
function change(){
var values = document.getElementById('test').value;
document.getElementById('show').value = values;
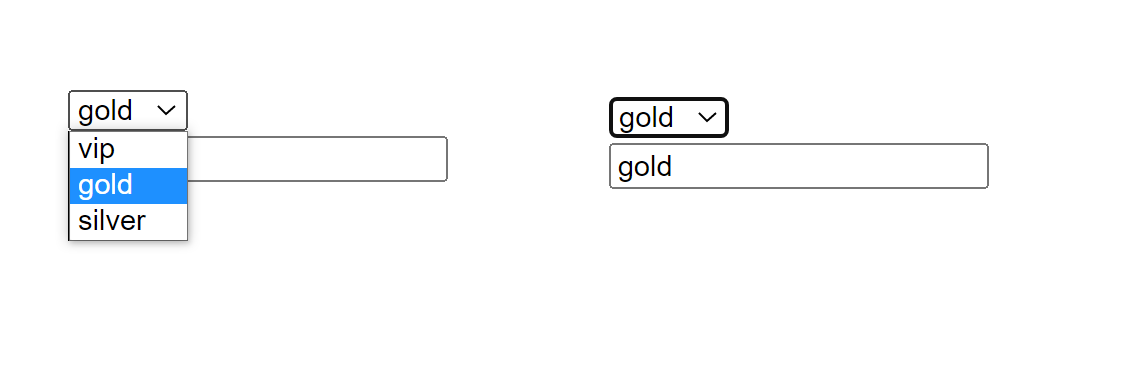
} <select id="test" onchange="change()">
<option value="vip">vip</option>
<option value="gold">gold</option>
<option value="silver">silver</option>
</select>
<input type="text" id="show"><br>❓ 선택 값에 따라 다른 select 값 변경

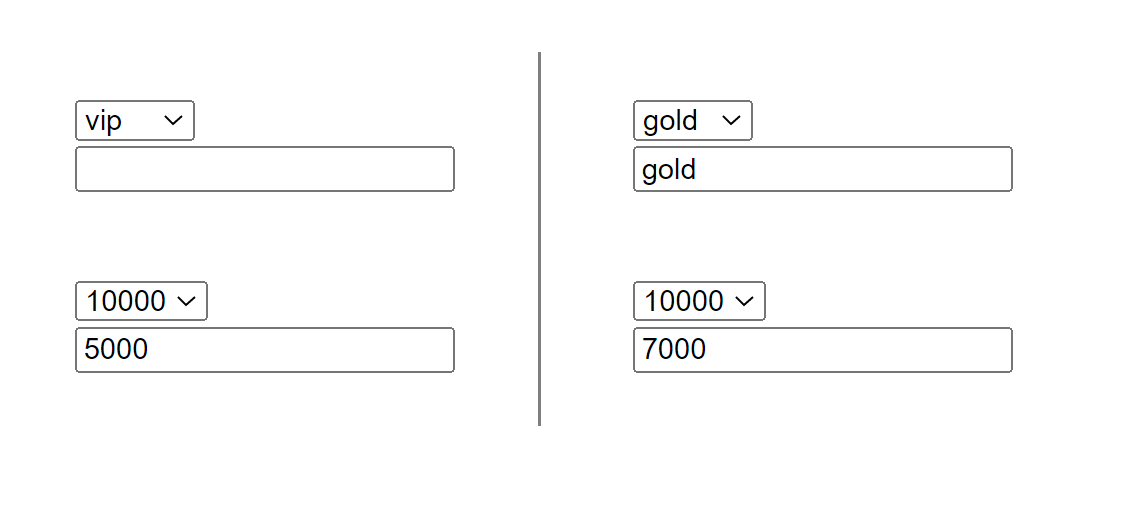
등급별로 할인율을 다르게 설정했습니다
function change(){
var values = document.getElementById('test').value;
document.getElementById('show').value = values;
/* 등급 변경시 가격 옵션 초기화 */
document.getElementById('show2').value = "";
document.getElementById('test2').options[0].selected = true;
}
function change2(){
var values3 = document.getElementById('test').value;
var values2 = document.getElementById('test2').value;
if(values3 == 'vip') values2 *= 0.5;
if(values3 == 'gold') values2 *= 0.7;
if(values3 == 'silver') values2 *= 0.9;
document.getElementById('show2').value = values2;
} <select id="test" onchange="change()">
<option value="vip">vip</option>
<option value="gold">gold</option>
<option value="silver">silver</option>
</select>
<input type="text" id="show">
<select id="test2" onchange="change2()">
<option value="10000">10000</option>
<option value="20000">20000</option>
<option value="30000">30000</option>
</select>
<input type="text" id="show2">