그리드 시스템 (Grid System)
- 웹 디자인 분야에서는 화면을 세로로 몇개의 영역으로 나눌 것인가에 초점을 맞춘
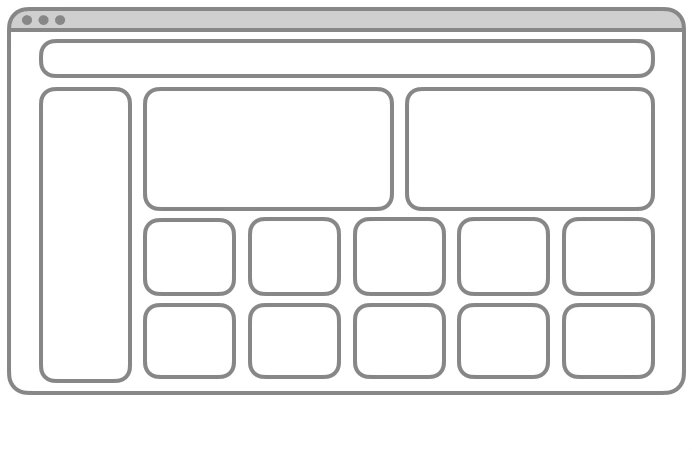
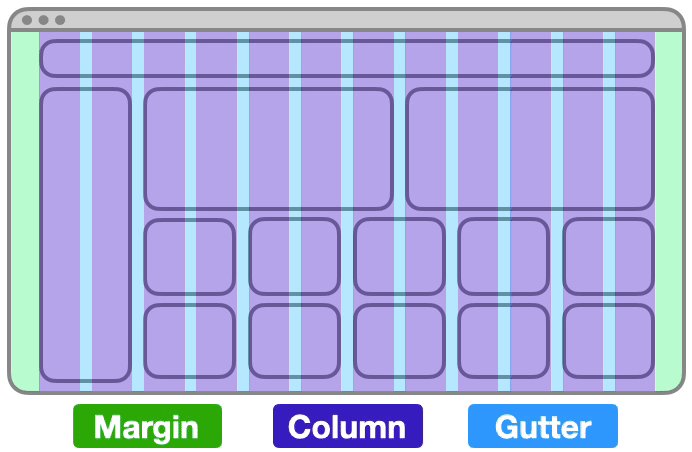
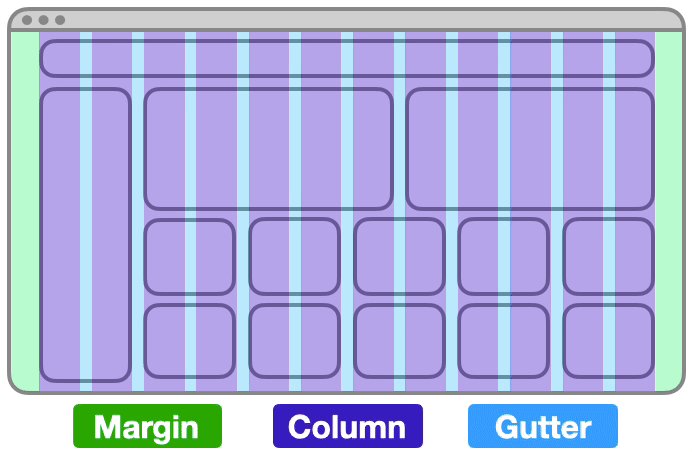
컬럼 그리드 시스템 (Column Grid System)을 사용하며,Margin,Column,Gutter라는 세 가지 요소로 구성된다.

1. Margin
-
화면 양쪽의 여백을 의미
-
너비를
px와 같은 절대 단위를 사용해 고정 값으로 사용해도 되고,vw,%같은 상대단위로 사용하여 유동성을 주어도 좋다.
2. Column
-
콘텐츠가 위치하게 될, 세로로 나뉘어진 영역
-
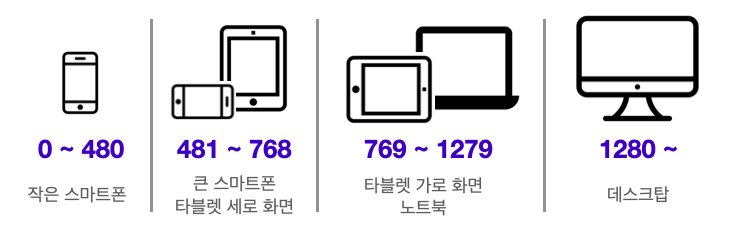
임의로 나눌 수 있겠지만, 표준적으로 모바일에서 4개, 태블릿에서 8개, PC에서 12개
-
column은 상대단위로 콘텐츠가 창 크기에 맞춰 변하도록 설정하는 것이 좋다.

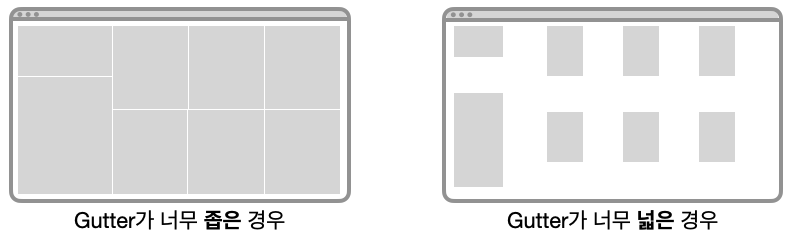
3. Gutter
-
column 사이사이의 공간으로 콘텐츠를 구분하는 역할
-
간격이 좁을수록 연관성이 있어보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
-
Gutter는 아무리 넓어도 Column의 너비보다는 작아야한다.