UI 디자인 패턴
-
프로그래밍 시 자주반복되어 나타나는 문제점을 해결하고자, 과거에 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴
-
쉽게 말하자면 자주 사용되는 UI 컴포넌트
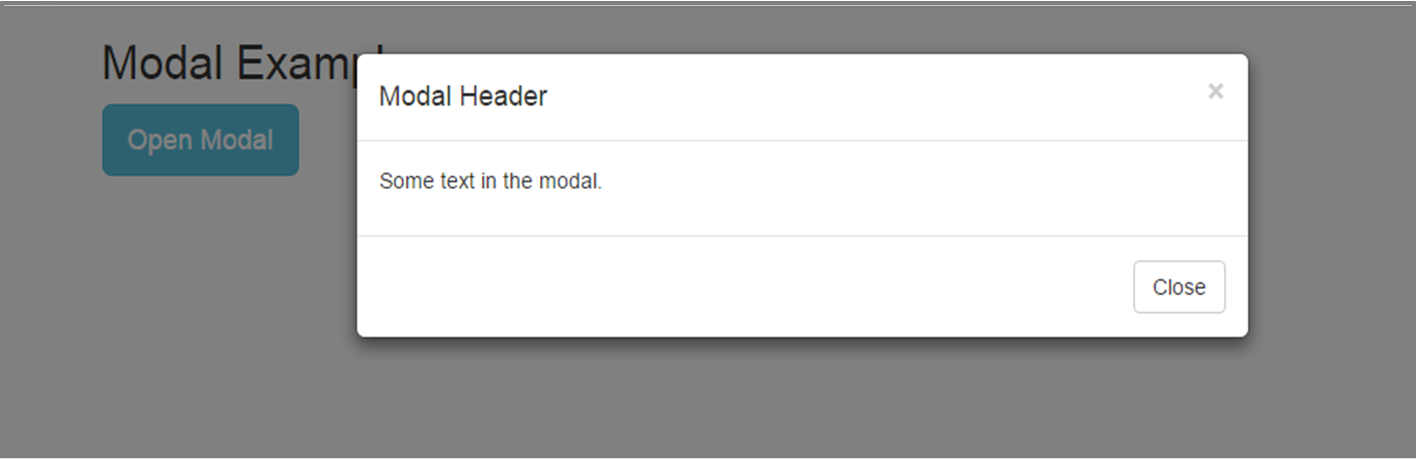
모달 (Modal)
-
기존에 이용하던 화면 위에 오버레이 되는 창을 뜻함
-
팝업과 달리 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.

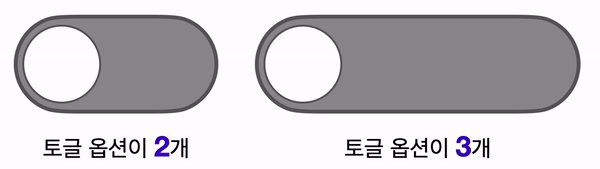
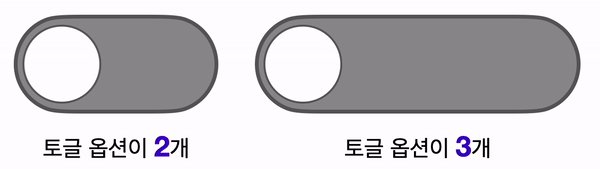
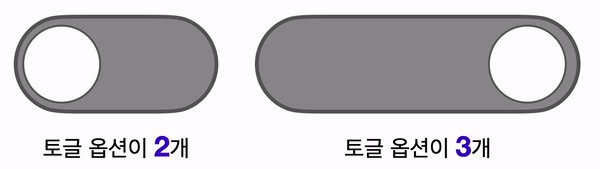
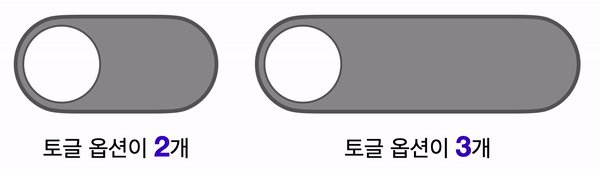
토글 (Toggle)
-
보통 on/off를 설정할 때 사용하는 스위치 버튼
-
색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
-
보통 on/off와 같이 두개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있다. 단, 이때에도 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려한다.

