
https://iamcho2.github.io/2020/11/02/uitableview-sticky-header
당근마켓의 Sticky Header View가 내가 만들고 싶은것.
위의 포스팅을 참고해서 Programmatically 짜보자 !
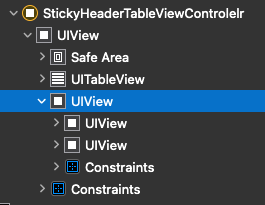
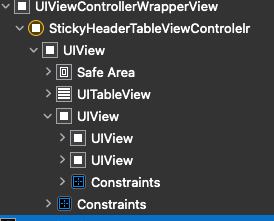
Layer

Layer 계층이 보이는가.
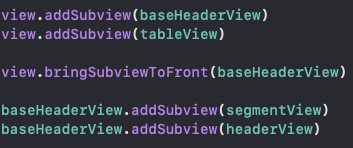
UITableView와 그 밑의 UIView는 같은 층에 있다. baseHeaderView 이다.
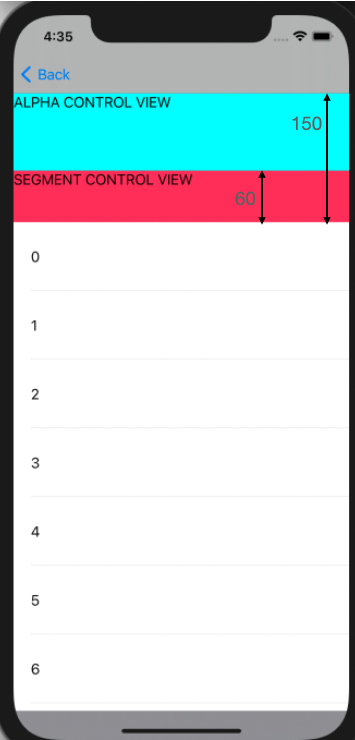
headerView -> Alpha Control View (사라졌다 없어질 뷰)
segmentView -> Segment Control View 이렇게 두개가 있다.
최대 Header 길이는 150, 고정될 길이는 60이다.
밑에 있는(?) AlPha Control View와 Segment Control View 밑에는 baseHeaderView가 깔려있다.
우린 이 baseHeaderView의 height Constraint를 'heightConstraint'라는 변수로 사용할것이다. 변수이름이 너무 모호하지만 잘 구별 해보자.

~~오늘 너무 더워서 방안에서 이것만 하다보니 시간이 벌써 네시 ~~


자 이렇게 viewDidLoad에 셋팅했다. 더 자세한 디테일? 들은 생략하겠다.(밑에 링크 있음)
Huddle
아 이렇게 만들고 이것저것 따라해서 놨는데...
navigationController Bar 때문에 Scroll이 먹힌다.. 말려 들어간다...
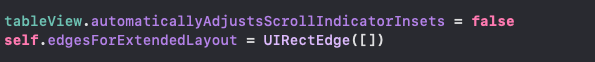
해결하는 법은?

이걸 왜 치는지 까지 알아보겠다
아 그리고 사실 이거 줘도 해결이 안돼서
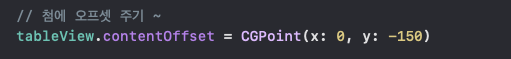
viewDidLoad에 maxHeight 값 만큼 offset 을 줬더니 해결됐다.