📀 귀뚜라미몰
- 사이트명: 귀뚜라미몰
- 작업기간: 2일
- 사용언어: HTML5, CSS3, js
- 라이브러리: Swiper, jquery, JSON
- 유형: Mobile적응형
- 💻 https://leehh0203.github.io/kituramimall/
✅ Check Point
✔ 아코디언 메뉴 개선
✔ header부분 개선
✔ swiper
✔ fetch() 함수를 활용 json데이터를 호출
1.아코디언 메뉴 개선
🔴 기존 귀뚜라미몰
기존 귀뚜라미몰 사이트는 메뉴 슬라이드가 정상적으로 작동하지 않았다

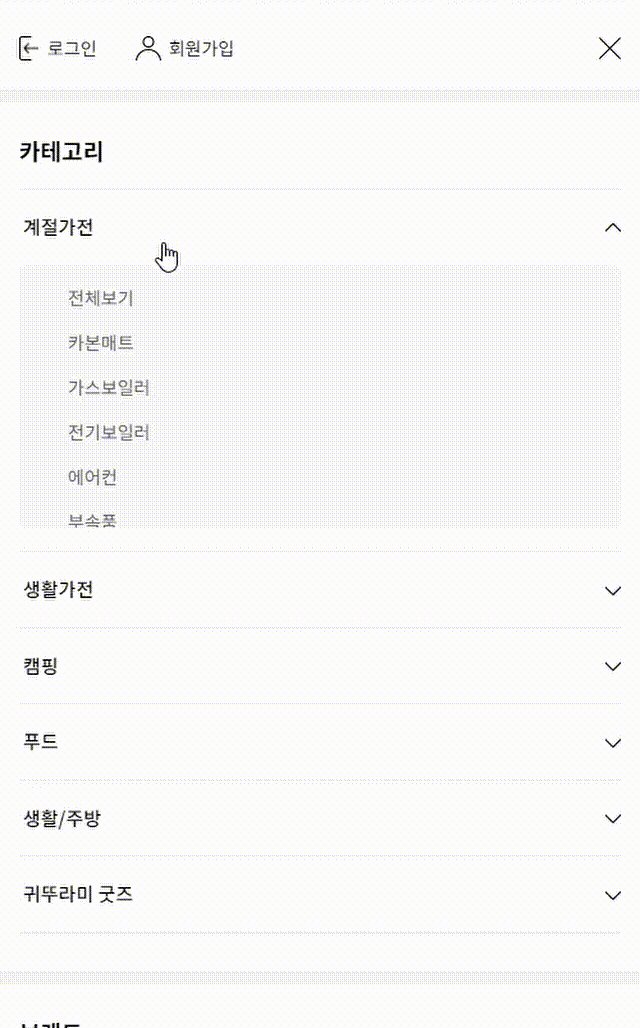
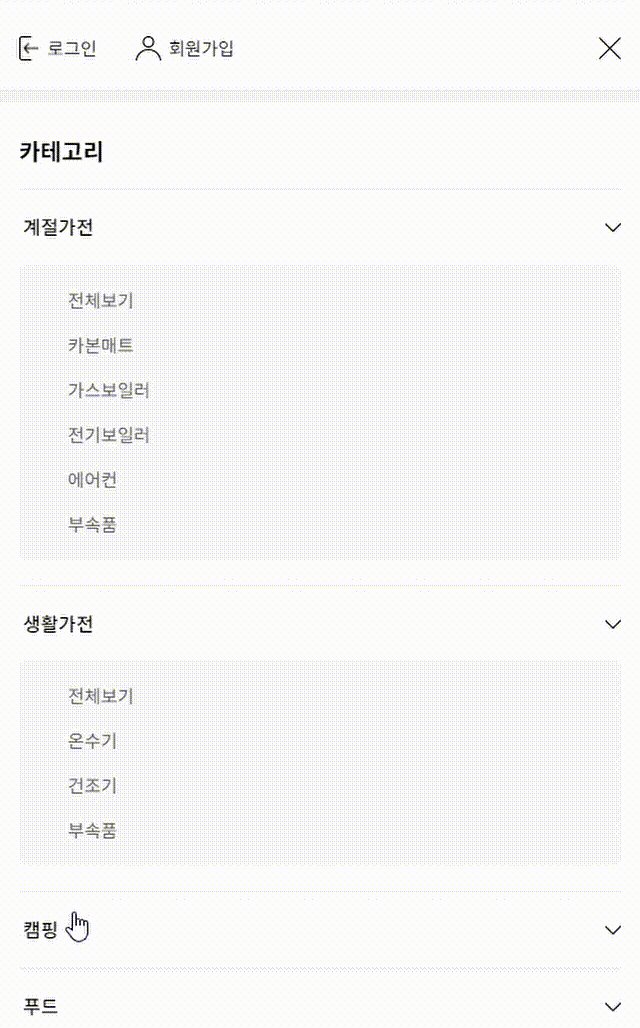
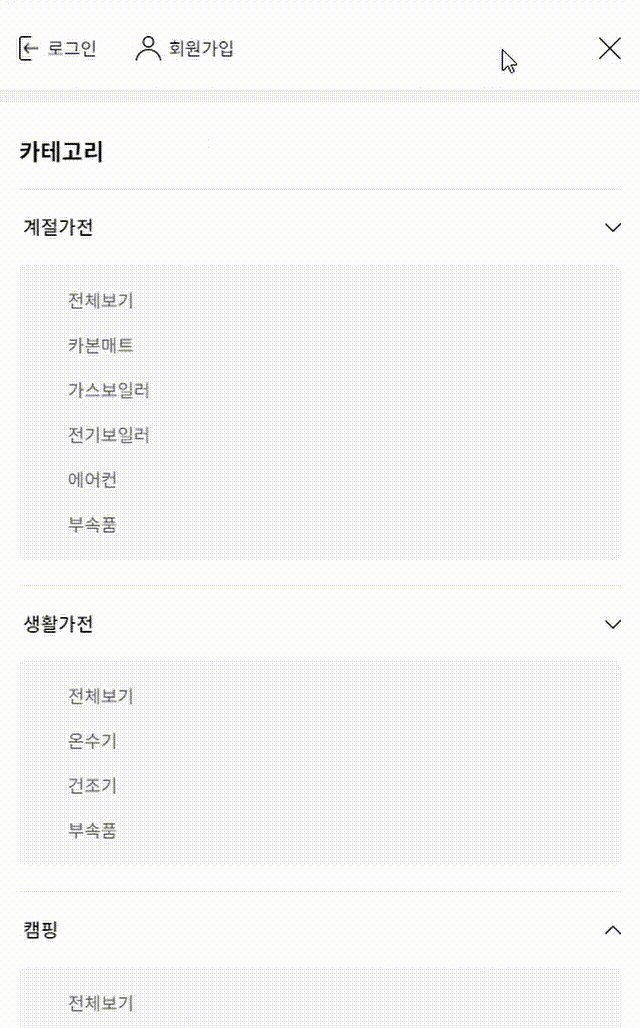
👉 개선한

📁 클릭 메뉴 다시 클릭했을 때 sub 메뉴가 슬라이드업 되도록 하면서 다른 메뉴 클릭 하였을 때 기존 sub는 슬라이드업 되도록
$('.nav').click(function(e){
e.preventDefault();
if ($(this).hasClass('on')) {
$('.nav').removeClass('on').siblings('.sub').stop().slideUp()
} else {
$('.nav').removeClass('on').siblings('.sub').stop().slideUp()
$(this).addClass('on').siblings('.sub').stop().slideDown()
