
innerHTML, innerText, textContent는 HTML의 속성이나 문자열을 읽어 출력한다는 점에서 공통점이 있습니다. 하지만, 미세하게 차이점이 존재합니다.
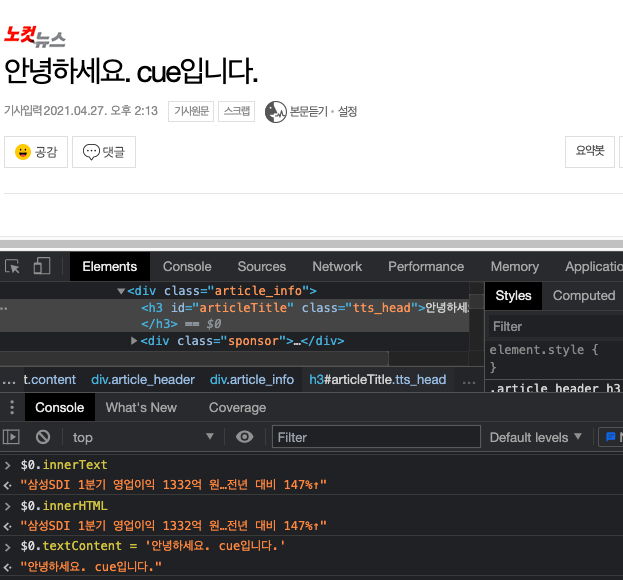
✓ $0 크롬 창에서 클릭한 부분의 HTML 태그를 표시해주는 역할을 합니다.
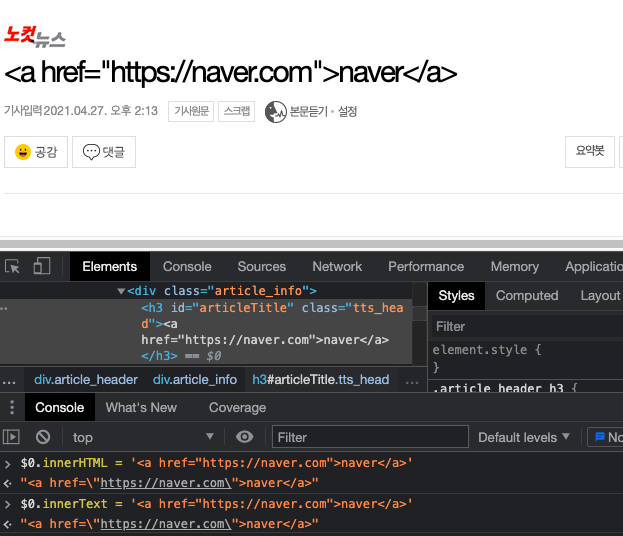
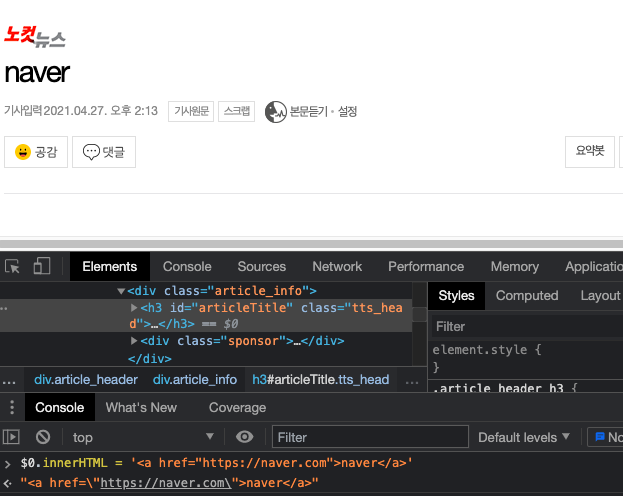
❶ innerHTML
: 해당 엘리먼트의 HTML을 읽어옵니다.

HTML 자체를 바꾸고자 할 때 사용합니다. 화면 상에 보이는 naver는하이퍼링크 적용이 되어, HTML 태그 자체를 변경시켜주었습니다.
❷ innerText
: 사용자에게 보여지는 그대로 값을 옮겨옵니다. 따라서, 사용자에게 보여지지 않는 display:none; 등의 값은 가지고 오지 않습니다.

하지만, innerText와 textContent는 태그 안의 문자열을 넣거나 바꾸어 주는 메소드로 그대로 출력하는 것을 볼 수 있습니다.
❸ textContent
: <script> 와 <style> 에 영향을 받지 않기 때문에, 숨겨진 문자열이나 공백까지 함꼐 출력합니다.
textContent도 innnerText와 같이 문자열을 넣으면 그대로 출력하게 됩니다.