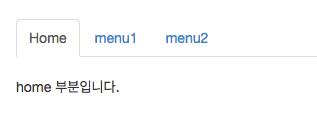
탭 (Tab)
-
콘텐츠를 분리해서 보여주고 싶을때 사용하는 UI 디자인 패턴
-
각 섹션의 이름이 너무 길지 않아야하고, 섹션의 구분이 명확하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.

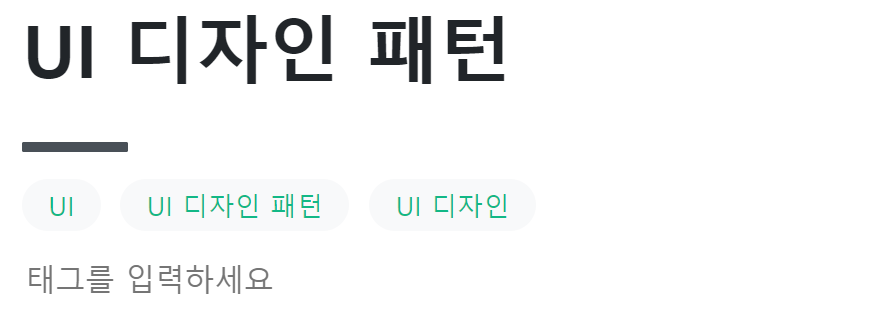
태그 (Tag)
-
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
-
사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수 있음.
-
태그로 사용될 키워드는 사용자가 직접 작성하게 만들수도, 개발자가 종류를 아예 정해 놓을 수도 있다.
-> 어떤 방식이든 태그의 추가와 제거는 자유로워야 한다.

자동완성 (Autocomplete)
-
사용자가 내용을 입력 중일때 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
-
자동완성은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향키나 클릭 등으로 접근 할 수 있는 것이 좋다.

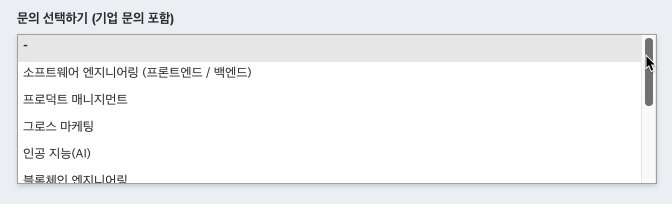
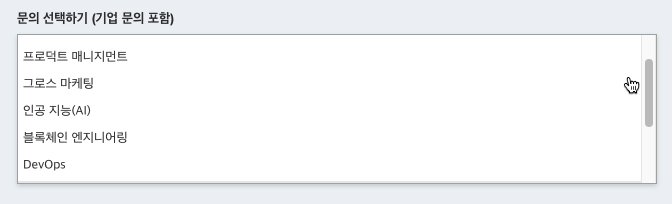
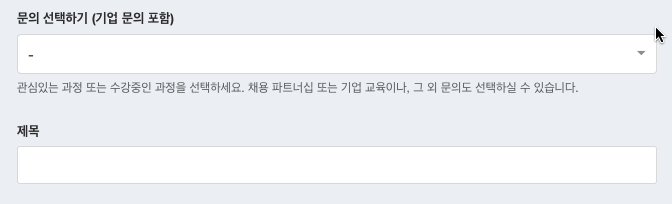
드롭다운 (Dropdown)
-
선택할 수 있는 항목들을 숨겨놨다가, 펼쳐지면서 선택할 수 있게 해주는 디자인 패턴
-
드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이다.

아코디언 (Accordion)
-
접었다 폈다 할수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러개 반복해서 배치
-
기본적으로는 화면을 깔끔하게 구성하기 위해 사용하며, 트리구조나 메뉴바로 사용할 경우에는 상화관계를 표현하기위해, 콘텐츠를 담는 용도로 사용할 때는 핵심 내용을 먼저 전달하려는 목적.

