벨로그 안녕 오래간만.
이제 본격적으로(그 전도 본격적이었지만) CUSTOM의 세계에 발을 담가야 한다.
Alert View를 만들거다.
일단 이 과제를 받고 당장 머릿속에 떠오르는 생각은
-
Cocoa touch class를 이용한다. 그게 UIView인지 UIViewController로 할건지 정확한 차이(?)를 내가 잘 모르기 때문에 일단은 UIView로 만드려 했다.
-
검색 ㄱ ㄱ
이걸 찾음
Tutorial
Button 빼고 다 코드로 만들길래 적합하다 판단하여 이 방법을 택했다.
Start
아 그런데 UIView도 아니고 UIVC도 아니고 걍 독자적인(?) Class로 만들었다. 왜 그런지 궁금해서 일단 댓글로 질문 달아놨다.(왜 UIView나 UIViewController를 안쓰고 그냥 순수한 Class를 썻는지 . 가벼워서?순수해서?) 답글 달리거나 해결되면 업데이트 하겠다.
ANSWER : ( Black )
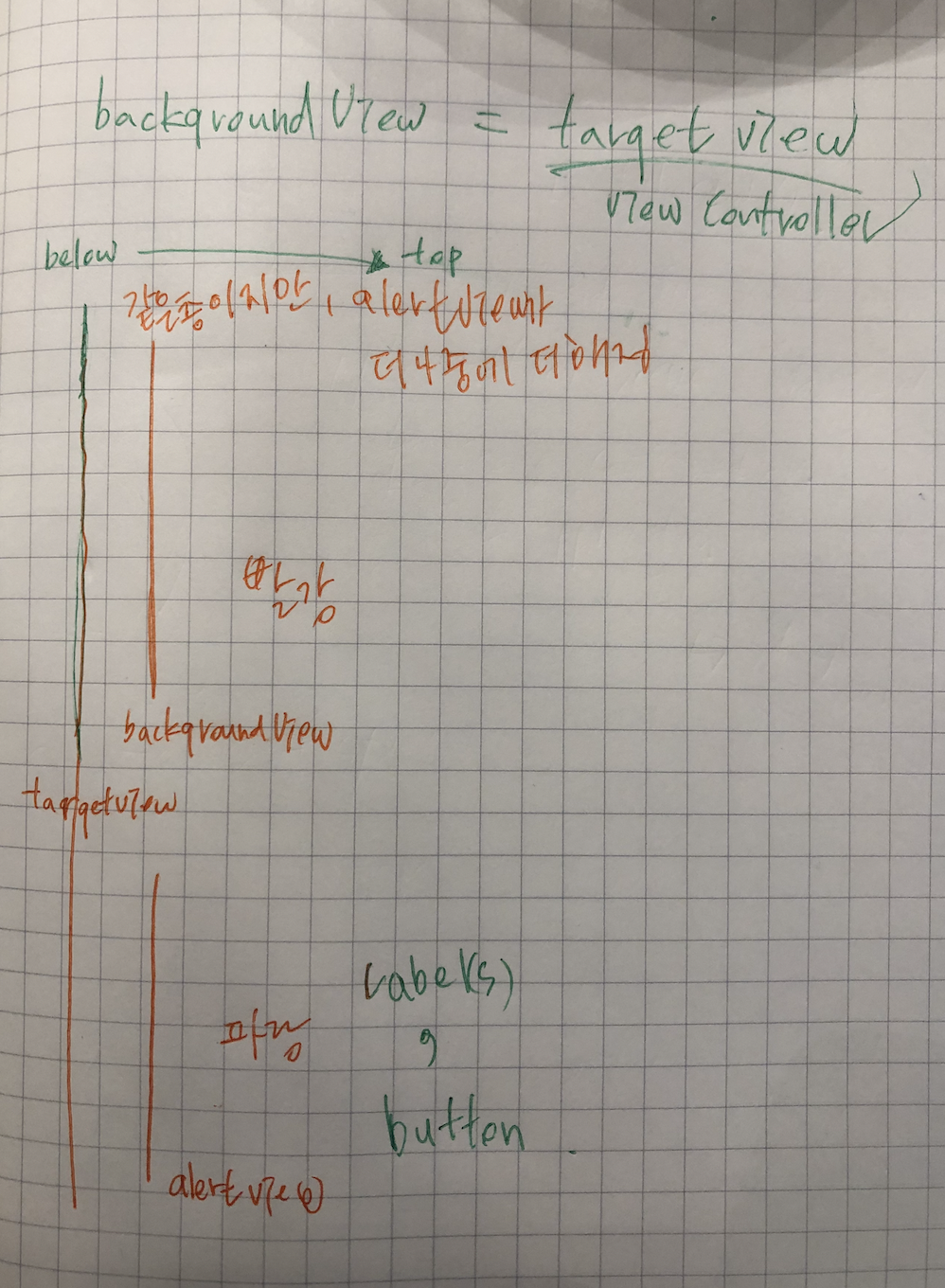
Layer 구조

