최근에 SLASH 2022에서 Effective Component 지속 가능한 성장과 컴포넌트 발표를 해주신 한재엽 개발자님의 조금만 신경써서 초기 렌더링 빠르게 하기 (feat. JAM Stack) 글을 읽고 JAM Stack 과 edge computing에 대해 공부한 내용을 글로 남겨보았습니다.
JAM stack 대한 내용은 이재성 개발자님이 발표해주신 [NHN FORWARD 2020] Welcome to JAMstack에 대한 내용을 정리 하였습니다.
JAM Stack
JAM Stack 이란 무엇일까?
전통적인 웹 개발구조는 데이터베이스 또는 CMS를 사용하여 애플리케이션에 필요한 데이터를 조회하거나 저장하고 앱 서버에서는 다양한 비즈니스 로직을 처리하게 됩니다.
웹 서버에서는 이를 활용하여 클라이언트에 필요한 정적 자원을 만들어 냅니다. 이는 각 계층의 의존성이 강하고 서버를 운용하기 때문에 비용이 증가합니다.
이를 해결하기 위해 serverless 개념이 등장합니다. serverless는 서버 시스템을 가상의 클라우드에 두고 운영을 하게 되는데 이를 통해 직접적으로 인프라에 들어가는 비용을 줄일 수 있습니다. 또한 비즈니스 로직에만 집중할 수 있어 개발 생산성이 확장하였습니다. 이를 통해 function 단위 서비스가 등장하게 됩니다.
serverless를 통해서 각각의 독립적인 서비스로 사용할 수 있게 변경되었습니다. 기존 DB는 DynamoDB등으로 대체되었고 앱서버는 Cloud Function을 통해 대체 되었습니다.
JAM Stack은 이러한 serverless 구조에서 파생된 구조 입니다.

여기서 중요한 점은 웹 어플리케이션의 마크업과 컨텐츠를 정적 컨텐츠로 모두 생성하게 됩니다. 기존의 서비스는 SSR, SPA를 통해 동적으로 생성하였다면, JAM 스택은 정적으로 페이지를 생성하여 제공합니다.
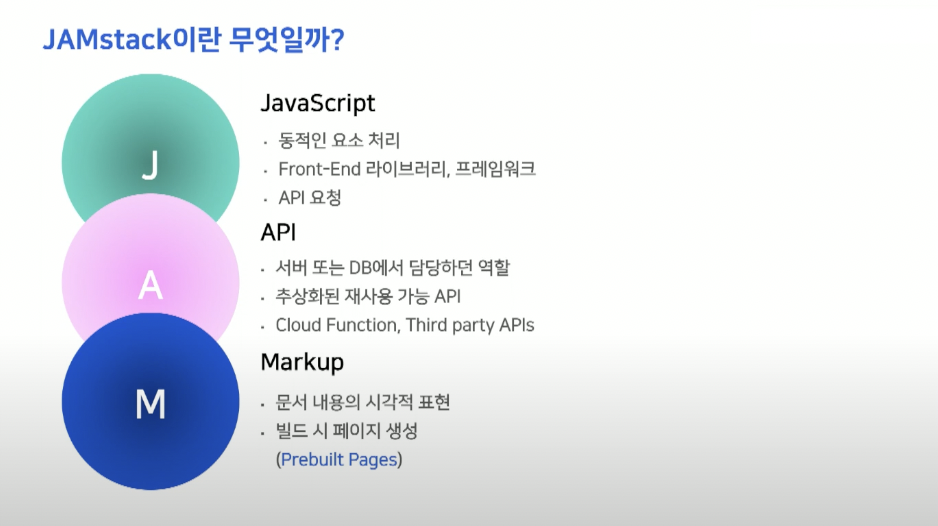
정리하자면 JAM stack이란 서버 없이 운영되는 모던 웹 개발 구조 입니다.
- 동적 요소 처리를 위한 Javascript
- 재사용 가능한 API
- Prebuild Pages

