📀 Louvre Museum
- 사이트명: 루브르박물관
- 작업기간: 4일
- 사용언어: HTML5, CSS3, js
- 라이브러리: jquery, GSAP, ScrollTrigger, lenis
- 유형: PC 적응형
- 💻 https://leehh0203.github.io/louvremuseum/
✅ Check Point
✔ Lenis라이브러리 사용으로 스무스한 효과주기
✔ Mouse move
✔ sticky를 이용한 pin효과
✔ 반복문 사용으로 코드 줄이기!
1.Lenis
가끔 사이트들을 구경하다 보면 부들부들한 느낌을 주는 사이트들이 있다 그런 사이트는 도대체 어떤 효과를 줘서 스무스한 느낌을 주는걸까?🧐
찾아보니 여러 가지 방법이 있는데 대표적으로 많이 쓰는 것이 스크롤 라이브러리
Lenis이다 사용방법도 아주 쉽다! 다른 라이브러리 사용하는 것처럼 사이트 방문해 스크립트 소스를 가지고 오면 된다
💻사이트- https://lenis.studiofreight.com/
//사이트 부드럽게하기
const lenis = new Lenis()
lenis.on('scroll', ScrollTrigger.update)
gsap.ticker.add((time)=>{
lenis.raf(time * 500)
})
gsap.ticker.lagSmoothing(0)
요 코드를 넣어 주면 된다 time 옆에 있는 숫자를 이용해 얼마나 부드러운 정도를 컨트롤할 수 있는데 테스트 결과 숫자가 작아지면 무거운 느낌이 강해졌다
2.Mouse move
사이트들을 둘러보다 보면 마우스에 움직임에 따라 움직이는 이미지들을 볼 수 있었다 한 번쯤 해보고 싶었던 작업이기 때문에 이번에 루브르 박물관을 제작하면서 접목시켜보았다
👉 메인비쥬얼

💻Code
//이미지 마우스 이벤트
$(document).mousemove(function(e){
mouseX = e.clientX - window.innerWidth/2;
mouseY = e.clientY - window.innerHeight/2;
$('.image-grid__item').each(function(){
gsap.to(this,{
x:mouseX/$(this).data('img'),
y:mouseY/$(this).data('img')
})
})
