Set auto-layout independently each UIViews
문제 개요
돌려쓰는(?) Custom view 들이 많다.
똑같은 view라도 그냥 쌩 view로 쓸 때도 있고,
TableView Cell View로 쓸 때도 있다.
아래 기사를 참고해서 쓰고 있었는데
기사 링크
이게 웬걸,
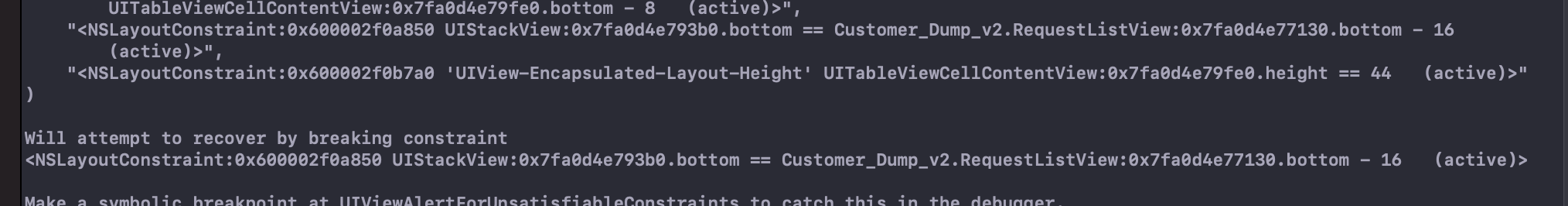
잘만 쓰던 CustomView를 Table View Cell에만 넣으면 Broken Layout이 뜨는 것이다.
나는 Layout 깨지는게 제일... 싫다...

height가 44로 고정 돼 있는데 이걸 초과(?) 해서 생기는 문제였다.

height가 왜 44로 고정 돼 있을까?
잡아준 LayoutConstraint로 height를 계산해주지 못하는거 같다.
짱짱하게 잡아줘야하는데 .. 못했나 보다
사실 예전부터 빈번하게 발생했던 문제였다.
그때 그때마다 땜질하듯 떼워놔서 이런 문제가 생길땐 머리가 하얘지고 하기 싫어진다...
문제는 이거였다.
height가 문제랜다.
height를 결정하는건 vertical component들이겠지?
vertical Height를 계산하지 못하는게 분명해 ...
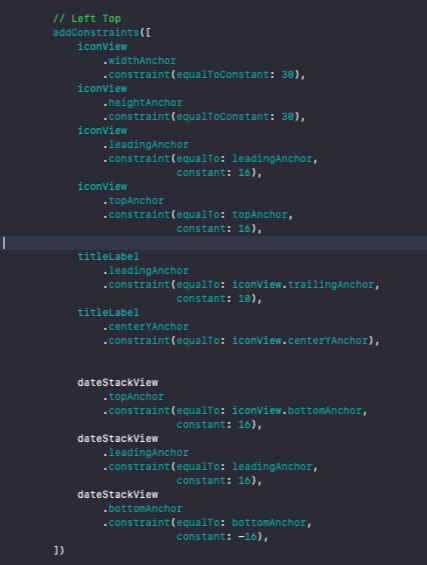
나는 여지껏 레이아웃을 잡을 때 여러 뷰를 한방에 잡아줬다.
// 레이아웃 몰빵잡은 사진

왠지 이렇게 하면 안될거같다..
도움 요청!

하니 헬퍼분께서 솔루션을 주셨다.
말똥씨 이렇게 레이아웃 잡았다가 (뷰를)하나 빼고 싶을땐 어떻게 해요 ?
그 때마다 떠듬떠듬 뭉탱이 레이아웃 코드 보면서 지워줄거에요 ?
이렇게 하는 방법도 있어요.
Solution

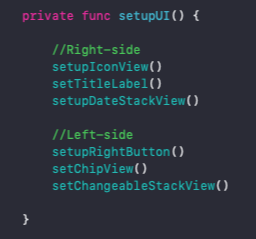
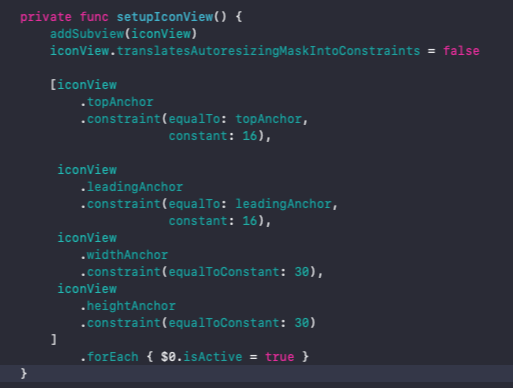
이렇게 setupUI함수 안에서 각각의 View Layout 함수를 만드는 것이다 !
종속성(?)은 어떻게 해결하냐고 ? ( 선행 view의 Constraint가 잡혀야 잡을 수 있는 view의 경우)
-> 순서를 바꿔주면 되지 ^^

느낀점

이 전까지는 한 함수에 Layout을 잡음으로서 view를 그리는 파트를 분리했다고 생각했는데
이렇게 하면 나만 안다.
짠 나도 나중에 보면 난감하다.
코드로 짜는 만큼 알아보기 쉽게 해야한다! 또 큰거 얻었다...
어디가 문제인지 역주행을 한번 해볼까 ?
-> 해보려고 했는데 .. 좀 손봤다고 또 된다... 진짜 아리마셍이다 ~
역주행
범인을 잡았다. Dummy Data로 view를 configure할 때는 문제가 없었다.
근데? 통신으로 받아온 data로 뿌려줄 때 문제가 뜨는 것이다!
받아온 data로 ... 오호라 ...
뷰를 구성하는 순서와 data로 configure하는 순서가 ? 바뀐거같다.
그래서
GCD로 해결했다.
험난한 Layout 여정은 언제가 끝일까?
이거 끝나면 또 스유 대장군이 아직 있다.
지치지마 김말똥!!!
