window.addEventListener('scroll', function(){})
- scroll 이벤트리스너는 관습적으로 window에 붙임
관련 메소드
| scrollX | 가로로 얼마나 스크롤 했는지 |
| scrollY | 세로로 얼마나 스크롤 했는지 |
| scrollTop() | scroll Y와 동일 |
| scrollTo(x,y) | 강제로 스크롤 이동 |
| scrollBy(x,y) | 현재 위치 기준에서 강제로 스크롤 |
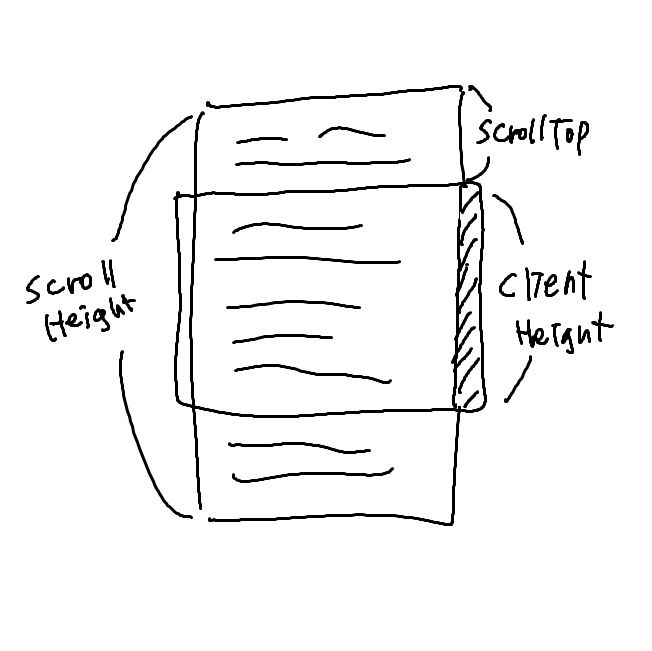
| scrollHeight | 실제 높이 |
| clientHeight | 화면에서 보여지는 높이 |
+) scrollHeight 주의
페이지 로드 완료시 실행해야 정확 👉 <body>끝나기 전 넣기
+)
document.querySelector('html') == document.documentElement

고로 아래와 같다
scrollTop + clientHeight = scrollHeight
활용
회원약관을 거의 다 읽으면 alert 띄우기
var 스크롤양 = document.querySelector('.box').scrollTop;
var 실제높이 = document.querySelector('.box').scrollHeight;
var 높이 = document.querySelector('.box').clientHeight;
if (스크롤양 + 높이 > 실제높이 - 10) {
alert('완료');
}처음엔 굳이 셋 다 찾아 비교하지 말고, scrollTop만 찾아 -10을 하면 되지 않나? 라고 생각했다.. 그런데 이상하게 동작함
알고 보니 화면 비율에 따라 scrollTop과 clientHeight가 계속 변경되더라
.......꼼수를 부리지 말자 !!!!