
시작하기
지난 글까지 작업하여 docker-compose.yml을 통해서 "How-was-your-day" 프로젝트 서버를 키는 것 까지 완료하였다. 이번엔 컴퓨터가 아닌 AWS의 EC2 instance를 통해 서버를 배포해본다.
AWS를 통해 서버 배포하기
우선 이번 작업을 진행하며 참고한 블로그나 글들이 꽤나 많다. 각 작업들 마다 도움이 된 글들을 남겨두겠다.
AWS EC2 Instance 생성 및 설정하기
해당 파트는 https://bcp0109.tistory.com/356 글을 메인으로 참고했다.
위 티스토리 글을 메인으로 하여 진행했다. 굉장히 자세히 소개를 해주고 있어 매우 도움이 되었다. 해당 글과 다르게 진행한 부분만 정리해둔다. 이에 더불어 이 과정에서 겪은 많은 삽질과 해결들을 기록해둔다.
EC2 인스턴스 생성
- AMI은 Ubuntu 22.04를 선택했다.
- 인스턴스 유형 또한 프리티어인 t2.micro를 선택했다.
탄력적 IP
설명이 잘 나와있어 생략한다.
SSH 클라이언트로 서버 접속하기
SSH 키 설정을 해두니 확실히 편했다.
로컬 컴퓨터의 config 파일을 통해 Host 설정을 해두면 쉽게 서버에 들어갈 수 있다.
보안 그룹 설정
보안그룹의 경우 쉽게 말해 외부에서의 접근, 혹은 외부로의 접근에 있어 허용된 IP에서만 가능하도록 설정하는 것이다. "인바운드"의 경우 해당 인스턴스로 접근 하는 것이기에 자신에 맞춰 설정하면 되고 "아웃바운드"의 경우는 특별한 이슈가 없다면 기본 생성되는 "모든 트래픽"을 그대로 두면 된다.
Instance에서 프로젝트 서버를 켜기
위에서 설정한 Instance에 호스트를 통해 접속해보자. 그리고 내부에 필요한 것들을 설치하고 설정해보자.
ssh [자신의 호스트]java 설치하기
sudo apt update
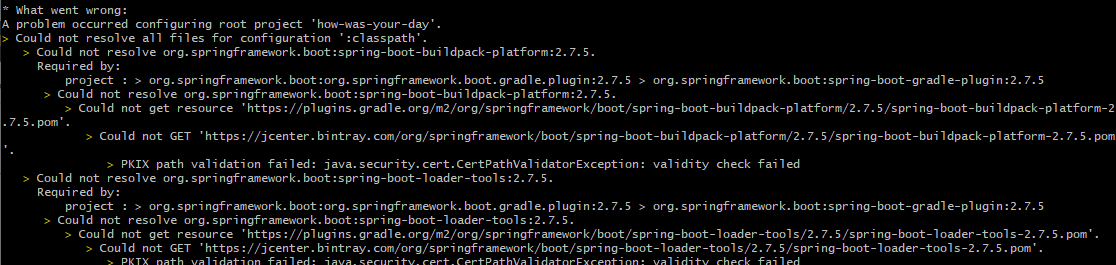
sudo apt install openjdk-17-jdk-headless이렇게 자바를 설치하고 후에 혹시 아래 사진과 같은 에러가 gradle build시 발생한다면 다음 코드를 해보는 것을 추천한다.
이 에러는 인증서 관련 오류로 보이는데 열심히 찾아봐도 해결법이 잘 나오지 않았다. 그러다 아주 고마운 분의 stackoverflow 답글을 찾았다.
sudo dpkg --purge --force-depends ca-certificates-java
sudo apt install ca-certificates-java요약하자면 Ubuntu machine에서 java 설치시 ca-ceertificates-java가 제대로 설치가 안되었을수 있으니 지우고 새로 깔아봐라~~ 이런 것이다. 이 분 덕분에 1시간 넘게 삽질하다 겨우 해결할 수 있었다.
Github 설치 및 git clone 해오기
이 파트는 해당 글을 참고하였다. 사실 기본 데스크탑에서도 github을 사용할 때 맨 처음 진행하는 과정이기 때문에 별로 어렵지 않게 진행할 수 있을 것이다.
Docker 및 docker-compose 설치
이 두가지 블로그 글을 추천한다.
- Docker 설치 및 설정
- docker-compose 설치(하단 docker-compose 파트만 참고)
이 파트에서 살짝 헤맸??는데 apt-get 대신에 apt를 적어서 진행했다.
첫 번째 글 처럼 instance에서 docker를 서비스에 등록해서 켜주면 준비 완료이다.
!!중요 프로젝트 키기
이제 기본적인 준비가 되었으니 프로젝트를 켜보자. 지난 글에서 docker-compose를 통해 작업을 끝마쳐두었으니 docker-compose를 통해서 켜주면 된다.
