01. 이중축과 결합된 축
🔹이중축 (Dual axis): 하나의 뷰 안에서 축을 이중으로 써서 차트를 만드는 경우
제한된 공간에서 복수개의 값을 비교해서 보기 위해 많은 경우 사용 됨.
(이중 축을 쓸 경우 마크를 서로 동일하게 쓰거나 다른 마크를 쓸 수 있음)

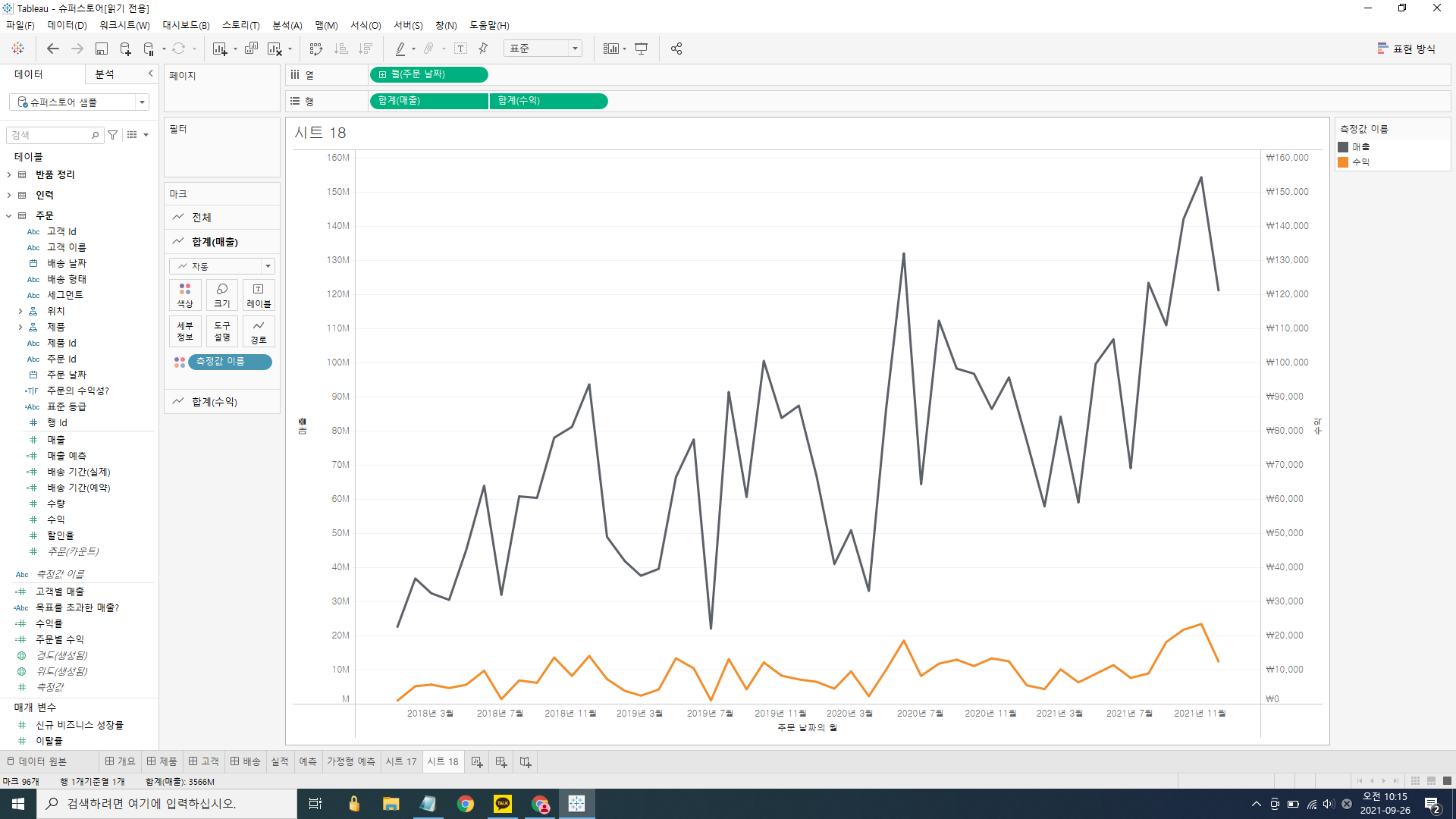
[열: 주문날짜 / 행: 매출, 수익]
1. 주문날짜를 열로 드래그 > 우클릭, 연속형 월 클릭
2. 매출을 행으로 드래그
3. 수익을 행으로 드래그 후 이중축 클릭 or 뷰에 있는 오른쪽 축 점선으로 드래그
