💻 학습 내용
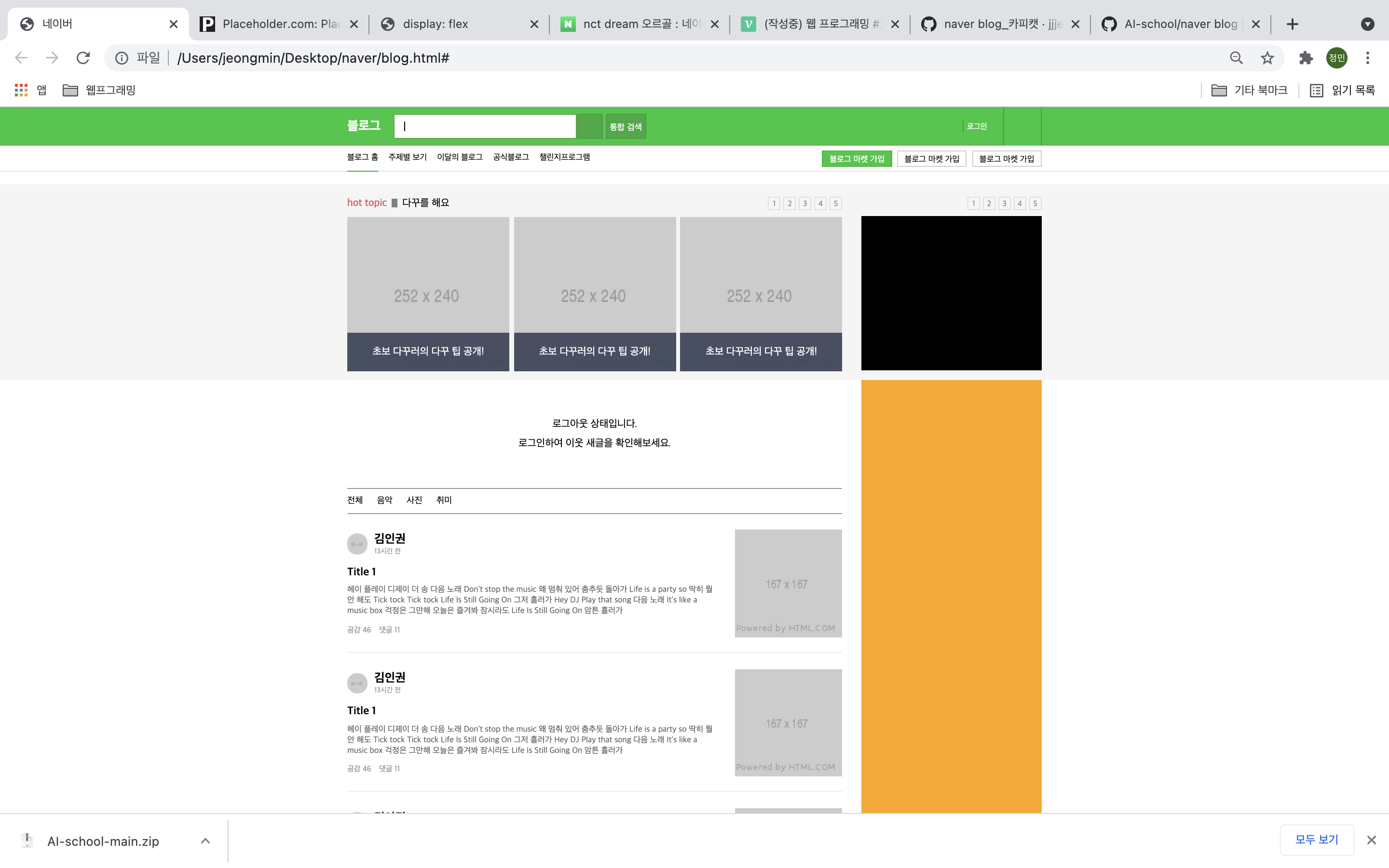
네이버 블로그 카피캣
html | blog header & main_left
css | blog header & main_left
blog_header
🖱 a 태그를 사용하지 않더라도 css 코드에서 cursor: pointer; 를 입력하면 마우스의 커서가 화살표에서 손가락으로 바꿀 수 있다.
🖱 nav 부분에서 특정 li 부분에 스타일을 적용하고 싶을 때 <li class="on"> 을 활용하는 방법을 꾸준히 연습하고 있다.
#blog_header .blog_header_nav .nav_left ul li.on{
border-bottom: solid 2px #00ab33;
}blog_main_left
🖱 원형 사진을 만들기 ➜ border-radius: 50%;
🖱 em 태그에 기본값으로 적용된 style을 없애는 방법
➜ em {font-style: normal;}
🖱 flex로 a와 b공간을 나누기 위해서는 a와 b를 품는 A 공간을 만들고
A공간에 flex 태그를 설정해야 한다.
📝 마무리
웹툰 카피캣을 마무리 하고 블로그 카피캣을 시작하였다.
저번주 부터 계속해서 비슷하게 코드를 작성하고 효과를 주는 거여서 큰 어려움이 느껴지지는 않았다
내일도 열심히 참여를 하겠다.