
💻 학습 내용
🛫 GIT-HUB 링크
HTML | blog_main_right
CSS | blog_main_right
HTML | blog_footer
CSS | blog_footer
HTML | blog_detail
CSS | blog_detail
blog_main_right

🖱 마지막 체크박스 아이콘을 만드는데
background-image를 사용하였다..blog_main #blog_main_content .blog_main_right #blog_helper li a{ display: block; height: 35px; line-height: 35px; padding-left: 30px; background-image:url(../img/checkbox.png); background-repeat: no-repeat; background-position: left; background-size: 20px 20px; }🖱
a태그는 inline 속성을 갖고 있기 때문에 display block 값을 설정해 주어야 공간 값을 지정해줄 수 있다 !!
blog_footer

🖱 | 를 만드는데 before가상 선택자를 사용하였다
#blog_footer ul li a:before { content: ""; display: inline-block; width: 1px; height: 12px; background-color: #d7d7d7; margin: 0 6px; vertical-align: -1px; }🖱 vertical-align은 오로지 inline과 table-cell 엘리먼트에만 적용된다는 것에 주의
#blog_footer ul li:first-child a:before{ content: initial; }🖱 | 첫 번째를 지우기 위해서 first-child와 before 가상선택자를 사용 했다.
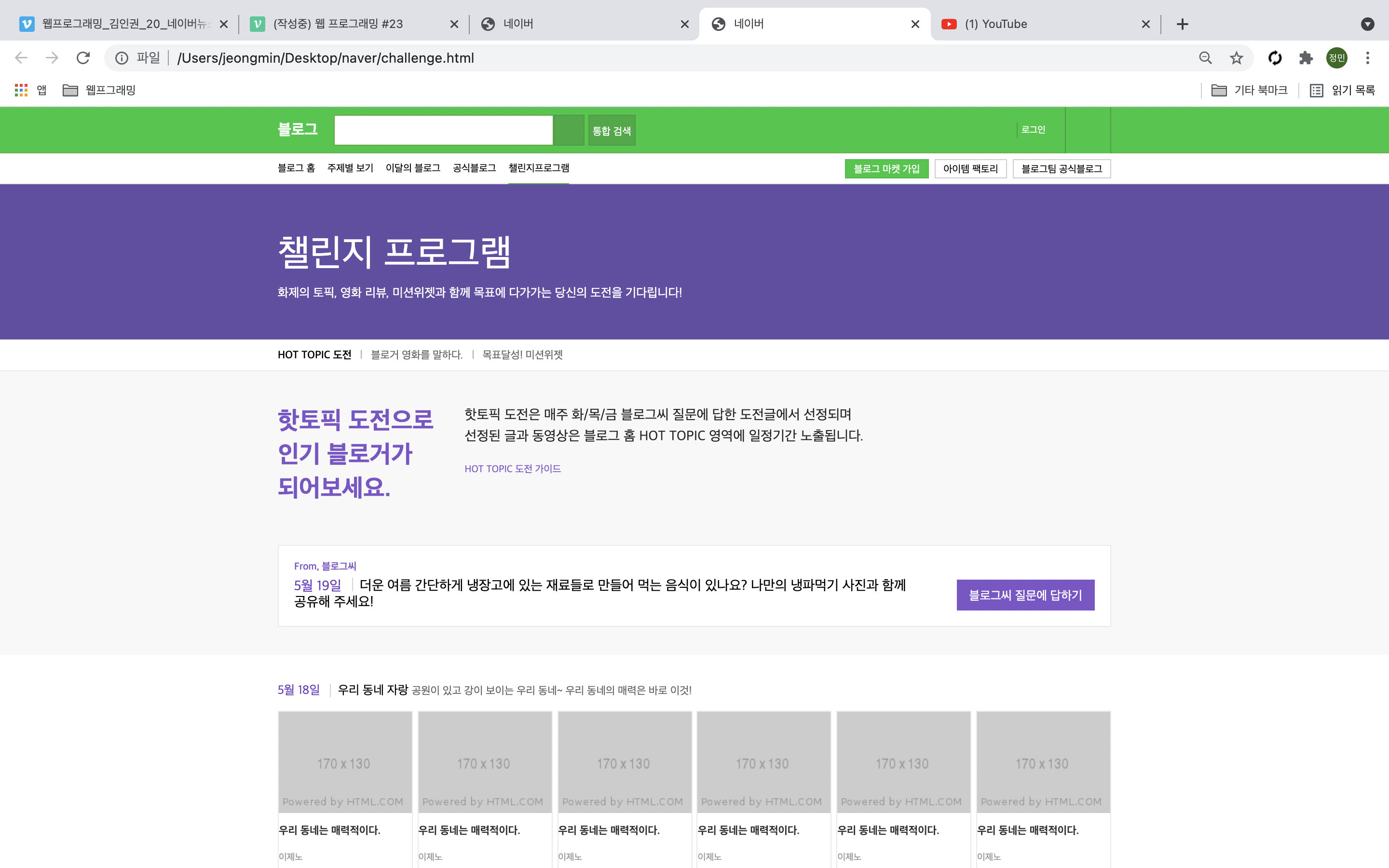
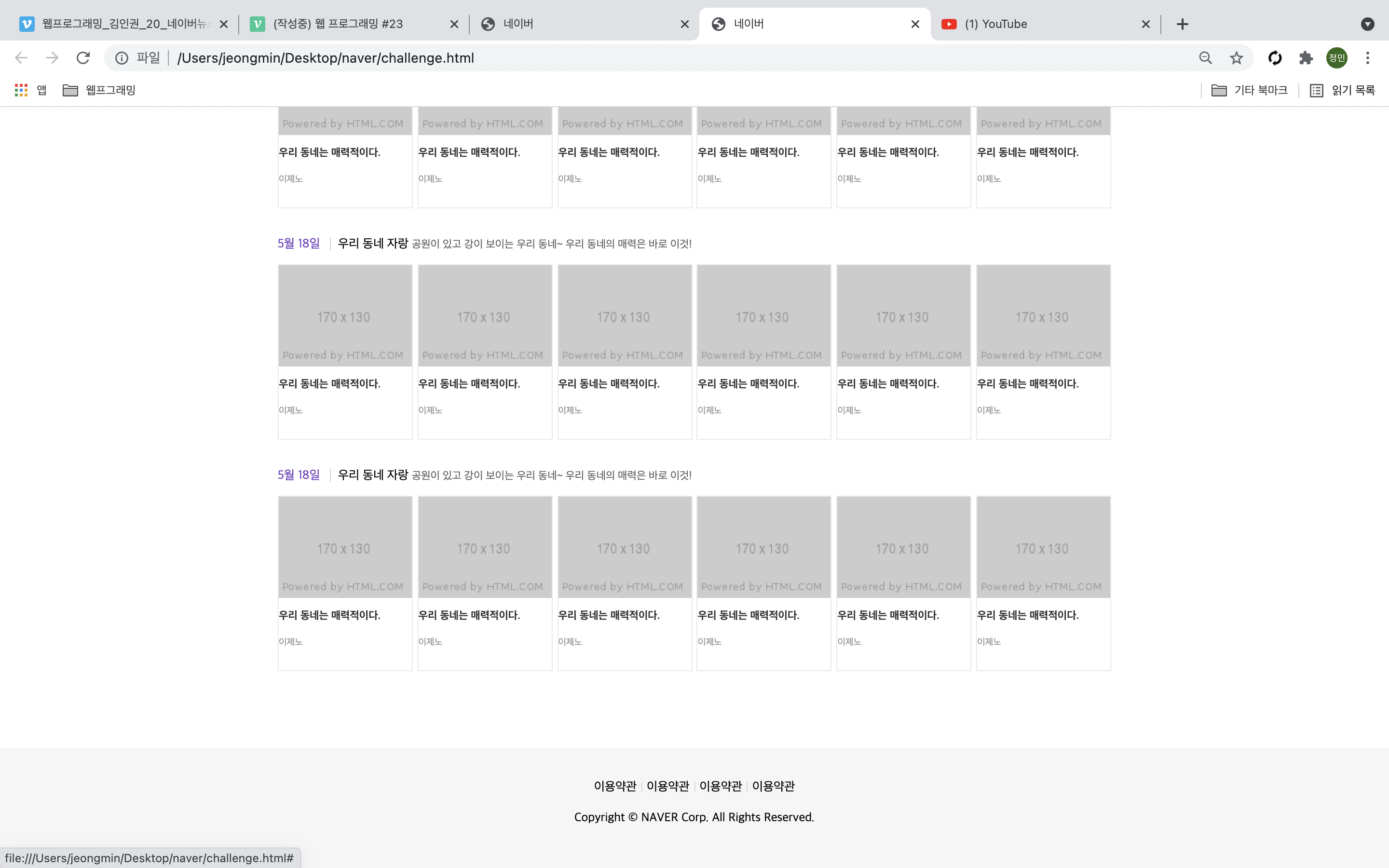
blog_detail


🖱 blog_detail에서 css코드를 작성할 때 중복으로 작성해야 스타일이 적용이 되어 혼란을 느꼈다.
코드를 작성하면서 마지막 {}를 작성하지 않아서 이러한 오류가 발생하였다.
다음 부터는 코드를 작성할 때 {}를 빼먹는 실수를 하지 말아야겠다.
📝 마무리
flex의 사용법에 대하여 좀 더 익숙해져야 겠다는 생각을 하였다.
flex_box 개념