4. 오른쪽 축 클릭 후 축 동기화 (축의 싱크를 맞추고 싶을 때)
5. 차원을 열에 드래그 가능
〰매출,수익,전체 마크가 생김
🔹결합된 축 (Shared axis,Combined axis): 앞에서 다룬 이중 축은 축을 양쪽으로 이중으로 쓰는 반면에, 결합된 축은 하나의 축을 공유하는 개념

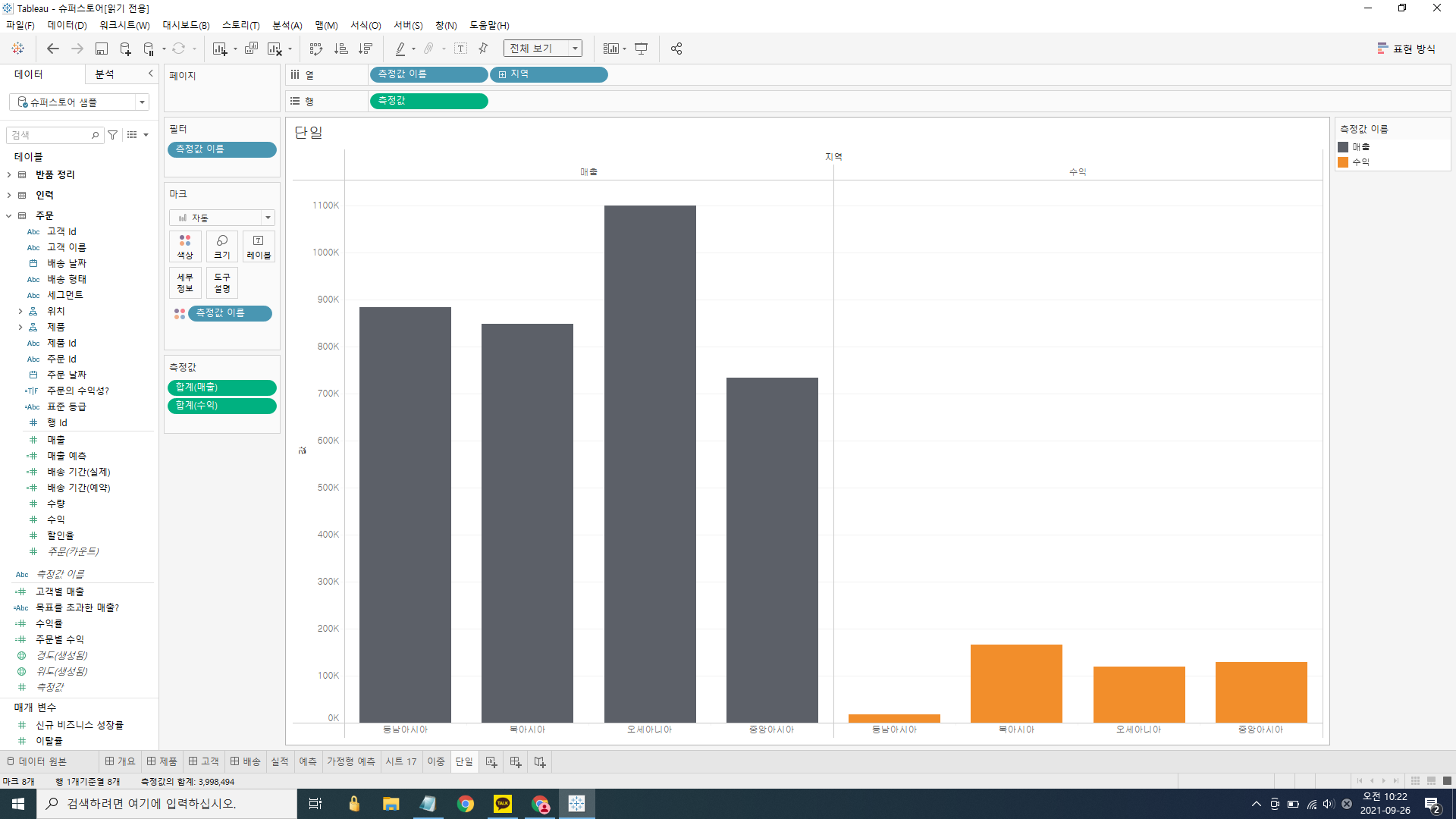
[매출과 수익을 하나의 축에서 보기]
1. 매출을 행으로 드래그
2. 수익을 뷰에 있는 왼쪽 축 위로 드래그 ("=") -> 측정값과 측정값 이름이 생긴다.