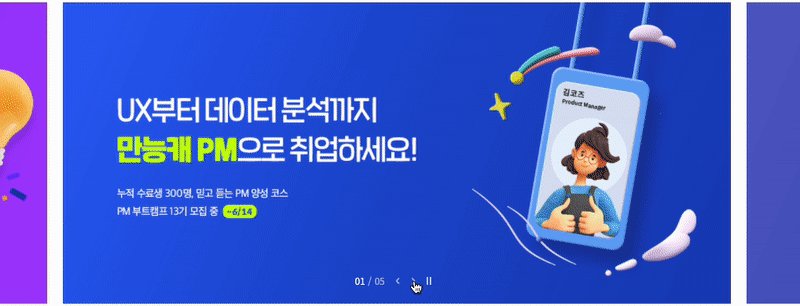
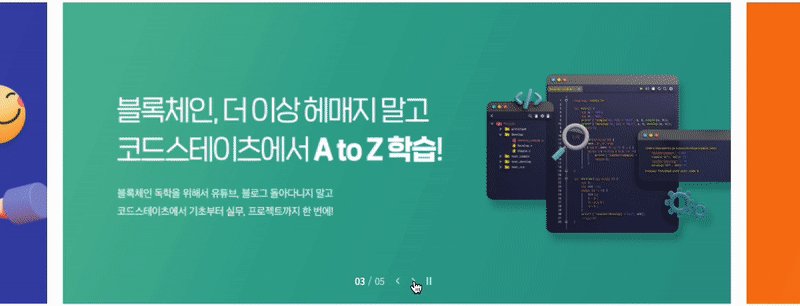
캐러셀 (Carousel)
-
공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 빙글빙글 돌면서 콘텐츠를 표시해주는 디자인패턴
-
자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
-
사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다.
따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.

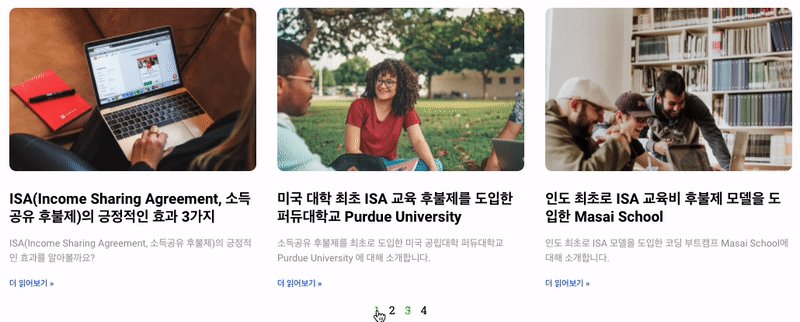
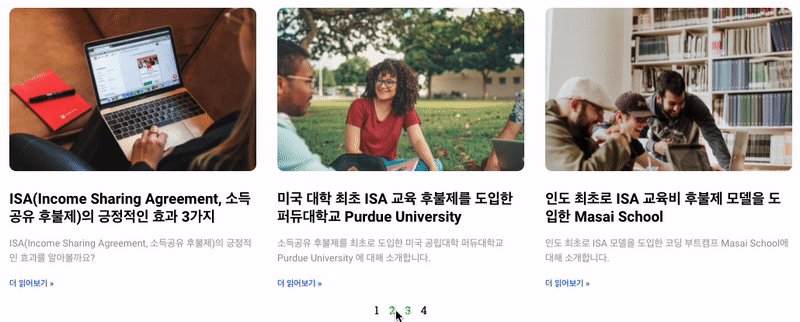
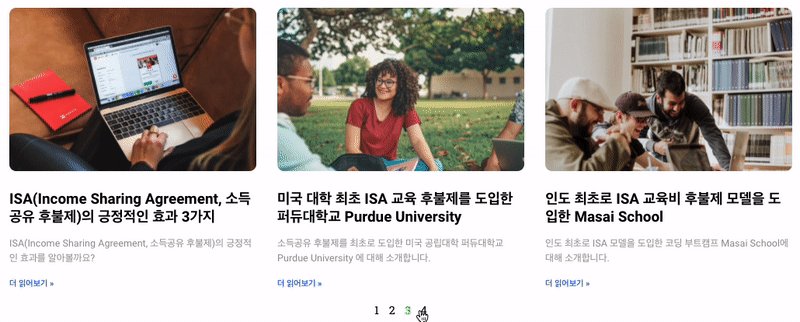
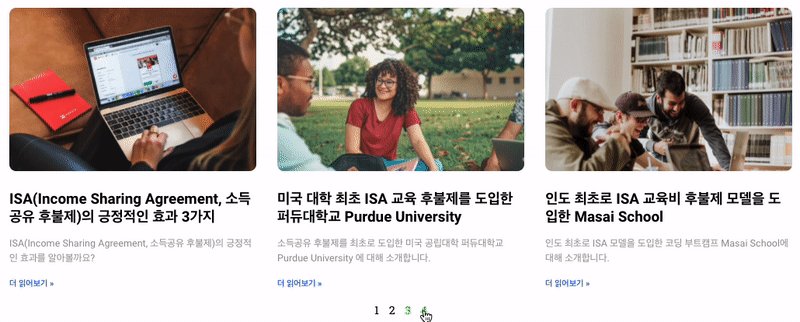
페이지네이션 (Pagination)
-
페이지네이션은 할 페이지에 띄우기에는 정보가 너무 많을 경우에 책페이지를 넘기듯 번호를 붙여 페이지를 구분해주는 것을 말한다.
-
사용자가 원하는 페이지로 바로바로 접근할 수 있는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야하기때문에 매끄러운 사용자경험과는 거리가 멀수 있다는 단점도 있다.

