네이버 뉴스 헤드라인 카피캣
💻 학습 내용
🛫 GIT-HUB
HTML | naver_news_header
CSS | naver_news_header
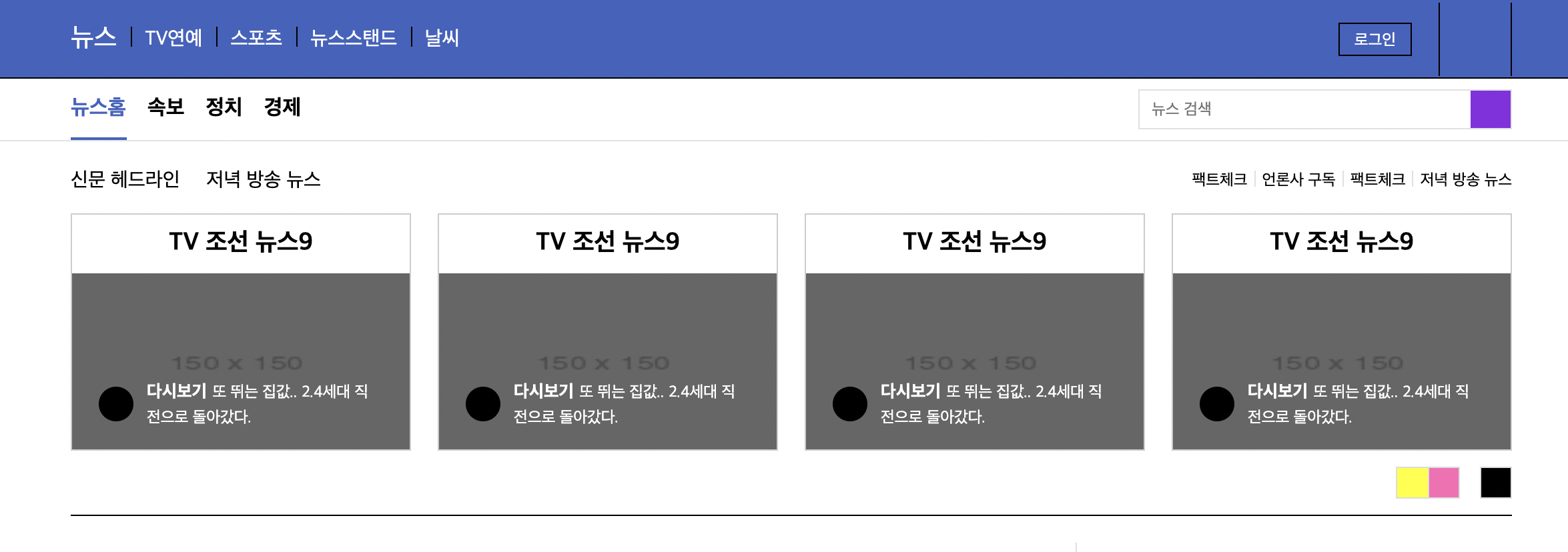
HTML | naver_news_headline
CSS | naver_news_headline
naver_news_head

🖱 headline 부분에 layer를 쌓는 것으로 어두운 효과를 적용 했다.
이 때 position을 이용하였다
부모 태그에 position:relative;를 주고 자식 태그에 position: absolute;를 주면서 레이아웃을 맞춰 나갔다.
🖱 width 값을 정할 때 calc()를 활용한다는 것을 잊지말자.
💡 calc()#news_header .sub_nav .news_search_wrap input { width: calc(100% - 30px); height: 100%; border: none; font-size: 12px; color: #888888; padding: 3px 9px; }🖱 input에서 선택되었을 때 바깥선을 제거해줄 때 focus가상 선택자를 사용한다.
#news_header .sub_nav .news_search_wrap input:focus { outline: none; }
📝 마무리
🖱flex를 이용하여 좌우배치를 맞춰 나갔다. flex를 활용하면 정말 편해지는 것 같다.
🖱 네이버는 box-sizing을 적용하지 않았는데 하위버전의 웹사이트에서 적용이 되지 않기 때문이다
💡 box-sizing
🖱 javascript가 작동안되게 하는 법
설정 - 검사 - settings - preferences - disable javascript
오늘 수업에서도 계속해서 반복해서 배워왔던 코드와 가성선택자 태그들을 활용해서
어려운 부분은 없었다. 😊
