💻 학습 내용
🛫 GIT-HUB
HTML | naver_audio_main_right
CSS | naver_audio_main_right
HTML | naver_audio_footer
CSS | naver_audio_footer
HTML | naver_audio_category
CSS | naver_audio_category
main_right

🖤 더 많이 발견하기 1 / 5 색을 다르게 지정하기 위해
<span>으로 다른 색 끼리 지정해 주었다.
footer

🖤 중앙정렬을 하기 위해서
vertical-align: top; margin: 9px 7px 0;값을 준다.
중간에 주석 처리한/*margin: 4px 7px;*/은 네이버에서 실현한 중앙 정렬 방법이다.#audio_footer .footer_nav li a:after { display: inline-block; content: ""; width: 2px; height: 2px; border-radius: 50%; background-color: #959595; /*margin: 4px 7px;*/ vertical-align: top; margin: 9px 7px 0; }
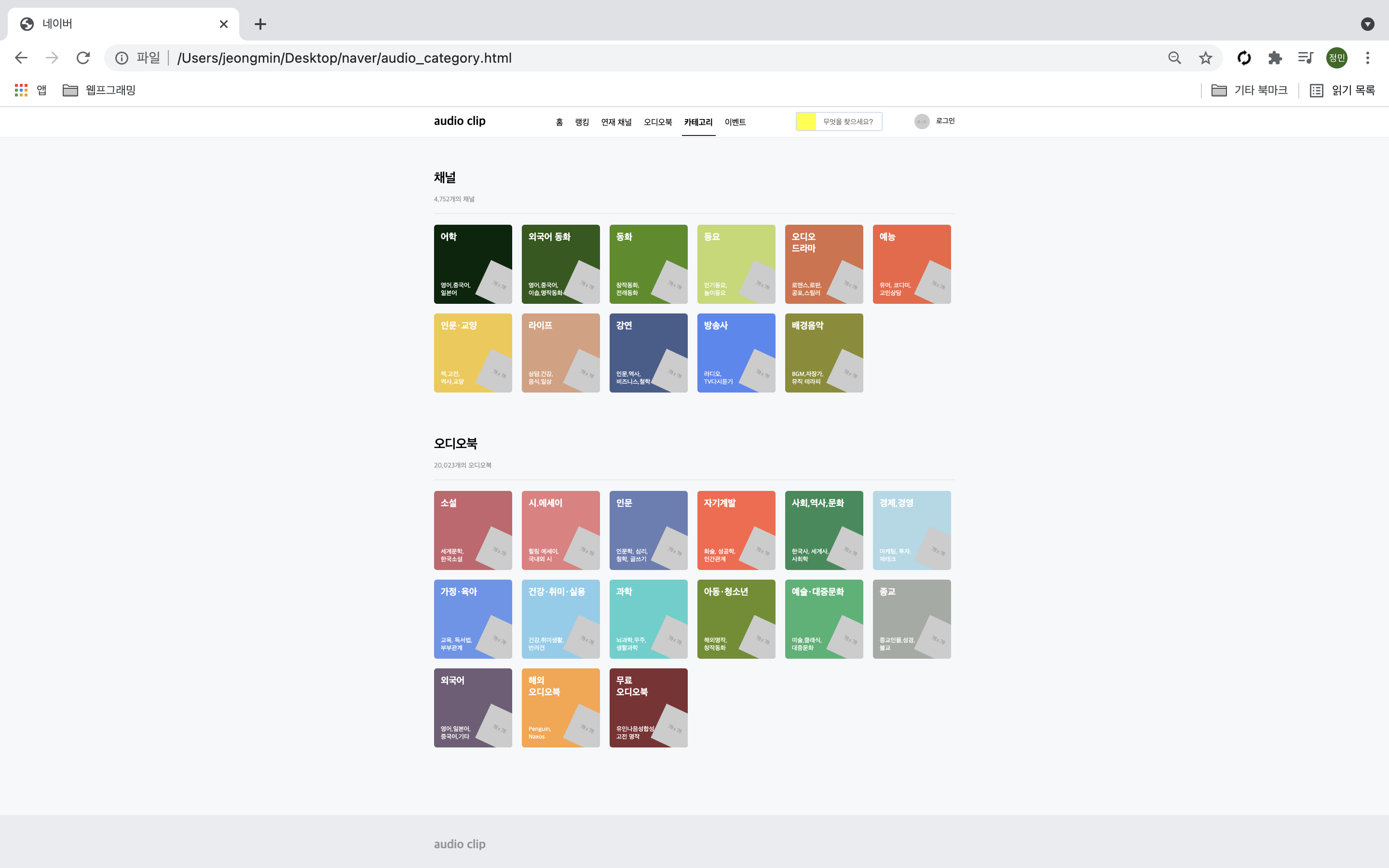
audio_category

🖤 flex box에서
justify-content: space-between;사용시 단점
➜ 윗쪽과 아랫쪽 갯수가 맞지 않을때 공백이 어그러지게 된다.
그렇기 때문에 이럴때justify-content: flex-start;로 왼쪽으로 정렬 시킨 후에 공백을 준다
🖤 nth-child 가상선택자 지정하는 법
홀수 값 : nth-child(odd)
짝수 값 : nth-child(even)
2배수 : nth-child(2n)
🖤이미지를 살짝 돌리는 법.audio_category .audio_category_lists .category_list a img { position: absolute; width: 78px; height: 78px; transform: rotate(25deg); right: -13px; bottom: 0; }➜ transform : rotate(); 를 활용하면 해결된다.
📝 마무리
⭐️ 오디오클립
⭐️ 카테고리:오디오클립
💛 실제로 오디오클립 : 카테고리 부분과 비슷하게 연출하고 싶어서 각 칸 마다 컬러를 다른 값으로 주었다.
html 코드에서style="background-color: #032609;"작성하였다.
💛 flex-box가 모든 경우에 적용되지 않는 다는 것을 깨닫고 그럴 경우는 어떻게 해결해 나가야 하는지에 대한 방안을 위에 정리하였다.