무한스크롤 (Infinite Scroll)
-
모든 콘텐츠를 불러올때까지 무한으로 스크롤을 내리는 것
-
페이지네이션과 같이 한번에 띄우기엔 정보가 너무 많을때 사용하는 디자인패턴
-
페이지네이션보다는 더 매끄러운 사용자 경험을 제공하지만 콘텐츠의 끝이 어디인지 알수없고 지나친 컨텐츠를 찾기 힘들다는 단점이 있다.
-
보통 페이지의 맨아래 도달하면 추가 컨텐츠를 로드해오는 방식.
-
처음부터 모든 컨텐츠를 로드해온다음 조금씩 보여주는건 진정한 의미의 무한스크롤이라고 볼 수 없다.

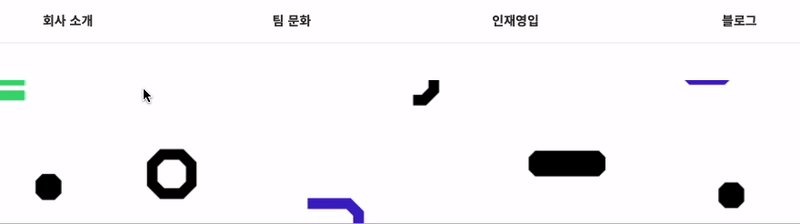
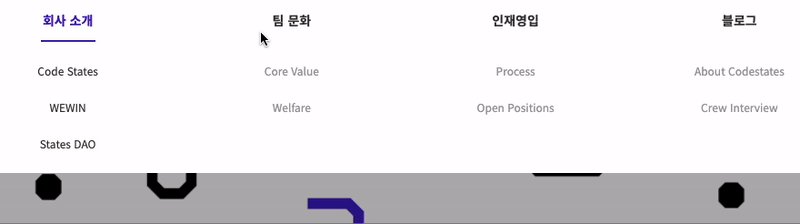
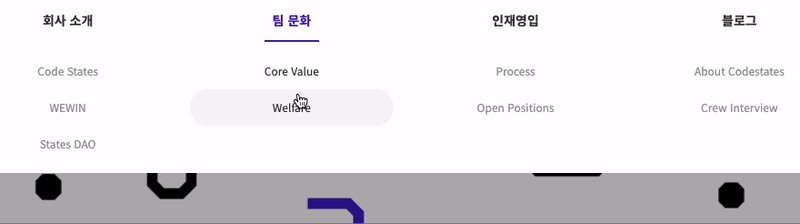
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
-
GNB는 어느페이지를 들어가든 사용할 수 있는 최상위 메뉴, LNB는 GNB에 종속되는 서브메뉴 혹은 특정페이지에서만 볼 수 있는 메뉴
-
GNB는 어느 페이지든 동일한 위치에 있어야 한다.