💻 학습 내용
🛫 GIT-HUB
HTML | naver_game_main_left
CSS | naver_game_main_left
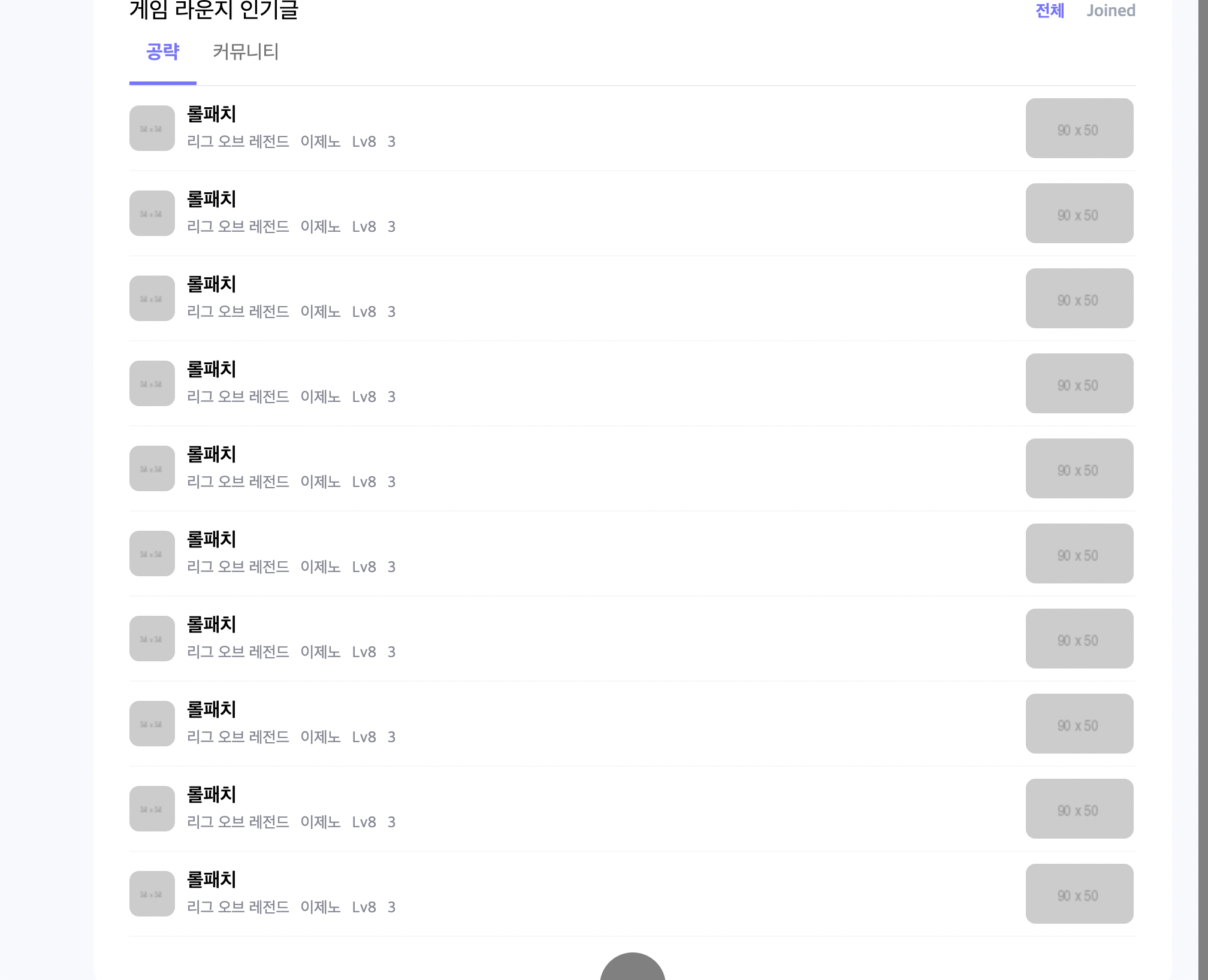
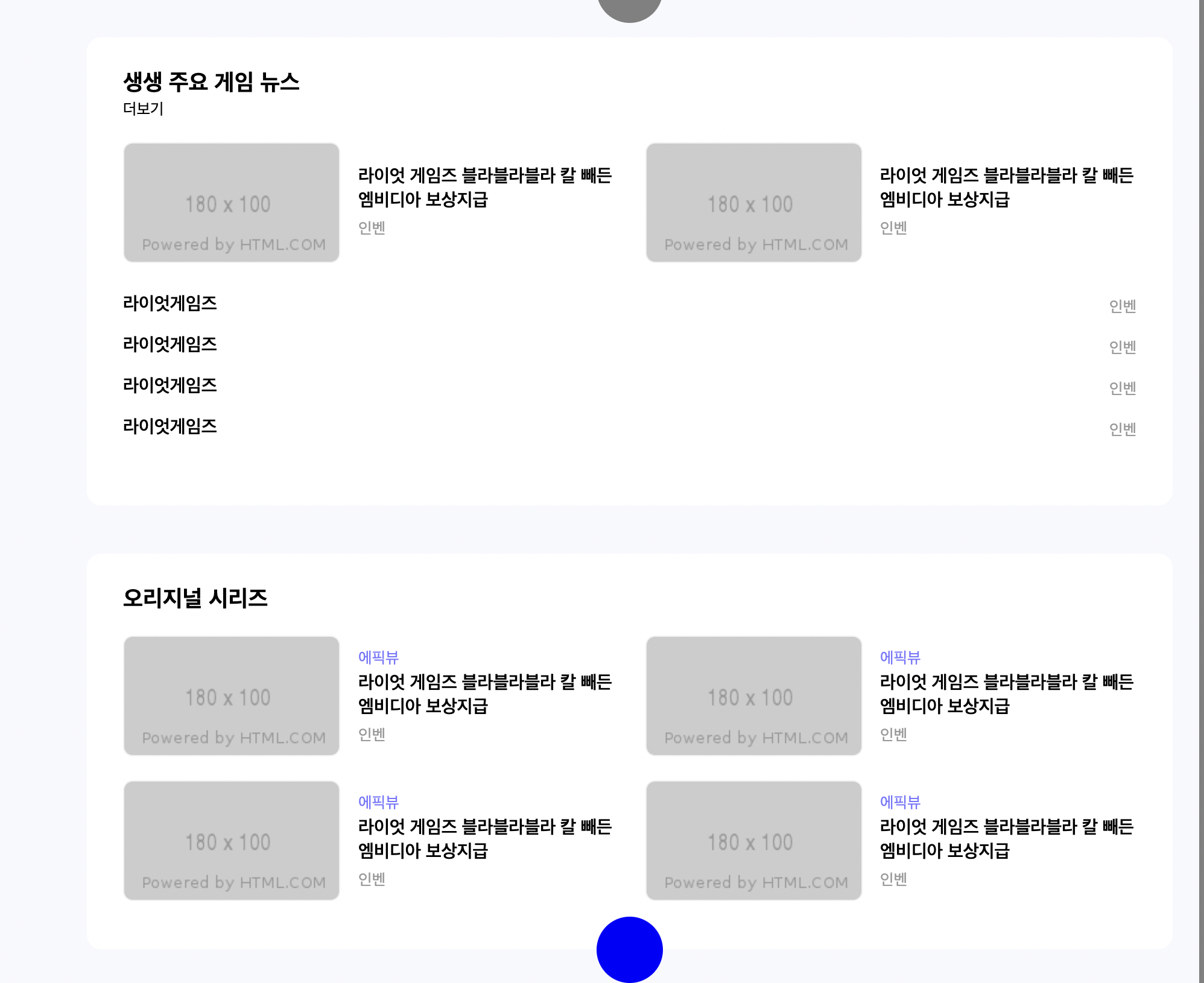
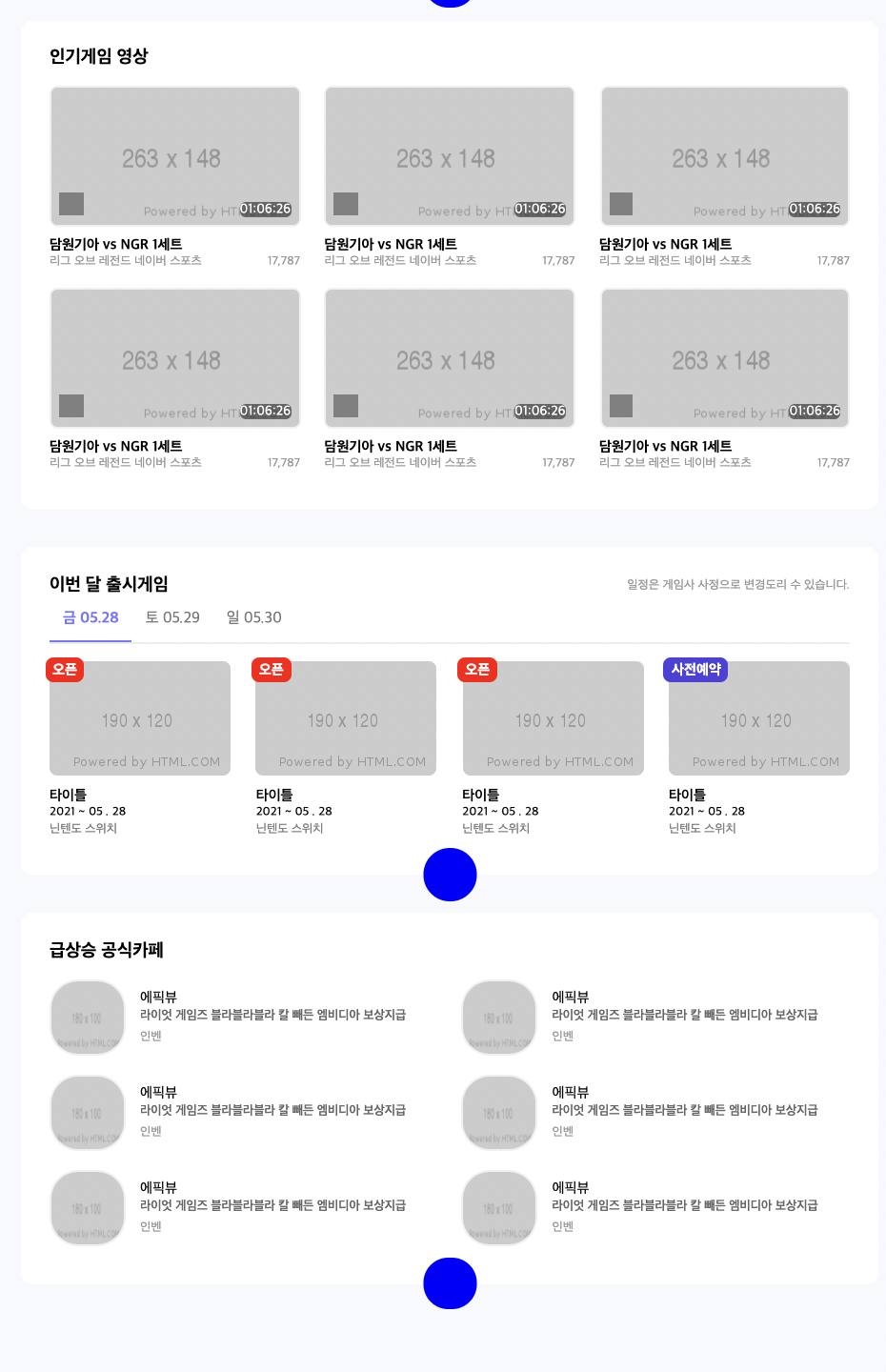
main_left



🖤 section을 구분하는데 id를 활용하여 구분하고 class명은 동일하게 작성해주고 나서 section들 중 공통된 항목들은 css에서 아래의 코드 처럼 작성하여 코드의 작성량을 줄여 주었다.
.game_section .icon_plus{ background-color: blue; } .game_section .icon_arrow { background-color: grey ;}🖤 이미지 위에 글씨를 넣어주기 위해서는
psition : relative ; 와 position: absolute;위의 코드를 활용해서 작성
📝 마무리
🖤 오늘은 네이버 게임페이지의 main_left 부분을 카피캣 하였다.
main_left 에서 공간별로 section을 나누고 id와 class 두값을 모두 설정해 주었다.
id는 section_n 처럼 고유값으로 class는 game_section으로 동일하게 넣어주었다.
section별로 동일한 css값을 가지는 부분들은 css에서 .game_section 을 활용하여 코드의 작성량을 확 줄여 주었다.
처음으로 해보는 방법이라서 처음에는 헷갈려서 코드를 계속 수정하였는데
혼자 다시 복습하면서 해당 방법을 제대로 이해를 하였다.
🖤 코드를 작성하면서 레이아웃이 흐트려졌다. div 태그를 제대로 닫지 않아 그렇다는 사실은 빨리 알아차렸지만 어디서 오류가 났는지를 찾는데 시간이 오래 걸렸다.
크롬으로 검사기능을 통해 section3-6까지가 section_2에 포함되어져 있다는 것을 알아차리고 서브라임텍스트로 넘어와 section_2 부분의 코드를 처음부터 찾아보기 시작하였다. 그러다가 <div id="section_2">의 닫힌태그가 없다는 것을 알아차리고 수정해주었다. 수정하고 나니 레이아웃이 올바르게 돌아왔다.
div 태그의 갯수가 늘어나면서 발생한 실수여서 앞으로는 div의 닫힌 태그를 제대로 확인하면서 작성해 나가야 할 것 같다.
