🅰 DOM(Document Object Model) ?

- 자바스크립트로 활용할 수 있도록 HTML 태그를 객체로 만들어주는 인터페이스 모델입니다. 즉, 원본 HTML 문서의 객체 기반 표현 방식이라고 생각하면 됩니다.
- 그렇다고 객체와 같은 것은 아닙니다 ! Array-like Object 라고 불립니다.
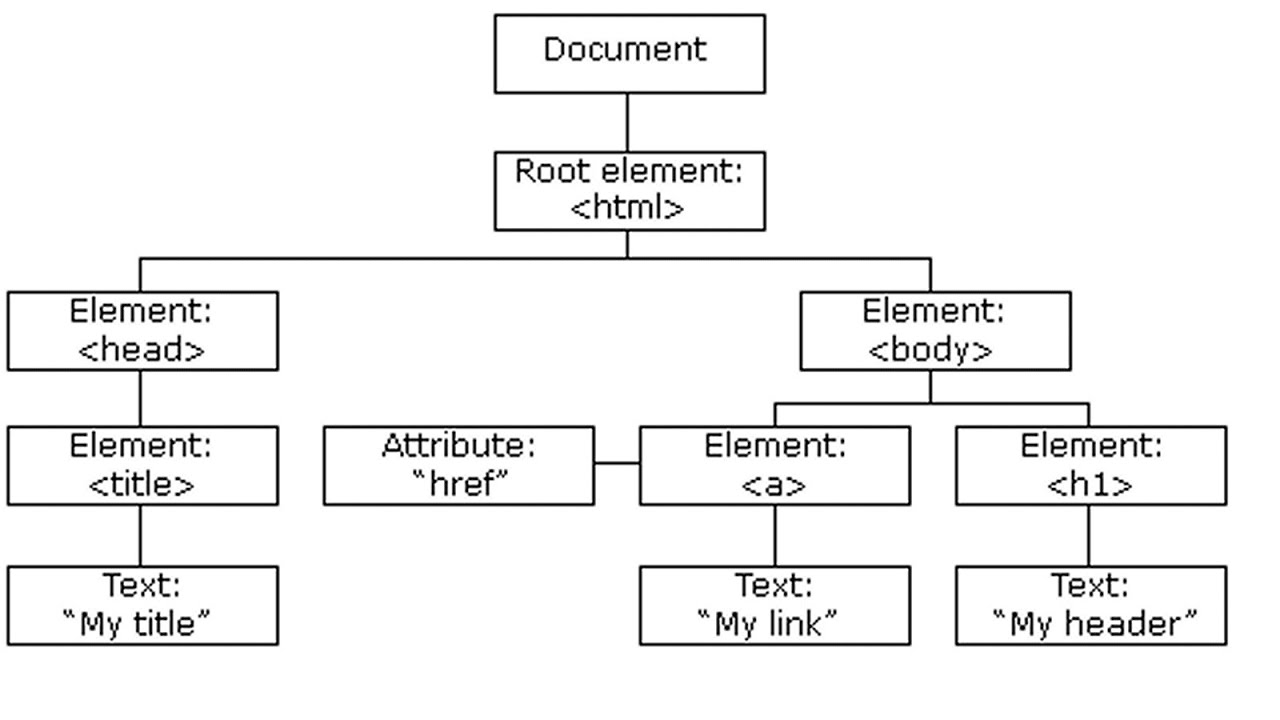
- 노드 트리형식을 가지고 있습니다.
- 사용자와 소통할 수 있는 동적 모델에서 적용가능합니다.
<script></script>는<body>의 끝에 적는 것이 좋습니다. 그 이유는 HTML 파일을 먼저 읽게하고, 화면에 로드된 후 JS 파일을 읽도록 하기 위함입니다.
☆ 인터페이스(interface) : 서로 다른 두 개의 시스템, 장치 사이에서 정보나 신호를 주고받는 경우의 접점이나 경계면이다. 즉, 사용자가 기기를 쉽게 동작시키는데 도움을 주는 시스템을 의미한다.
🅱 CRUD (Create, Read, Update, Delete)
document 객체를 통해서 HTML 엘리먼트를
만들고(CREATE),
조회하고(READ),
갱신하고(UPDATE),
삭제하는(DELETE) 하는 방법
❶ Create
// <div></div>만들기
document.createElement('div')
// 'tweetDiv'을 선언하여 할당하여 만들기
const tweetDiv = document.createElement('div')하지만, 화면상으로 보이지 않습니다. 트리 구조에 연결이 되지 않았기 때문입니다.
// body와 tweeDiv 연결시켜주기
document.body.append(tweetDiv)
// appendChild → 뒤에 붙이는 것
// prepend → 앞에 붙이는 것❷ Read
- document 객체를 조회할 수 있습니다. DOM구조를 조회할 때는
console.dir을 사용합니다.console,log와 달리 객체의 모습으로 출력합니다.
console.dir(document.body)
document.body.children // 자식 el 찾기
Node.parentElement // 부모 el 찾기- querySelector
// 클래스 이름이 tweet 인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회
const oneTweet = document.querySelector('.tweet')// 여러 개의 엘리먼트를 한꺼번에 가지고 올 수 있음.
querySelectorAll document.getElementsByTagName('div')❸ Update
// 태그 안에 문자열 입력해주기
document.createElment('div')
console.log(oneDiv) // <div></div>
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div>// 태그에 class명 지정해주기
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>// 부모 지정해주기
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)// 속성값 업데이트
Element.setAttribute(name, value)❹ Delete
// 앞서 생성한 tweetDiv를 삭제합니다.
tweetDiv.remove()// Id가 container인 엘리먼트 아래의 모든 엘리먼트를 지웁니다.
document.querySelector('#container').innerHTML = '';하지만, 이 방법을 추천하지 않습니다. 보안상 몇가지의 문제가 발생하기 때문입니다.
removeChild
자식 엘리먼트를 지정해서 삭제하는 메소드입니다.