이렇게 돼있다. 튜토리얼에선 Frame으로 잡아놨다.
MyAlert_AutoLayout 파일은 내가 바꾼 AutoLayout으로 만든 MyAlert이다. 아 AlertView의 trailing이 바보같이(?) 이상하게 잡혀서 버리고 widthAnchor 설정해줬다.
gist
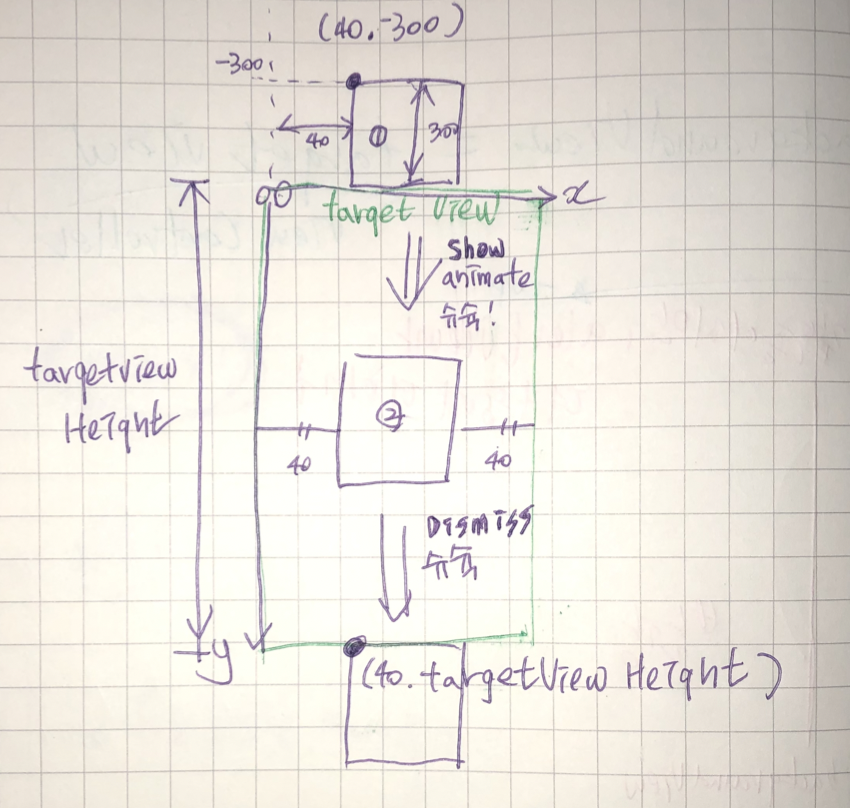
지금 설명하는거 보기 전에 Tutorial 가서 어떻게 움직이는지 보고 오면 더 이해 잘됨.
이게 나타날땐 위에서 중간으로 오고 사라질땐 중간에서 바닥으로 간다.

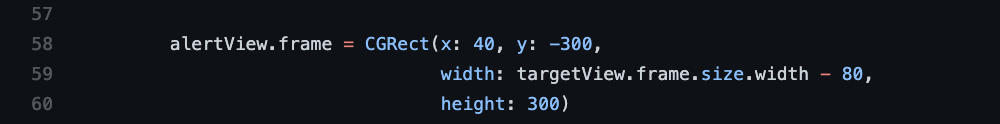
alerView가 실상 Alert View인데( 메세지랑 버튼이 다 들어가 있는) 이거 frame y를 보시라 왠 -300???하겠다.

보라색 네모가 alertView이다.
소스코드
이렇게 된 코드다 ~ 알겠지 ?
그 뭐냐 사용방법은
// 사용할 ViewController class
let alertView = MyAlert()
@objc func appearAlert() {
customAlert.showAlert(with: "HELLO WORLD",
message: "미미미미\n아 밥을많이 먹었다\n배불러 죽겠다",
on: self)
}
이렇게 쓰면 된다. 빠잉

frame들을 1) -
viewDidLayoutSubviews에 잡아주면UIView.animate했을때 animate되다가 1) 로 돌아간다.뭐.. 바뀔 view들은 알아서
viewDidLoad라던가 원하는 곳에서 잡길^^..