3. 측정값 이름을 마크 색상에 끌어 놓으면 색상을 구분해서 볼 수 있음
4. 차원을 열에 드래그 가능
〰하나의 축을 공유하기 떄문에 마크는 하나
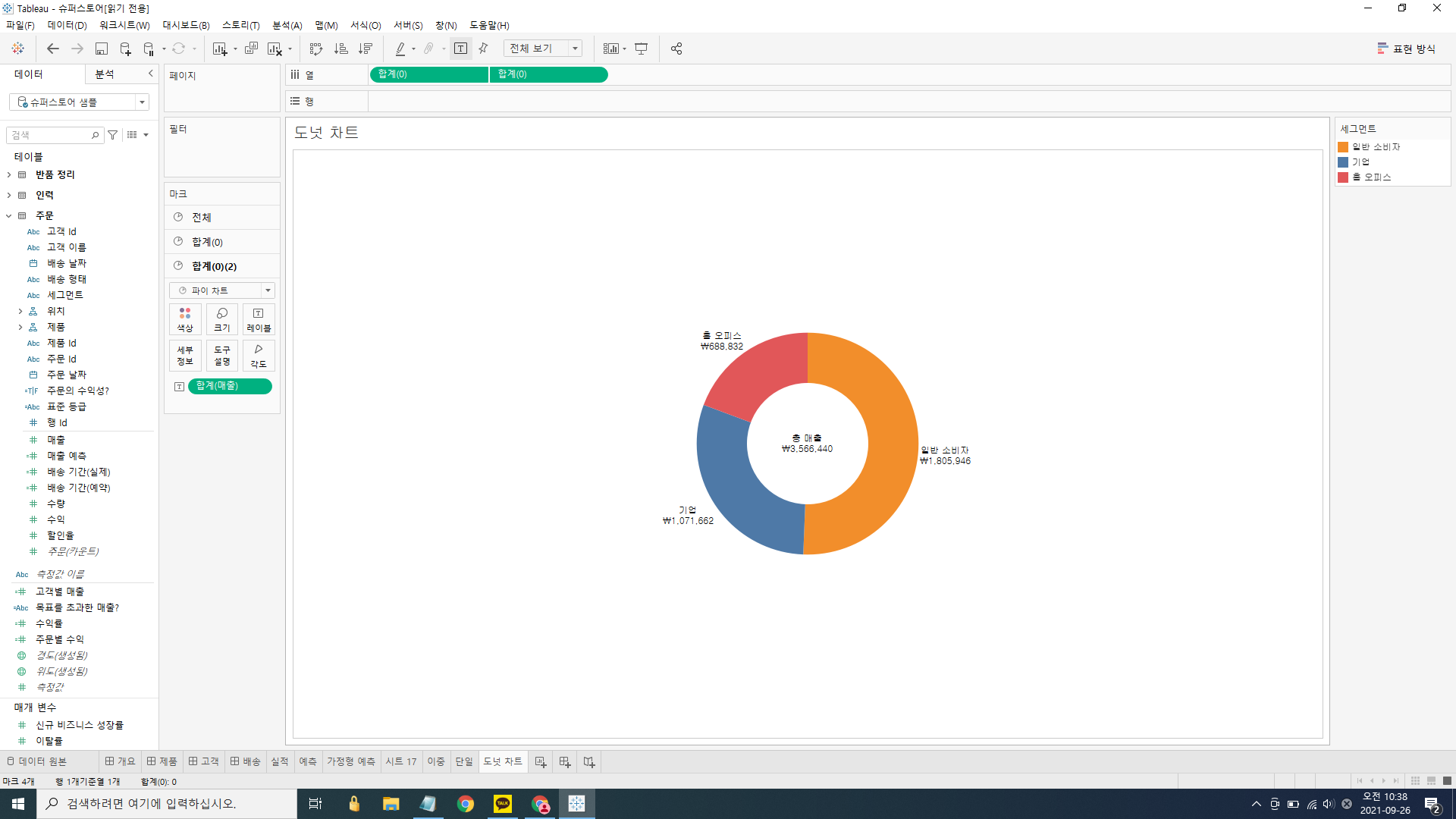
02. 도넛 차트 만들기 (파이차트 2개로 이중축 활용)

1.열 선반(알약)에 0을 수기로 입력
2. 열 선반의 '합계(0)'을 복제
3. 마크 카드의 '자동'을 '파이차트'로 변경
4. 첫 번째 합계(0)의 마크에만 임의의 차원/측정값 추가