})e.client을 통해 현재 보여지는 화면의 값을 가져오고 중심 좌표를 잡기 위해 width/height를 나누기하고 빼주었다
<div class="image-grid__item data-img="100">또한 이미지마다 각각 데이터를 심어주고 반복문을 사용하여 심어진 데이터 값대로 움직일 수 있도록 하였다
3.position: sticky를 이용한 pin효과
gsap에는 pin이라는 효과가 있긴 하다 하지만 pin을 사용하지 않고 position:sticky를 사용하여 고정하는 효과를 냈다
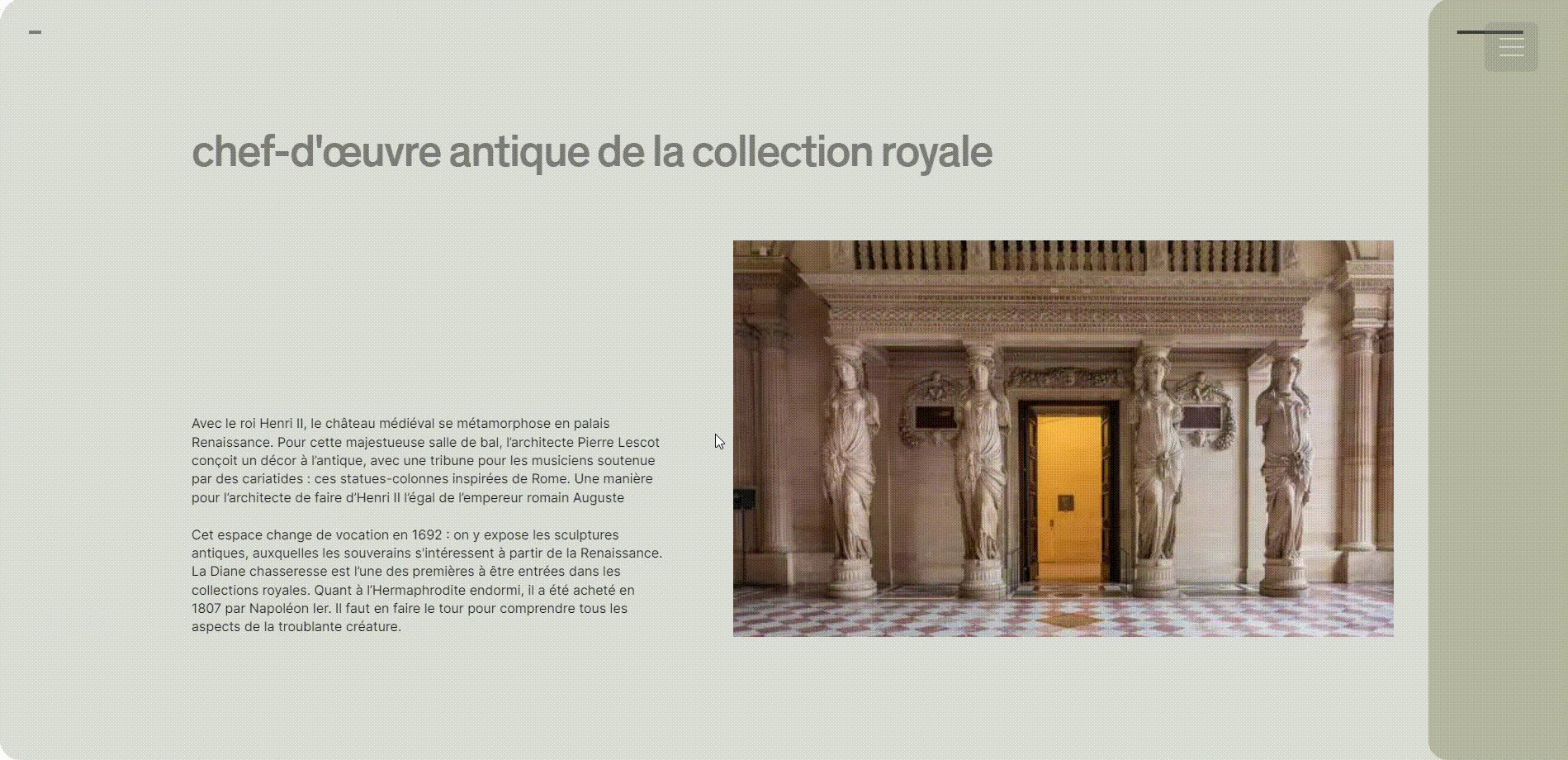
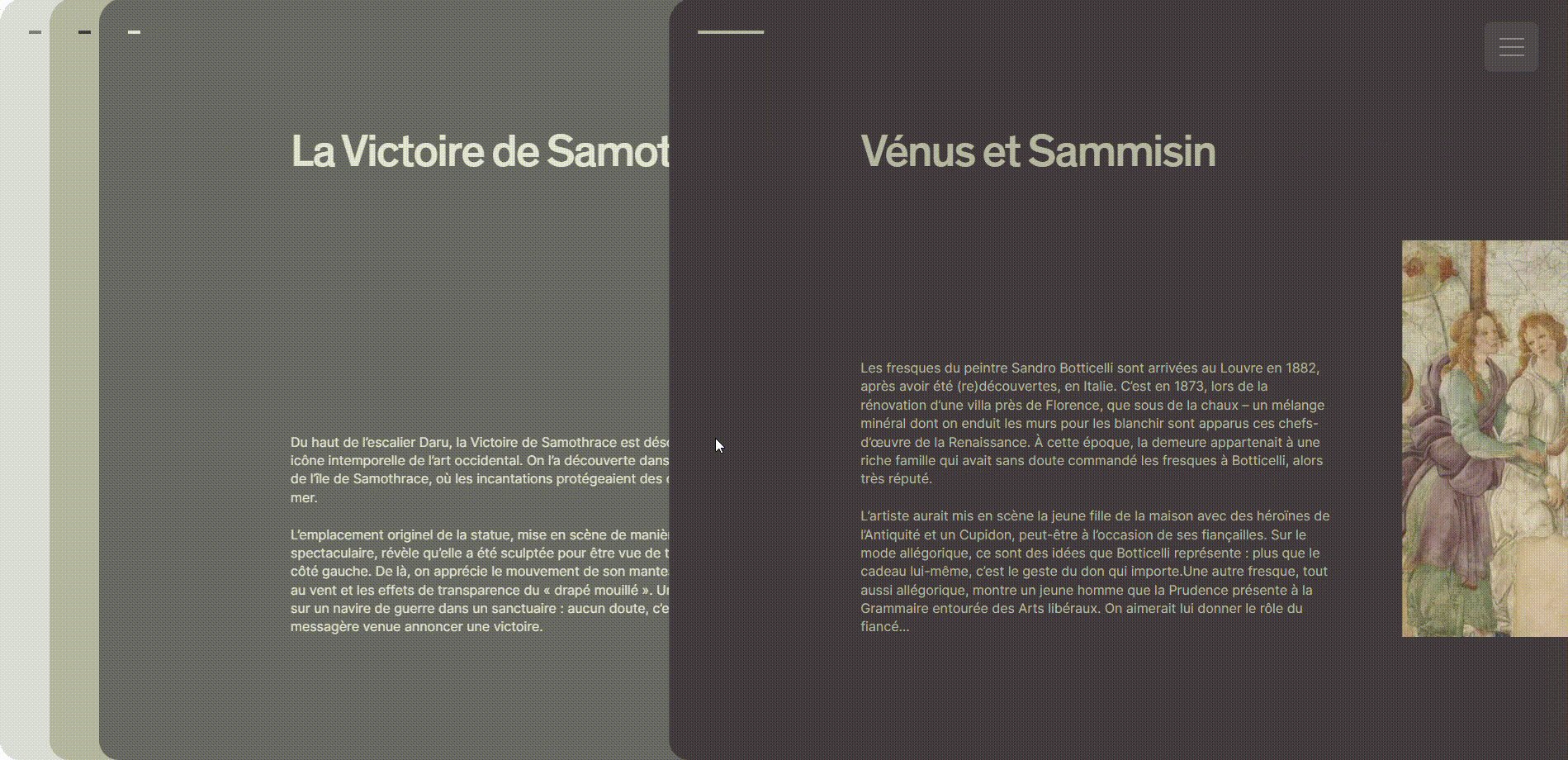
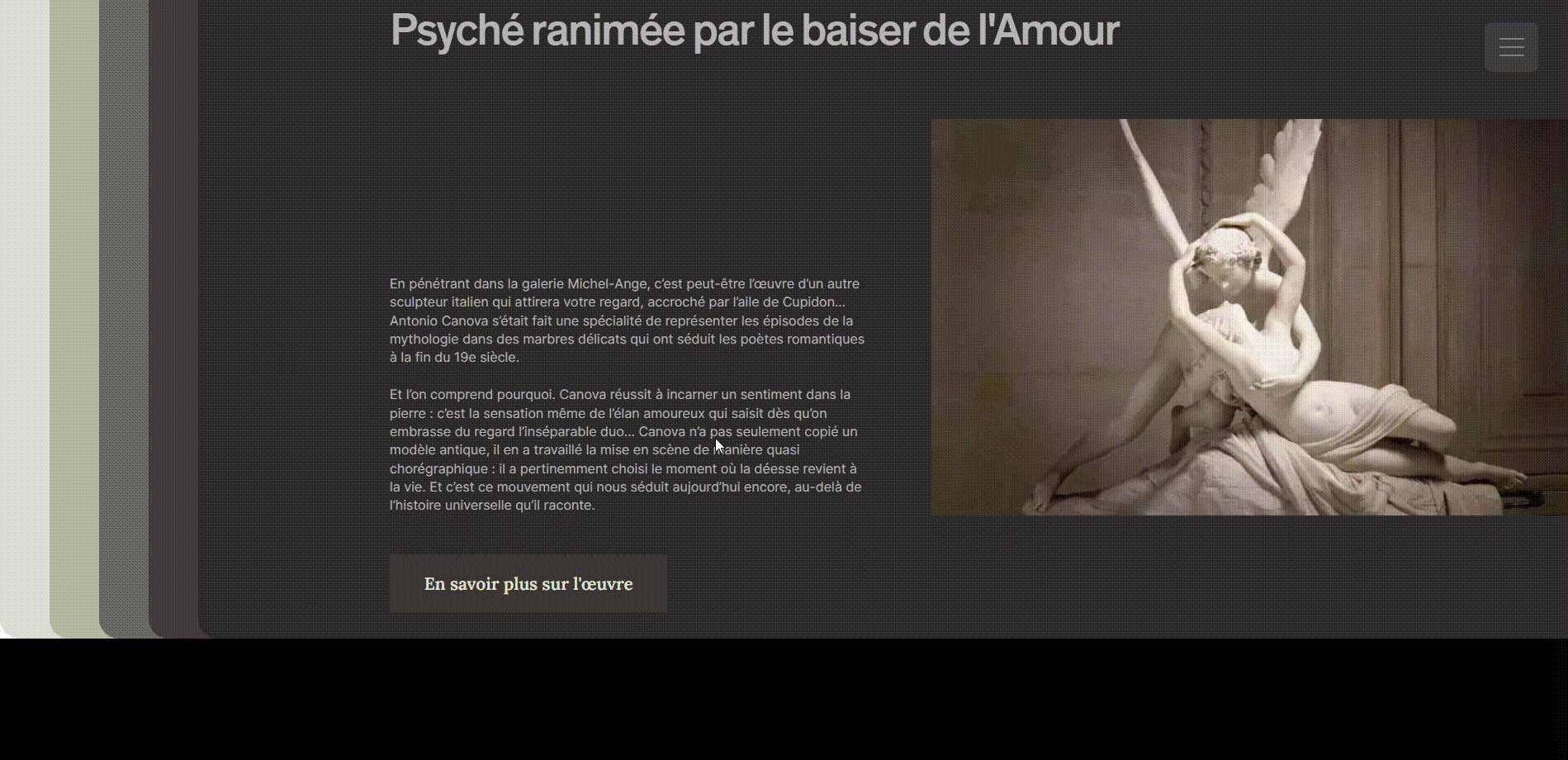
👉 루브르소개페이지

📕 CSS
position:sticky를 사용하기 위해 부모 요소에 충분한 height값을 주었다 position:sticky를 사용할 때 주의할 점이 overflow: hidden을 사용하게 된다면 정상적으로 작동하지 않는다
.sc-louvre{ position: relative; height: 600vh;}
.sc-louvre .sticky{ overflow: hidden; position: sticky; top: 0; }
.sc-louvre .hori{position: absolute; top: 0; left: 0;}한 장씩 고정시킬 페이지들에게 공통 클래스를 주고 공중에 띄어주었다
📁 gasp
gsap.set('.sc-louvre .hori',{ xPercent:100 })gsap set을 사용하여 모든 .hori부분을 오른쪽으로 밀어주었다 이제 timeline을 이용해 하나씩 불러오면 된다
professionalsTl
.to('.louvre-page1',{ xPercent:0})
.to('.louvre-page1 .line-bar',{width:15})
.to('.louvre-page2',{ xPercent:0})
.to('.louvre-page2 .line-bar',{width:15})
.to('.louvre-page3',{ xPercent:0})
.to('.louvre-page3 .line-bar',{width:15})4.반복문 사용으로 코드 줄이기!
