💻 학습 내용
🛫 GIT-HUB
HTML | naver_game_main_right
CSS | naver_game_main_right
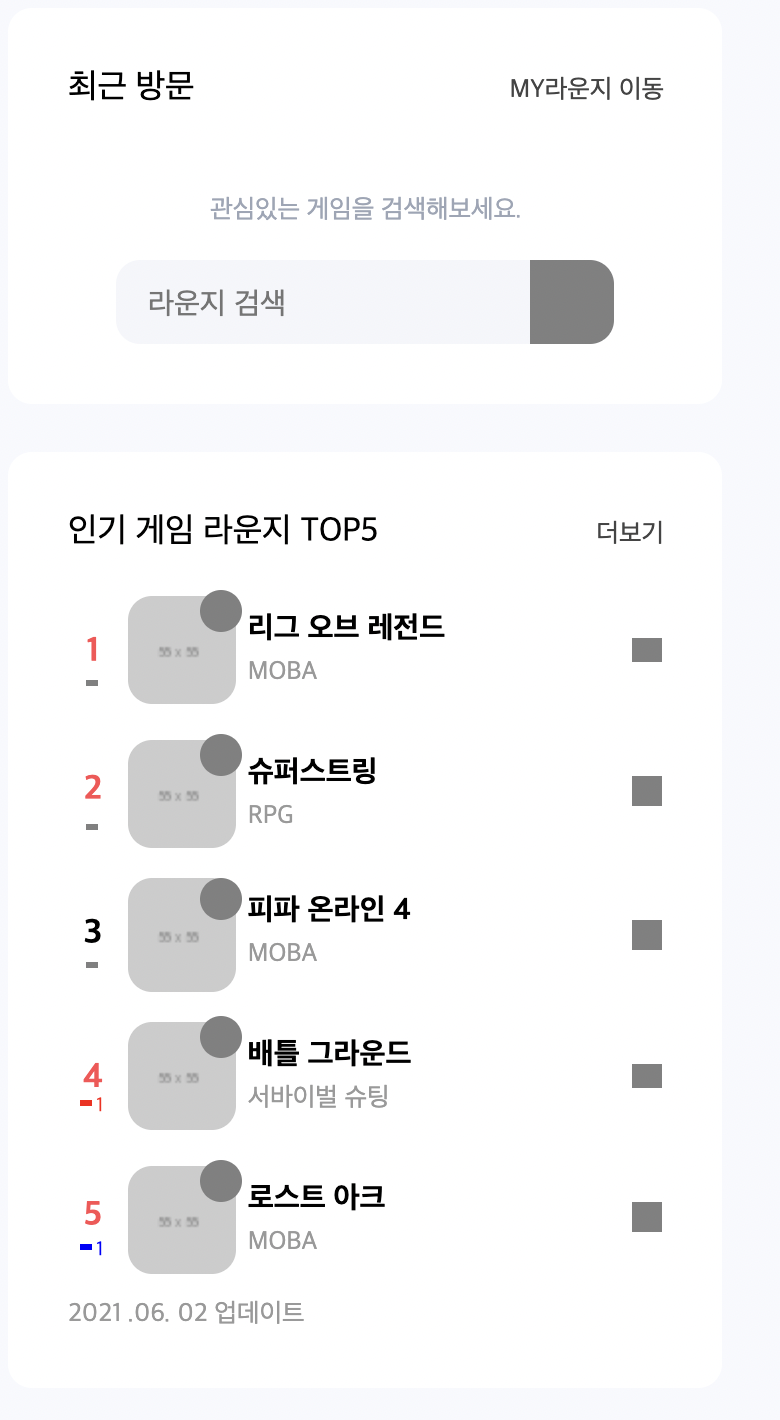
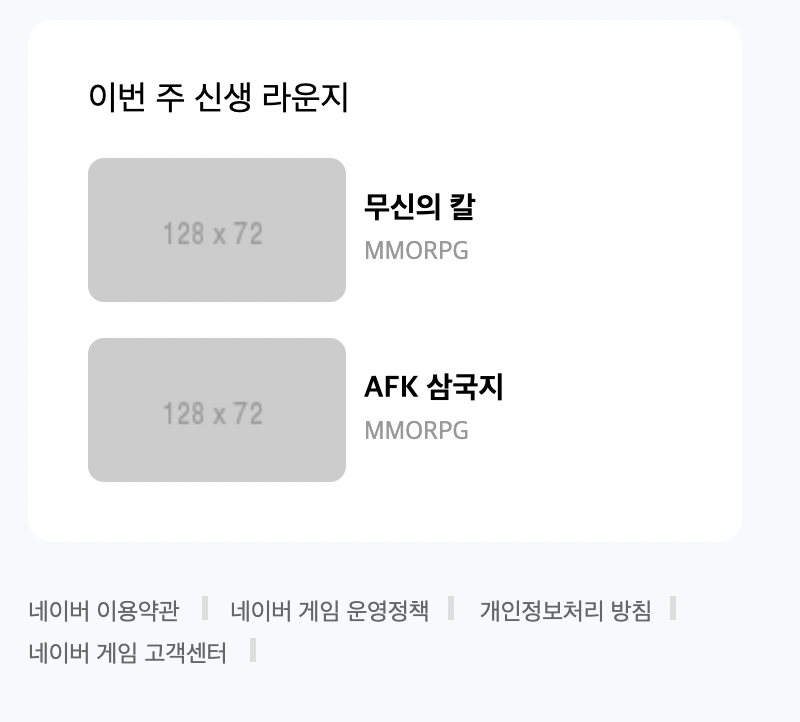
main_right



🖤 TOP5로 순위 매기는 두 부분은 스타일 적용값이 똑같았기 때문에 class로 "rank_section"을 동일하게 넣어주고 css값에서도 .rank_section을 작성해서 동일한 스타일이 적용되도록 해주었다.
📝 마무리
🖤 main_left 보다 section도 적었고, 디자인도 비슷해서 공부하는데 훨씬 더 수월하게 느껴졌다.
의미 있는 순위들에 ol과 li를 쓴다는걸 헷갈리지 않고 기억하도록 해야 겠다.
last-child와 before, after 가상선택자의 활용도가 많이 높다는 것을 한번 더 배웠다.
오늘로써 게임 페이지 부분의 카피캣이 마무리 되었다.
수업을 다 듣고 최종본을 확인하는데 margin-top이 적용되어 있지 않아서 main_left와 main_right에 margin_top값을 주고 간격을 조정해주었다.