ex) 고객 세그먼트를 색상과 레이블에 넣기, 매출을 각도와 레이블에 넣기 등
5. 뷰의 파이차트 크기 및 색상 조절
ex) 첫 번째 계(0)의 크기는 크게, 두 번째 합계(0)은 작게 / 흰색으로
6. 두 번째 합계(0)의 이중축 클릭 -> 두 개의 파이차트 합치기
7. 두 번째 합계(0)에 전체 매출 표시 (매출을 마크의 레이블에!)
8. 도넛차트 정리하며 마무리
〰축을 없애고 싶을 때는 머리글 표시 해제
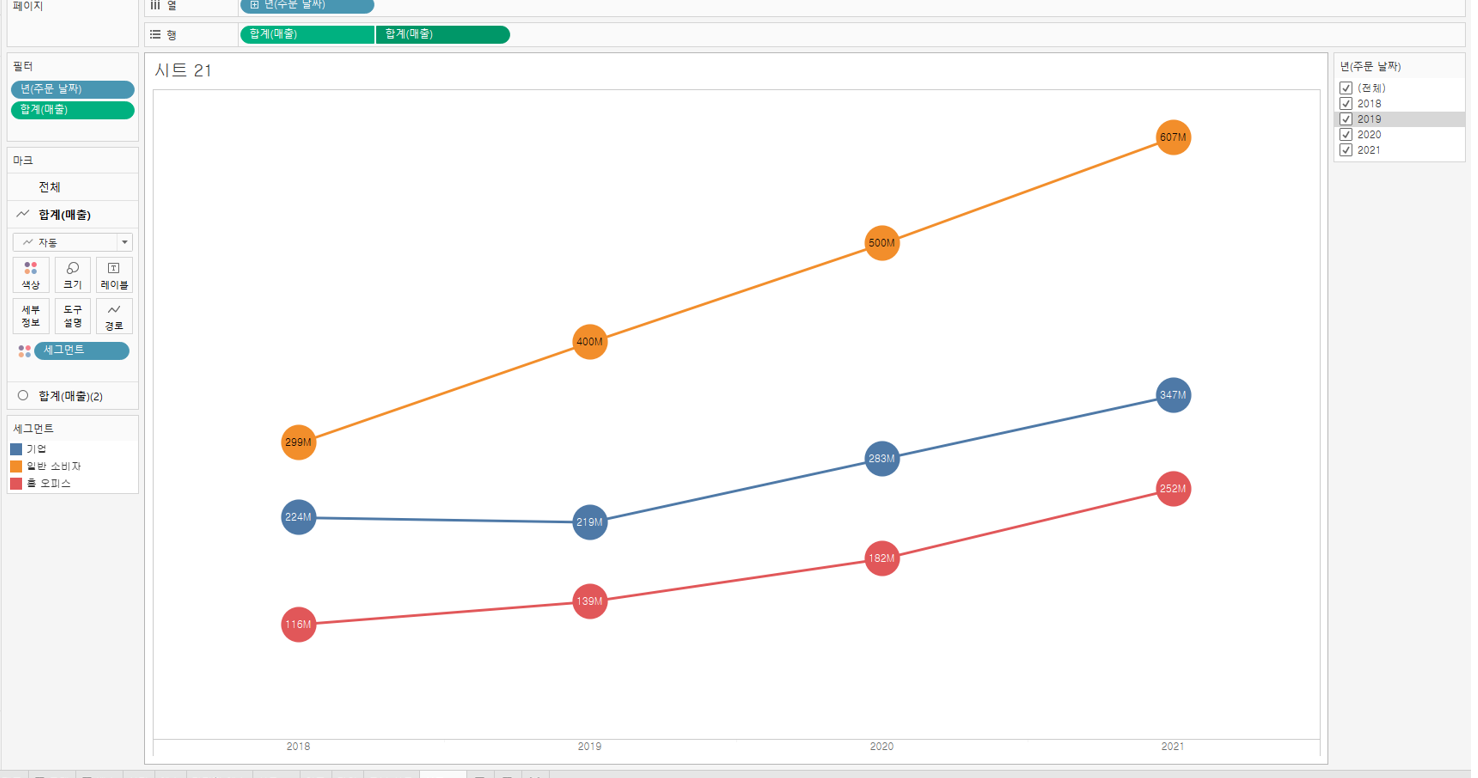
03. 이중축 활용 (라인차트+원차트)

