💻 학습 내용
🛫 GIT-HUB
HTML | twitch_header
CSS | twitch_header
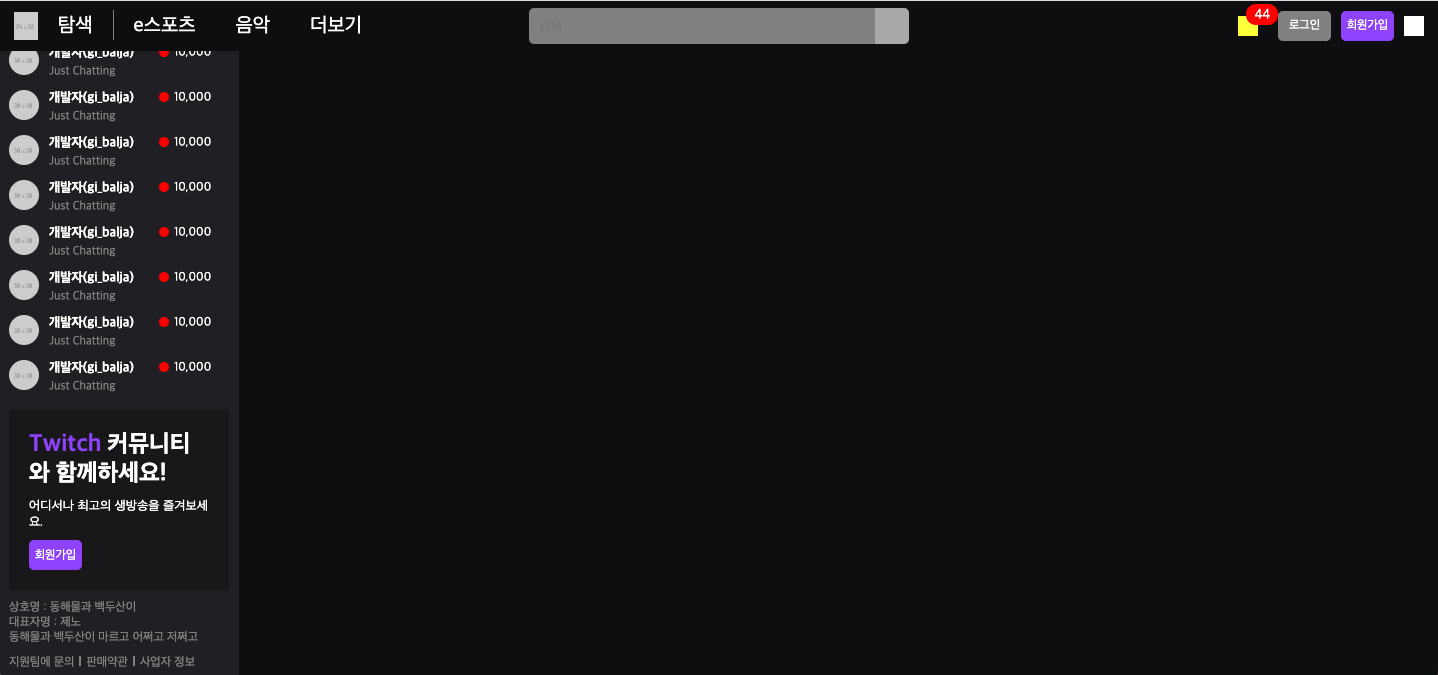
HTML | twitch_left
CSS | twitch_left
CSS 기본값
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
background-color: #0e0e10;
}
ol, ul {
list-style: none;
}
a{
text-decoration: none;
}
img {
vertical-align: top;
}
input {
outline: none;
border: none;
}
button {
outline: none;
border: none;
background-color: transparent;
}
h1, h2, h3, h4, h5, h6, p, span, input, button, a {
color: #ffffff;
}
.btn_purple {
background-color: #9147ff;
color: #fff;
}
.font_purple {
color: #9147ff;
}트위치_1

header
🖤상단 nav 영역에 fixed(3차원 영역)를 적용하고 width 값을 작성해줘야 한다.
그게 안되면 안에 작성된 크기가 width 값이 되기 때문에 레이아웃이 망가진다.
🖤min-width 값을 주는데 브라우저의 크기를 줄여도 특정 지점이 되면 더 이상 줄어들게 하지 않게 하기 위해서이다.
left
🖤position fixed는 브라우저를 기준으로 좌표가 적용 된다.
bottom 0을 주면 공간을 강제로 늘리게 된다. 순수 3차원에서만 적용된다
탑 바텀을 이용해서 전체로 채울수 있다 height 없이 높이 값은 브라우저의 크기에 따라 가변적으로 변하게 된다.
🖤브라우저를 올렸을 때 왼쪽 영역에 대해서만 스크롤이 생겨야 하는데
overflow-y:auto;를 넣어주면 된다
오토를 하면 스크롤이 필요한 상황에 대해서만 반응한다
📝 마무리
💛 외국 사이트를 처음으로 카피캣하였는데 되게 어렵게 작성되어 있어서 카피캣하기 너무나도 힘들었다.
⭐️ jquery.scrollbar 사이트를 활용해서 트위치와 비슷한 스크롤 유형을 만들어 낼 수 있다.