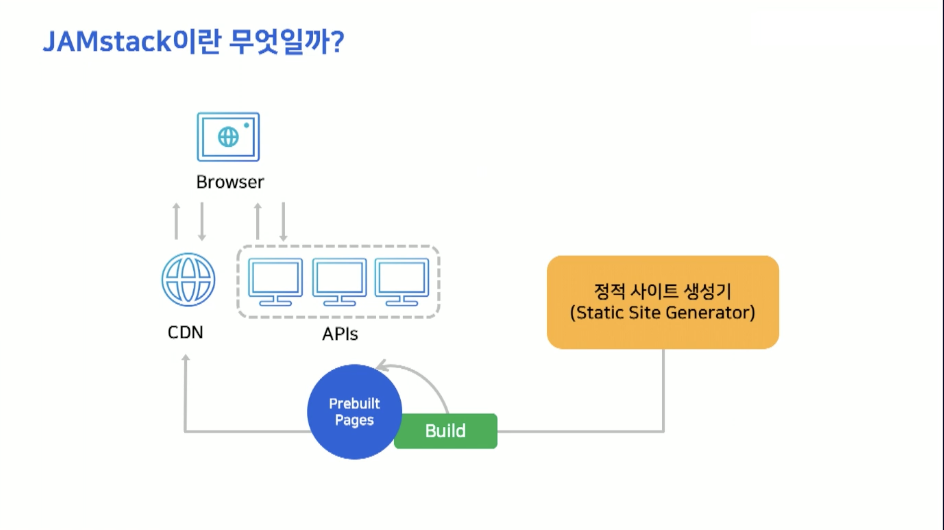
정적 사이트 생성기를 통해 페이지를 빌드하면 정적 페이지가 산출되고 이를 CDN을 통해 전송하게 되고 별도로 추상화된 함수나 서비스들을 사용해서 API 요청을 하게 됩니다.
구조를 보면 빌드시에 미리 페이지가 생성되기 때문에 보다 더 간단하게 사용할 수 있습니다.
JAM Stack 의 장점
1. 높은 안정성
정적 페이지를 미리 생성하여 만들기 때문에 동적으로 변경되는 부분이 적고 서버나 데이터베이스의 실행이 필요하지 않기 때문에 공격자에게 노출될 경우가 적다.
2. 빠른 성능
보여줄 컨텐츠들이 미리 다 생성이 되어 괭장히 빠르게 생성할 수 있다. CDN을 통해 빠르게 제공할 수 있고 CDN이 제공하는 캐시를 활용 할 수 있다.
3. 확장성 및 낮은 비용
CDN을 통해 전세계에 손쉽게 확장할 수 있고 정적인 html 호스팅 비용은 매우 저렴하다.
4. 쉬운 자동화
빌드 산출물이 단순한 정적 페이지 들이기 때문에 배포하는 과정이 매우 단순하다. 정적 자산을 호스팅 서비스에 제공하면되기 때문에 아주 쉽다.
개선 사례
Smashing 매거진
기존 word Press를 사용하며 겪었던 DB 연결, 캐시 무효화 오류를 해결 할 수 있었다. 초기 로딩 속도를 80ms 까지 줄여 10배 빠른 경험을 하였다.
TOAST UI Brand Site
기존에 FE guide를 깃허브 마크업으로 관리하였는데, 데이터 관리 측면과 검색에 번거로움이 존재하여 개츠비를 활용하여 md 파일을 그대로 컨텐츠로 이관하여 수월하게 개발 가능하였다.
정적 사이트 생성기
정적 사이트 생성을 도와주는 프레임워크 혹은 라이브러리를 의미한다. 예를 들어 React 에 익숙하면 Gatsby, Next.js가 있고 Vue에 익숙한 사람은 Nuxt가 있다.
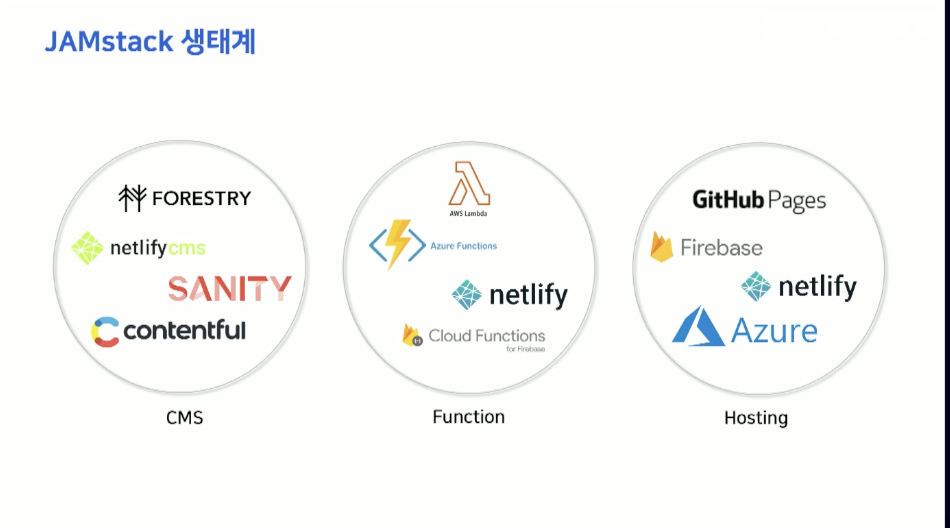
JAM Stack 생태계

동적 콘텐츠
예를 들어 장바구니로 예를 들면 장바구니에 보여줄 수 있는 컨텐츠의 수가 매우 다양하다. 예측이 어려운 동적 컨텐츠는 JAM Stack에 불리하다. 이를 해결하기 위해 Third party API를 활용하여 컨텐츠 종류에 맞게 활용할 수 있다.
예시로 Algolia가 존재한다. 작은 프로젝트나 개인 블로그의 경우 무료 버전으로도 무리 없이 사용 가능하다. 이를 활용하여 생성된 페이지들의 컨텐츠들을 동적으로 활용 가능하다.
JAM stack의 현재와 미래
JAM stack의 현재
- 빠른 성능과 높은 안정성
- 다양한 정적 사이트 생성기
- 훌륭한 생태계가 존재한다. (Cloud Fucntion, Third party APIs, CMS..)
JAM Stack의 한계점
- 빌드 속도
쇼핑몰과 같이 많은 페이지가 있는 서비스는 빌드 시간이 증가하여 오래걸린다. - 컨텐츠의 변경이 잦은 실시간 변경 컨텐츠
JAM Stack은 컨텐츠의 변경사항을 반영하기 위해 즉각즉각 반영할 수 없다. 이를 위해선 별도의 CMS나 API를 활용할 순 있지만 이는 JAM Stack에서 비효율적이고 빌드 성능 개선의 근본적인 해결책이 아니다.
JAM Stack의 미래
이를 위해 Next.js, Gatsby는 점진적 빌드를 적용하고 있다. 점진적 빌드는 매번 컨텐츠 대상으로 생성하는 것이 아니라 변경된 부분만 빌드해 해당 페이지만 생성하는 기술입니다.
JAM Stack이 모든 서비스를 대체할 수는 없지만 공부를 하고 나니 매력적으로 다가왔습니다. 만약 이를 활용하게 된다면 저는 어드민 페이지나 장부관리 같은 곳에 활용하거나 블로그 같은 곳에 적극적으로 활용해볼 것 같습니다 ㅎㅎ