🔹[고객 세그먼트별 연매출 구하기]🔹
1. 측정값의 '매출', 차원의 '주문일자' 더블 클릭
2. 행 선반의 합계(매출) 복제
3. 합계(매출)(2) 마크의 '자동'을 '원'으로 변경
4. 합계(매출)(2) 우클릭 > 이중축 만들기 및 수정
〰축의 싱크를 맞추기 위해서 축 동기화
〰축을 없애고 싶을 땐 머리글 표시 해제
5. 매출 레이블 표시 및 수정 (서식수정)
6. 고객 세그먼트로 이중 축 차트 나누기
7. 이중 축 차트 정리하여 마무리
〰슬로프 차트 만들기 - 주문날짜 우클릭 > 필터 표시
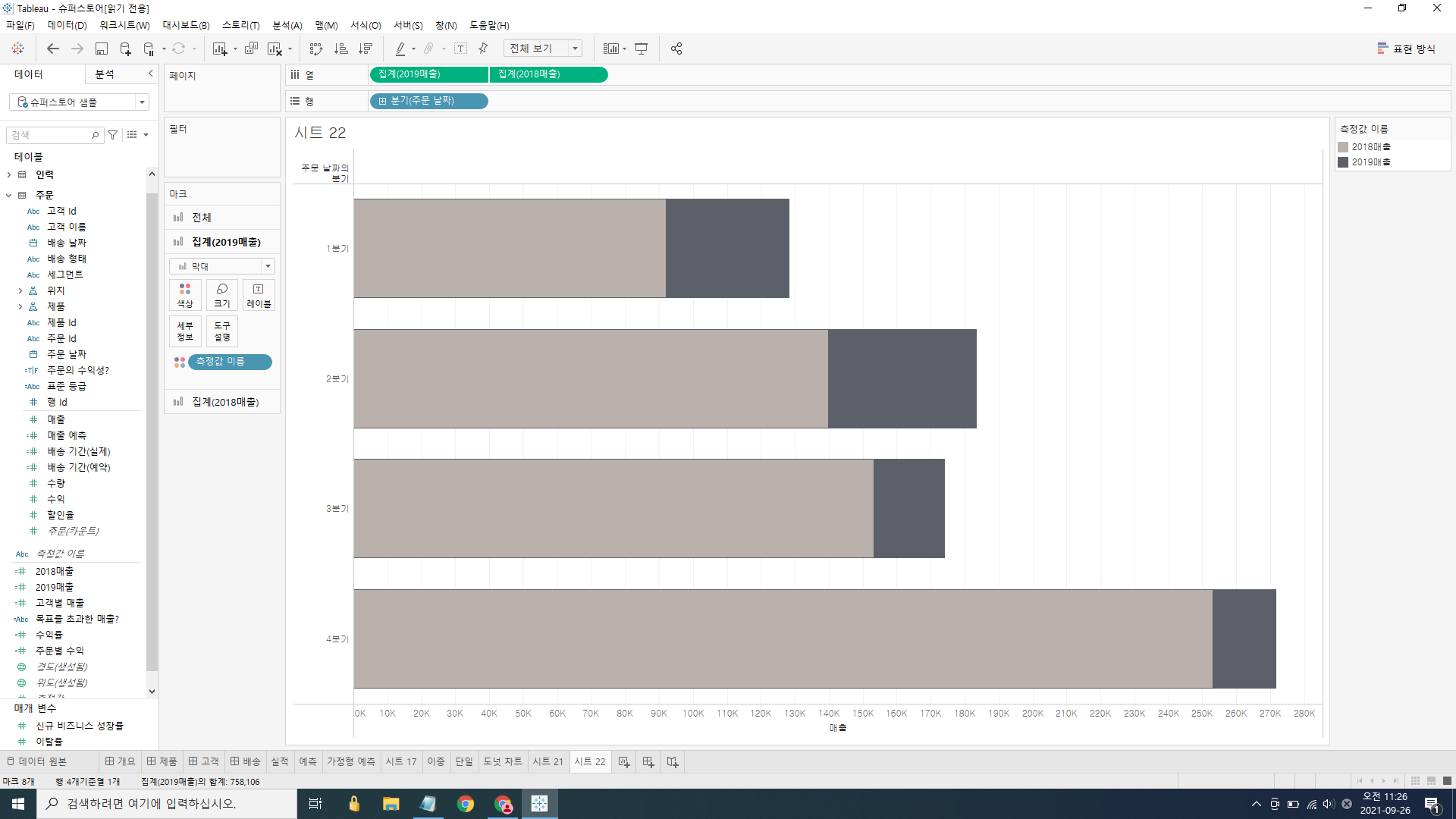
04. 축을 상단에만 표현하는 방법 (이중 축 활용)

*2019 매출 계산 필드 구하기: SUM(IF YEAR([주문 날짜])=2019 THEN [매출] END)
[열:2018매출,2019매출 행:주문날짜(불연속형 분기별)]
〰열에 측정값이 2개이므로 복제할 필요 X
1. 2019 매출 우클릭 > 이중축 만들기
=> 이중축을 활용한 주문일자별 매출 막대차트 만들기
2. 축 편집을 통해 보고 싶은 축만 보이기 (축 편집: 축 우클릭 > 축 편집)
*축 동기화로 싱크 맞춰주기!