}
})📁 마지막으로 메뉴를 닫기 후 다시 메뉴를 눌렀을 때 모든 메뉴가 슬라이드업된 상태가 되도록 하였다
$('.btn-close').click(function(){
$('.nav').removeClass('on').siblings('.sub').stop().slideUp()
})2.header부분
1.gnb Swiper -> 스크롤사용

📁 기존 귀뚜라미몰은 gnb부분에 swiper을 사용하였는데 이 부분을 스크롤 할 수 있는 영역으로 만들었다
.gnb{
padding-left: 15px;
box-shadow: 0px 2px 5px 1px rgb(200 200 200 / 46%);
overflow-x: auto;
}
.gnb::-webkit-scrollbar{display: none;}2.header
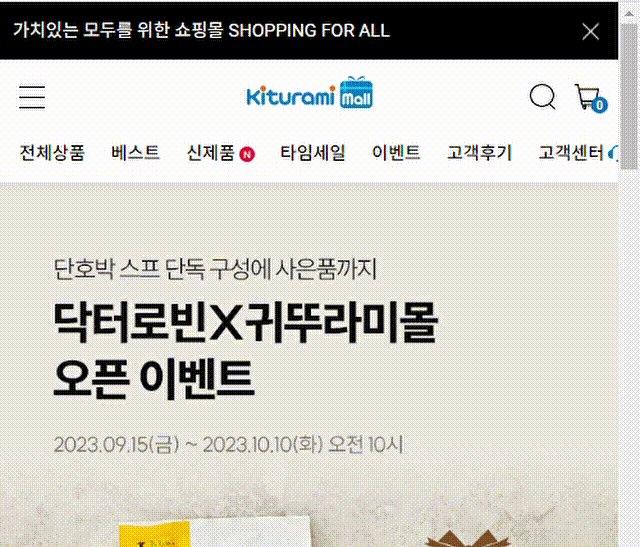
🔴 기존 귀뚜라미몰

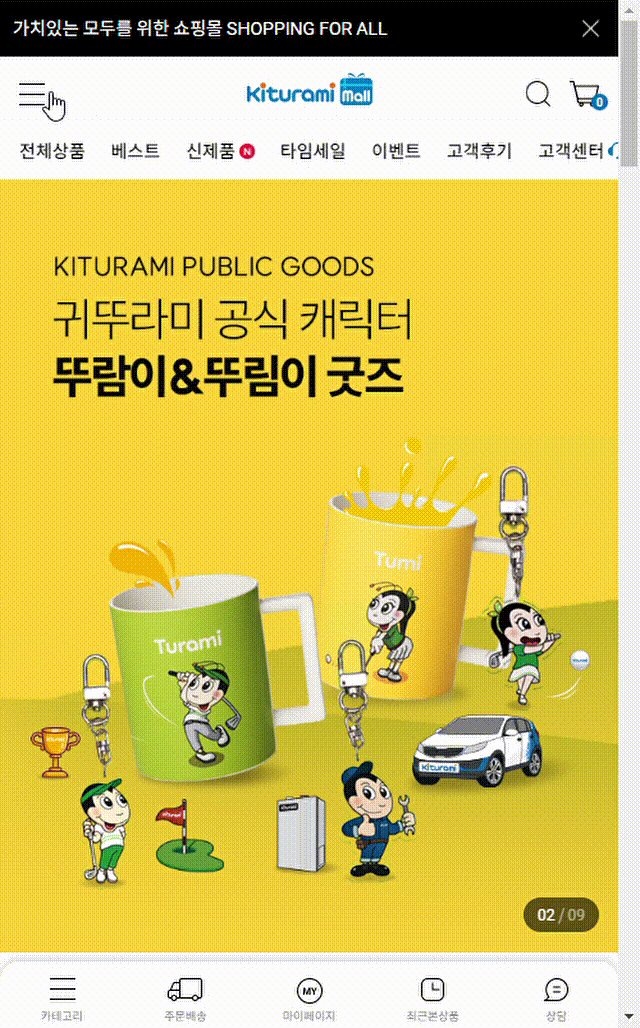
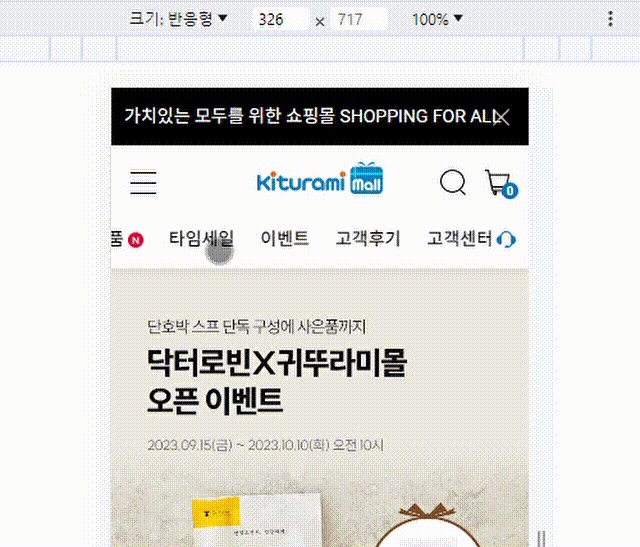
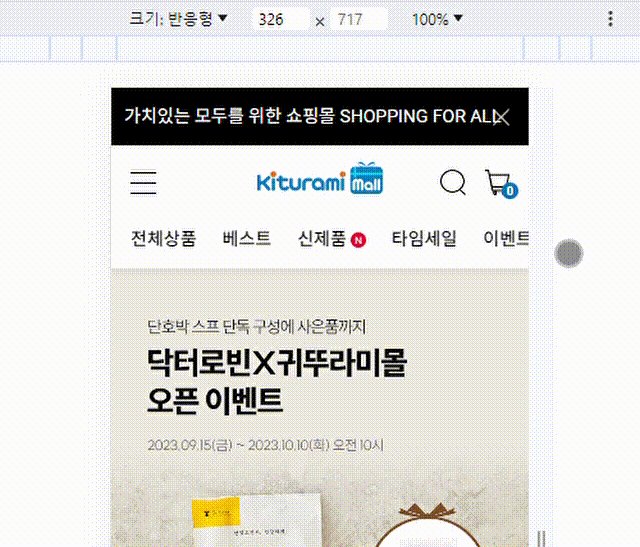
👉 개선한

📁 position: sticky를 사용하여 메뉴 부분을 같이 움직이도록 하였다
3.Swiper
✅ slidesPerView
Swiper옵션중에 하나인slidesPerView는 레이아웃의 뷰의 개수를 설정한다
✅ spaceBetween
Swiper은 CSS에 직접적으로 padding이나 margin을 주는 것을 안 좋아한다
