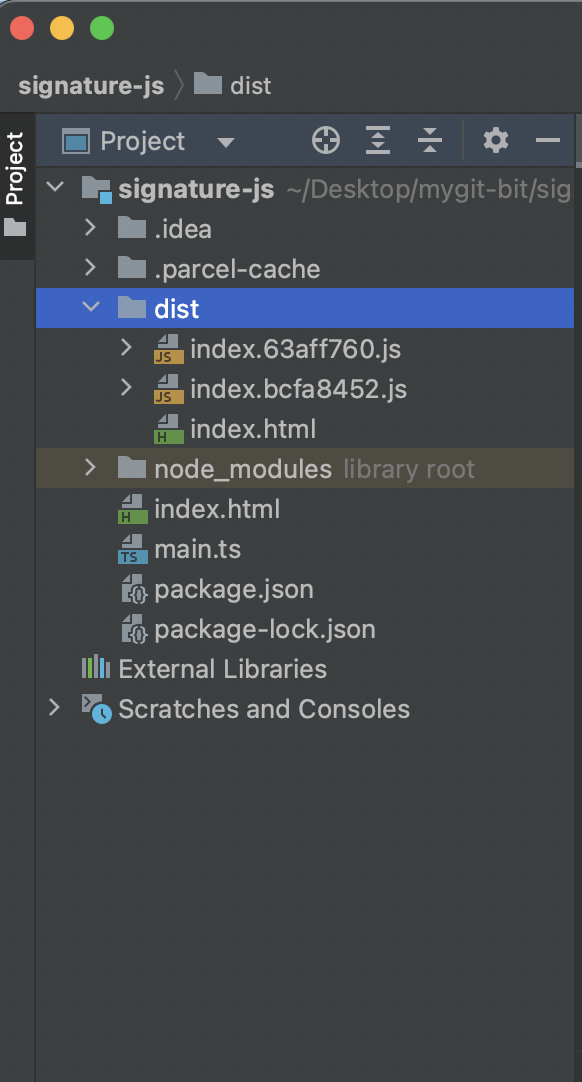
그렇다면, 변환을 했다는걸 어떻게 알 수 있을까? dist라는 폴더를 통해 확인 할 수 있다.

즉, 하나의 프로젝트를 만들떄 꼭 html, javascript, css 로만 만들지 않는다. 다만 번들러를 통해 html,javascript,css등으로 변환후에 브라우저에 사용 할 수 있도록 한다.
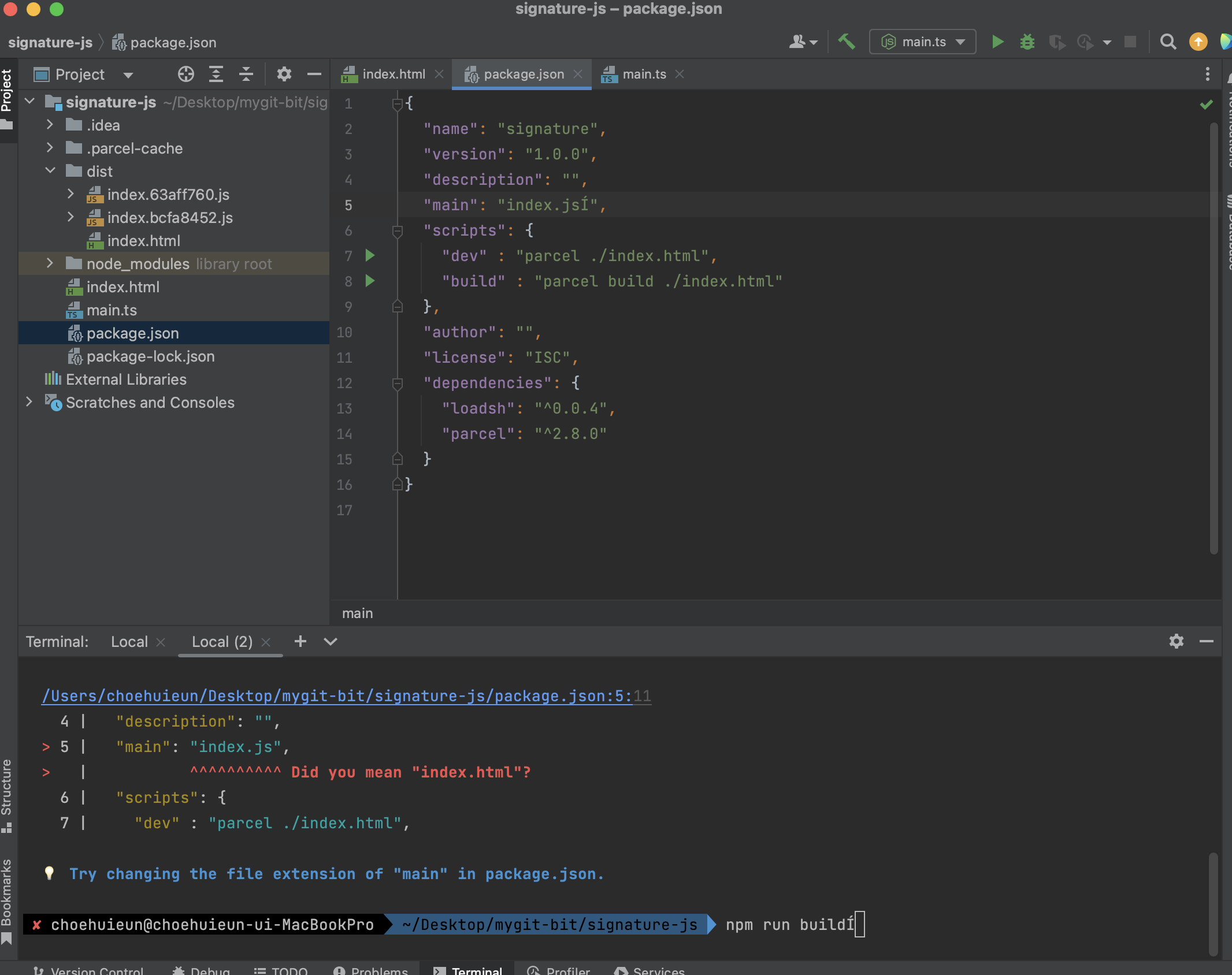
이제는 dev가 아닌 실제 프로젝트를 배포해보자. 실제 배포용 빌드가 필요하다.

아래처럼 build라는 명령어를 추가해서 실행해보면, 위 스샷처럼 에러가 날 것이다.