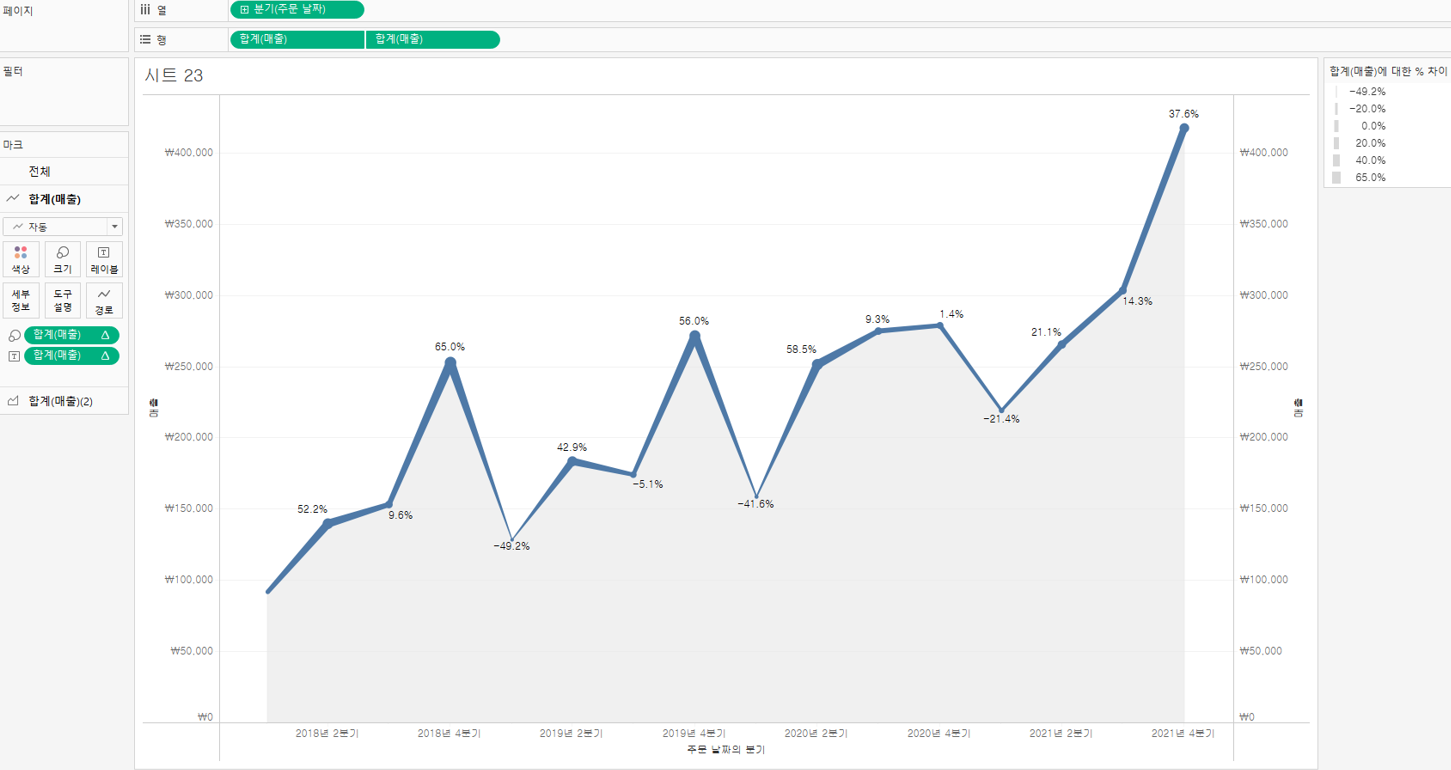
05. 이중축 활용으로 화면을 풍부하게 part 1
🔸라인 + 영역 이중축 차트 (라인 강조하기)🔸

[열: 매출 행: 주문날짜(불연속형 분기)]
1.분기별 매출 막대 차트를 만든 후 매출 복제
2. 복제한 막대 차트는 영역으로 마크 변경 & 이중축 만들기
3. 전분기 대비 매출 성장률에 따라 라인의 굵기 다르게 표현 + 레이블 추가 (퀵테이블 계산 활용: 퀵테이블 계산 > 비율차이)