.jar 파일을 만들기
./gradlew assemble여기서 gradlew 권한 오류가 발생할 수 있다. 그럴 땐
chmod +x graldew로 권한을 부여해주자.
docker-compose로 프로젝트 시작하기
docker-compose up해당 command를 입력해주면 지난 글에서 봤던 것처럼 mysql 이미지를 받아오고, image를 만들고 container를 실행시켜준다. 이 과정에 오류없이 진행되었다면 의도한 대로 프로젝트 서버가 켜진 것이다.
다만 나는 이 과정에서 변수를 만났다. 읽어보니 OAuth 관련 설정이 미쳐 완료되지 않았다는 것이었다. 원인은 간단했다. google oauth 설정을 하며 따로 .gitignore에 빼뒀던 application-oauth.properties 파일을 추가해주지 않았기 때문이었다. 따라서 아래와 같은 방식으로 추가해주었다.
application-oauth.properties 추가하기(.gitignore에 넣어둔 보안이 필요한 파일 추가하기)
## clone한 자신의 프로젝트 위치로 이동.
cd how-was-your-day
cd src/main/resource
vim application-oauth.propertiesvim을 통해서 해당 파일을 만들어주고 그 이후 a를 눌러 입력모드로 바꾸고, 넣어야 하는 파일의 내용을 복사해서 넣어준다. 그 후에 :wq를 통해서 쓰고 완료한다.
[추가 조언] docker-compose를 하는데 변경이 적용 안되는 것 같을 때 해결법
빠뜨렸던 properties 파일도 다시 추가했고, 이제 에러들도 해결한 거 같은데 그대로 에러가 뜰 때, 그럴 때 간과하고 있는것이 하나 있다. 바로 cache다. docker-compose에서도 cache 기능을 제공한다. 이 cache 때문에 수정을 했는데도 기존과 동일한 이미지가 만들어져서 수정이 제대로 되지 않은것이라는 착각과 함께 많은 시간을 허비하게 한다.
docker-compose build --no-cache이 --no-cache를 옵션을 통해서 cache 없이 build를 진행하면 변경사항이 적용되어 있을 것이다.
Domain 구매해서 AWS Route 53으로 연결하기
마지막 스텝은 Domain을 사서 인스턴스 IP와 연결하는 것이다. 우리가 접속하는 거의 모든 website들은 이런식으로 도메인 주소를 사서 거기에 해당 port를 연결해두는 것이다. 그렇지 않는다면 우리는 모두 naver.com이 아니라 153.674.123.67(하나의 예시일뿐이다 ㅎㅎ)와 같은 주소로 접속을 하고 있을 것이다.
이 작업은 해당 글을 참고했다. 나는 가비아에서 도메인을 구매해서 연결했다.
어렵지 않고 따라하기만 하면 되니 넘어간다.
[추가] AWS SWAP Memory 설정하기
이 파트도 추가해둔다. 이를 찾아보게 된 이유는 instance 서버가 자꾸 죽어서이다. 접속을 해서 진행을 하는데 어쩌다 한번씩 자기 혼자 동작을 멈췄다. 이상해서 검색을 해보니 free tier로 사용하게 되면 Memory가 1GB 밖에 되지 않아서 서버 하나만 켜도 힘들어 한다는 것이었다.
공식 가이드를 보고 따라해도 좋고 내가 참고한 블로그 까지 적어두니 편한 것을 선택해서 하면 되겠다.
이것까지 하고 나면 잘 돌아가는 서버를 볼 수 있다.
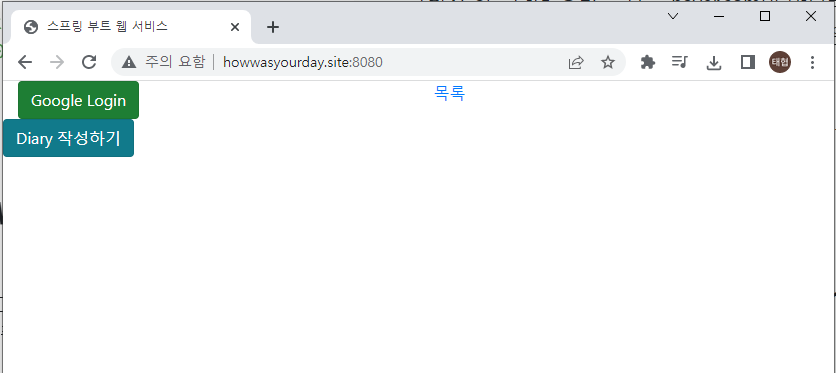
결과물
여러 많은 글들을 참고하면서 결국 성공했다. 그 결과물은 다음과 같다.

꽤나 행복하다. 내가 산 howwasyourday.site 주소로 접속이 잘 되니 말이다.
마무리
이렇게 AWS EC2를 통해 배포를 마무리했고, 성공적으로 뜨는 것 까지 확인을 했다. 이제 다음 스텝은 DB를 AWS로 올려 보는 것과 배포 자동화를 구축하는 것이다. DB의 경우 아직 상세한 지식은 없으나 아마 RDS를 통해서 하는 것을 보인다. 끝까지 화이팅이다.