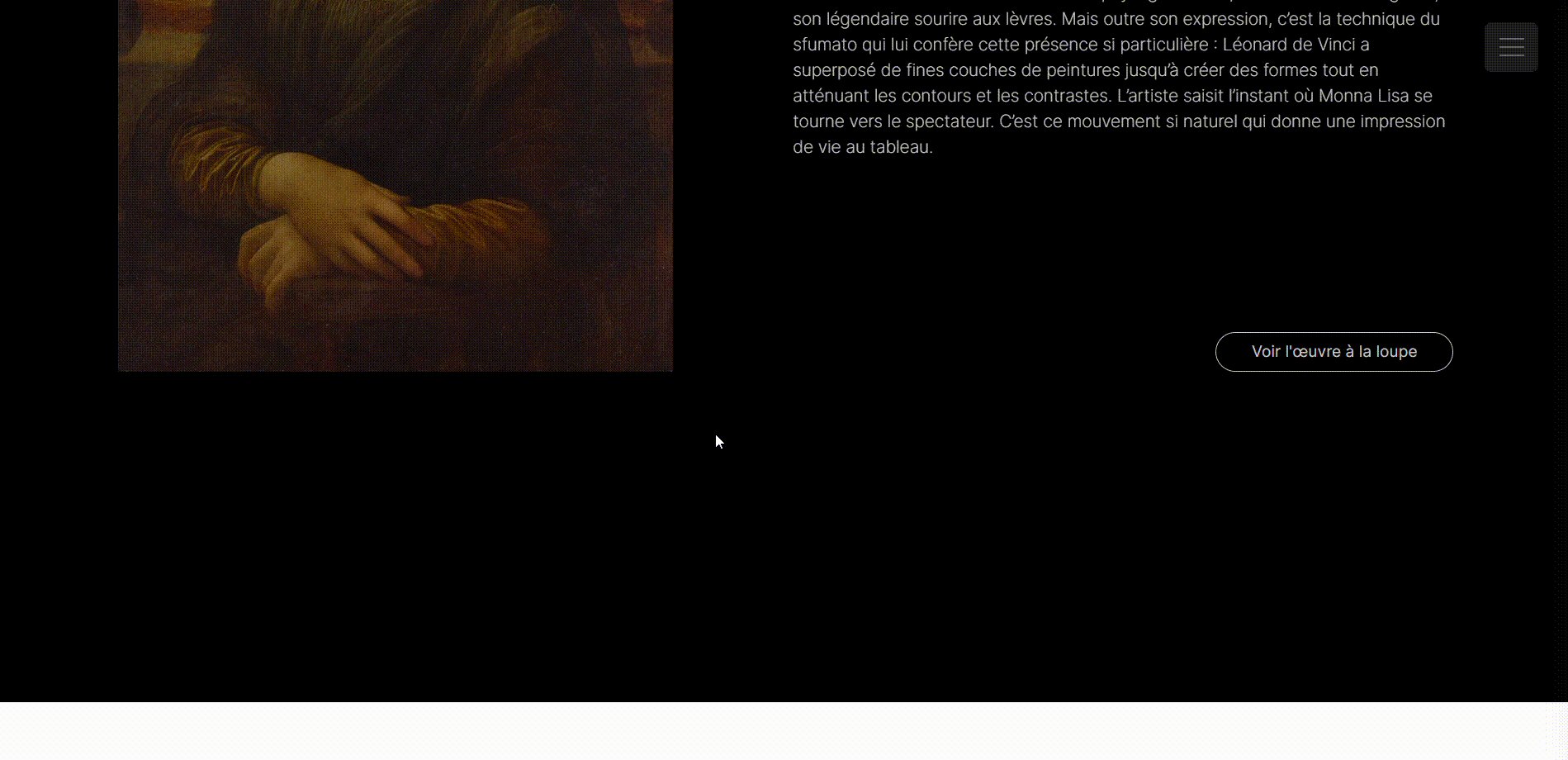
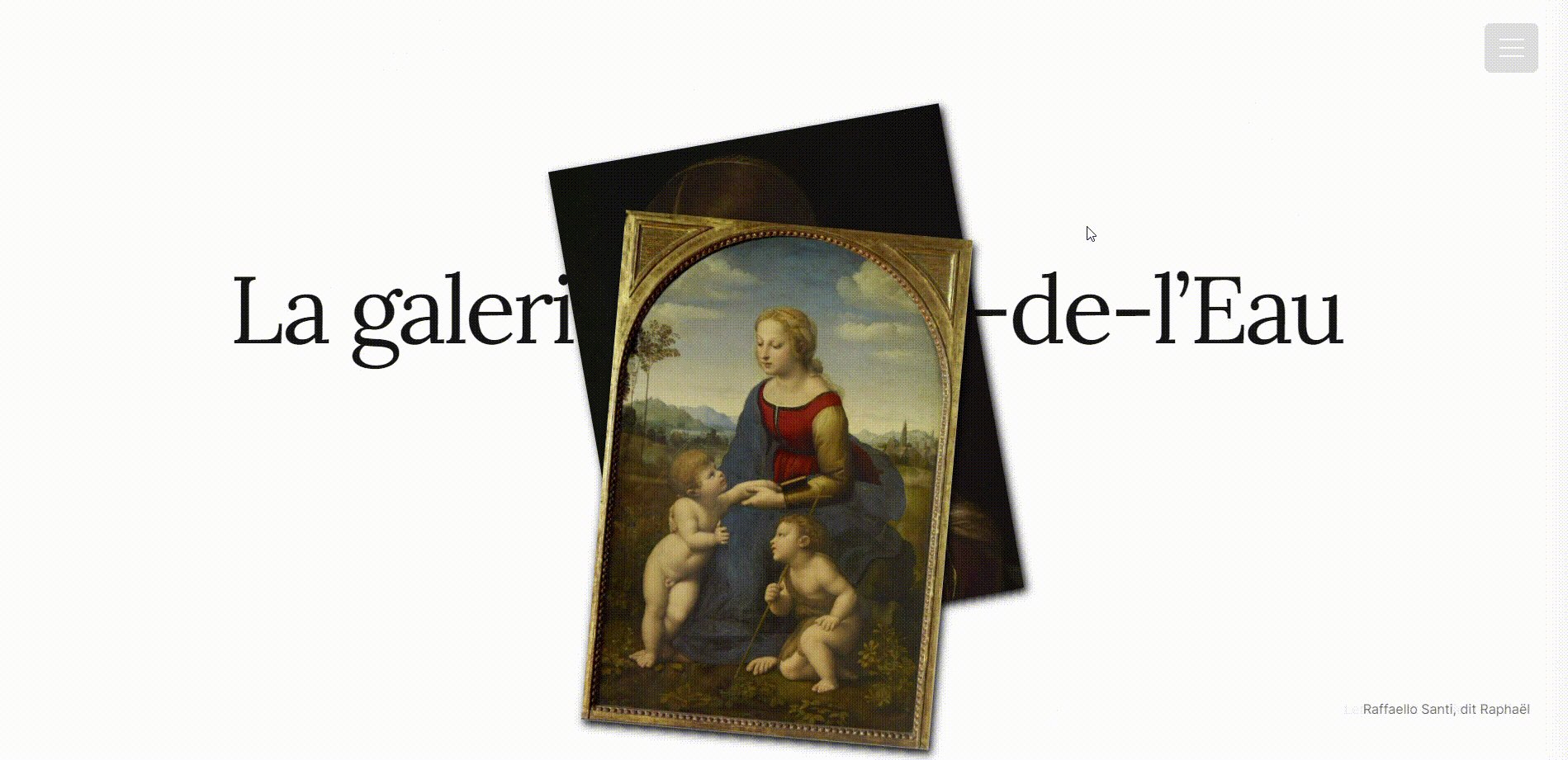
👉 그림 한 장씩 나오는 부분

이 부분은 배경에 그라디언을 주고 filter: invert(100%)을 이용해 색 반전을 한 다음 gsap을 이용해 filter: invert(0%)으로 만들어 원래의 색으로 돌아오도록 만들었다
💻Code
thegreatTl
.to('.sc-thegreat .group-text',{ filter: 'invert(0)'},'a')
.to('.sc-thegreat .bg-gradient',{ yPercent:-100},'a-=0.1')
.to('.sc-thegreat .group-text .desc',{ opacity:0},'a-=0.3')모든 timeline이 동시에 진행하도록 addLabel('a')을 사용하였고 라벨 -+로 실행 속도를 조절하였다
마지막으로 그림이 나오는 부분은 중복적으로 효과가 들어가기 때문에 반복문을 통해서 코드를 간략하게 줄여보았다!
for (let i = 1; i < 6; i++) {
printsTl
.to(`.painter-list .painter-item`,{opacity:0,})
.to(`.sc-thegreat .cardimg-wrap .card-item:nth-child(${i}) .img-wrap`,{yPercent:-200},`img${i}`)
.to(`.painter-list .painter-item:nth-child(${i})`,{opacity:1,},`img${i}`)
}