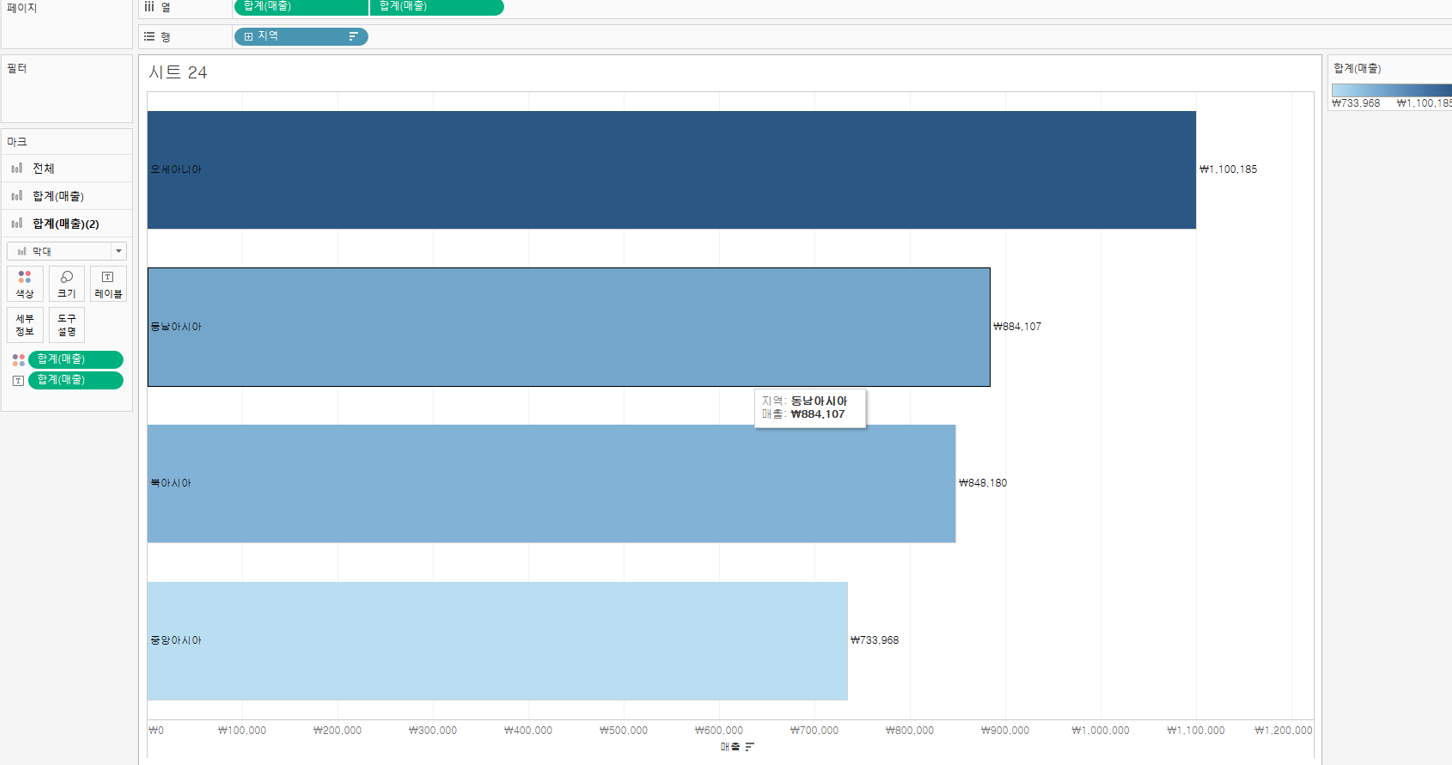
🔸막대+막대 이중축 (레이블을 좌측과 우측에 각각 표시)🔸

*레이블을 좌,우에 표시하려면 복제 후 이중축 활용
1. 시도별 매출 막대차트를 만든 후 차트 안에 시도 레이블 표시 (왼쪽 정렬)
2. '막대차트(매출)'를 복제, 복제한 차트 안에서 매출 레이블 표시 (오른쪽 정렬)
3. 이중 축 만들고 마크를 막대로 변경 & 이중축 동기화
✔매출을 마크 색상에 드래그하면 매출별 색상 다르게 가능.