그래서 사용하는 것이 Swiper옵션 spaceBetween으로 여백을 주면 된다
✅ centeredSlides
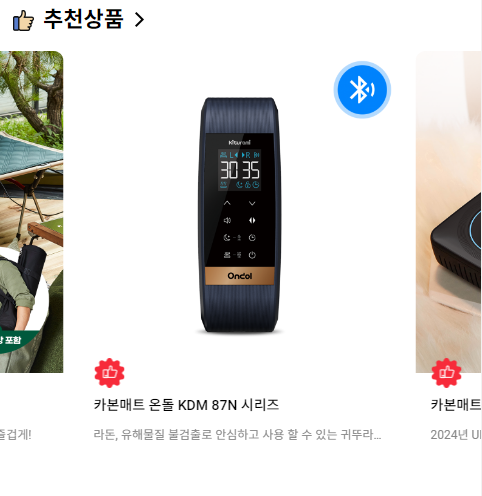
centeredSlides을 사용하면 슬라이드가 센터에 보이도록 해준다👉 귀뚜라미몰 적용예시
🤓 Swiper에는 많은 옵션들이 있는 거 같다 필요에 따라 많이 알아두면 도움이 될 거 같다
4.fetch 비동기통신 활용
👉 귀뚜라미몰 적용예시
급상승 키워드 부분의 버튼을 누르면 분류된 데이터를 불러올 수 있도록 하였다

1. json 파일을 만들어 불러올 데이터 만들기
카테고리별로 분류하기 위해 종류 부분에 상품에 맞는 종류를 넣었다
{
"id":6,
"thumb":"./assets/img/1000000008_add3_044.png",
"productname":"블루투스 카본매트 KDM-96",
"price":{
"ori":"437,000",
"curr":"396,000",
"sale":"9%"
},
"종류":"카본매트"
}2. 데이터 불러오기
fetch('./assets/data/keyword.json')
.then(res=>res.json())
.then(json=>{
data = json.items
let html=``;
data.forEach(element=>{
html+=`${element.title}`
})
})3. 데이터 분류하기
원하는 데이터를 호출할 수 있도록 했다
sortData = data.filter(function(parm){
return parm.종류 == type
})4. 데이터 배포
여기에서 문제가 생겼다 sale 값이 있는 경우가 있고 없는 경우가 있었다
sale 값이 없을 경우 조건 비교를 통해 나오지 않도록 하였다
if(element.price.ori != null){
oriEl = ` <del class="top-text">${numberFormat(element.price.ori)}</del>`
}else{
oriEl = ``; //값이 없을 경우 비우기
}
if(element.price.sale != null){
saleEl = ` <em>${element.price.sale}</em>`
}else{
saleEl = ``; //값이 없을 경우 비우기
}5. 천단위 숫자 끊기
toLocaleString함수를 사용하여 간단하게 천 단위마다 콤마를 추가할 수 있다
function numberFormat(num){
return num.toLocaleString('ko-KR');
} html=html+`
<li class="swiper-slide">
<a href="" class="top-box">
<div class="img-wrap">
<img src="${element.thumb}" alt>
</div>
<p>${element.productname}</p>
${oriEl}
<span class="price">
${saleEl}
${numberFormat(element.price.curr)}원
</span>
</a>
</li>
`;