flutter web 배포
아래의 과정으로 배포를 진행하겠다.1\. Github actions 로 CI/CD 적용2\. aws s3 에 호스팅 3\. cloudfront 로 도메인 주소 적용Github Repository 생성 후 .github/workflows 폴더 내에 yaml 파일을 생성한
Parent-Child Widget method 호출 - 1
flutter 는 widget들의 조합이다. 화면이 복잡해져 위젯이 많아 질수록 코드는 거대 해진다. 가독성을 위해 위젯을 분할하는 것이 중요하다. 위젯을 별도의 class 로 분리했을 때 child-Parent widget 사이의 method를 호출하는 법에 대해 알
RegisterForActivityResult
startActivityForResult()와 onActivityResult() 가 deprecated 되었습니다. 이를 대신하여 AndroidX Activity 1.2.0-alpha02 와 Fragment 1.3.0-alpha02에 도입된 Activity Resul
Ch2. 안드로이드와 모델-뷰-컨트롤러
비즈니스 로직을 처리하는 함수보다는 데이터를 저장하는 속성을 갖는 클래스. 데이터를 처리하는데 필요한 아래의 함수들을 코틀린 컴파일러가 자동으로 생성해줍니다.equals() : 클래스 인스턴스끼리 각 속성의 값을 비교hashCode() : 인스턴스를 컬렉션(ex, Ha
Room
안드로이드의 내부 DB 로 자주 사용되는 Room, Realm, SQLite 를 비교하고 Room 에 대해 좀 더 자세히 알아보겠습니다. Room VS SQLite Room 은 SQLite 를 더 편하게 사용하기 위해 나왔습니다. SQLite 와 비교하여 Room 의
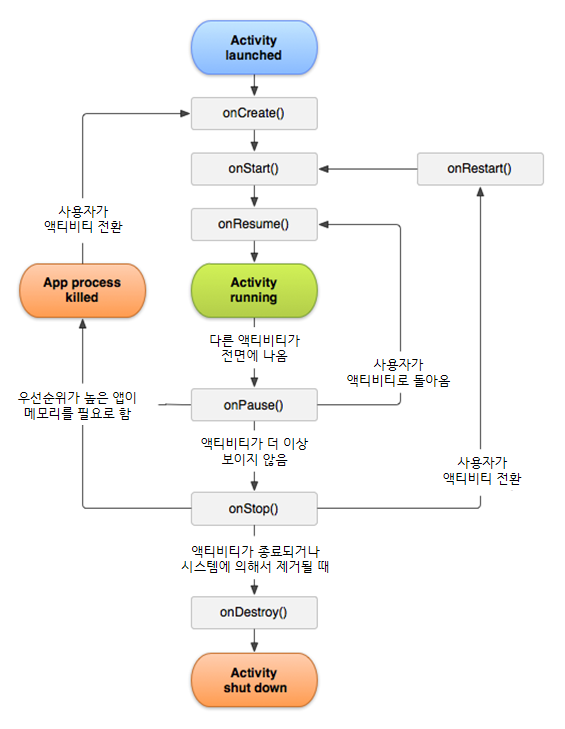
Ch.4 SIS vs AAC ViewModel
액티비티를 회전하여 액티비티가 소멸되고 재생성되거나, 프로세스가 종료되어 액티비티가 유실될 때도 있습니다. 이런 경우 들의 경우 기존 액티비티의 데이터를 어떻게 유지하는지 다양한 방법들을 살펴 보겠습니다. AAC ViewModel SIS

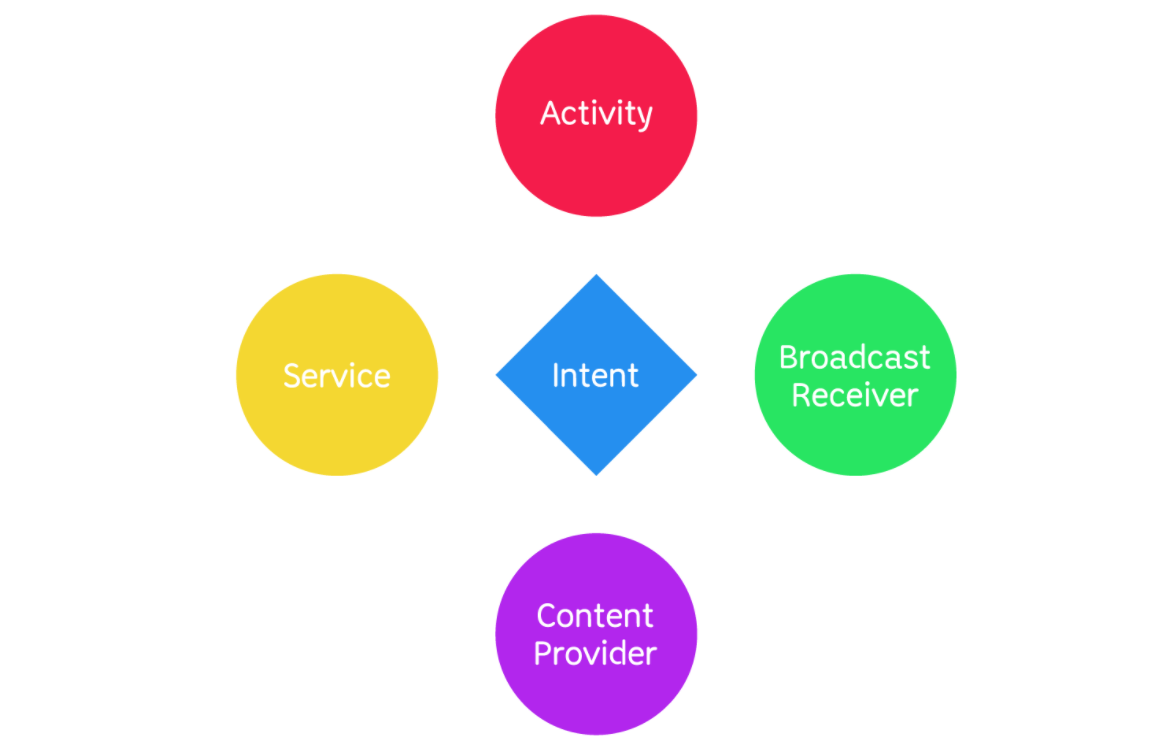
안드로이드 4대 컴포넌트(구성 요소)
안드로이드 어플리케이션은 Activity, Service, Broadcast Receiver, Content Provider 로 구성되어 있습니다. 이 컴포넌트들은 독립된 형태로 존재하며 intent 를 통해 상호작용 합니다. 액티비티는 UI를 담당하는 컴포넌트입니다
옵저버 패턴, disposable
옵저버 패턴(Observer Pattern) 옵저버 패턴은 객체(subject)의 상태 변화를 관찰하는 관찰자들, 즉 옵저버(observer)들의 목록을 객체에 등록하여 상태 변화가 있을 때마다 메서드 등을 통해 객체가 각 옵저버에게 변화를 알리는(notify) 디자

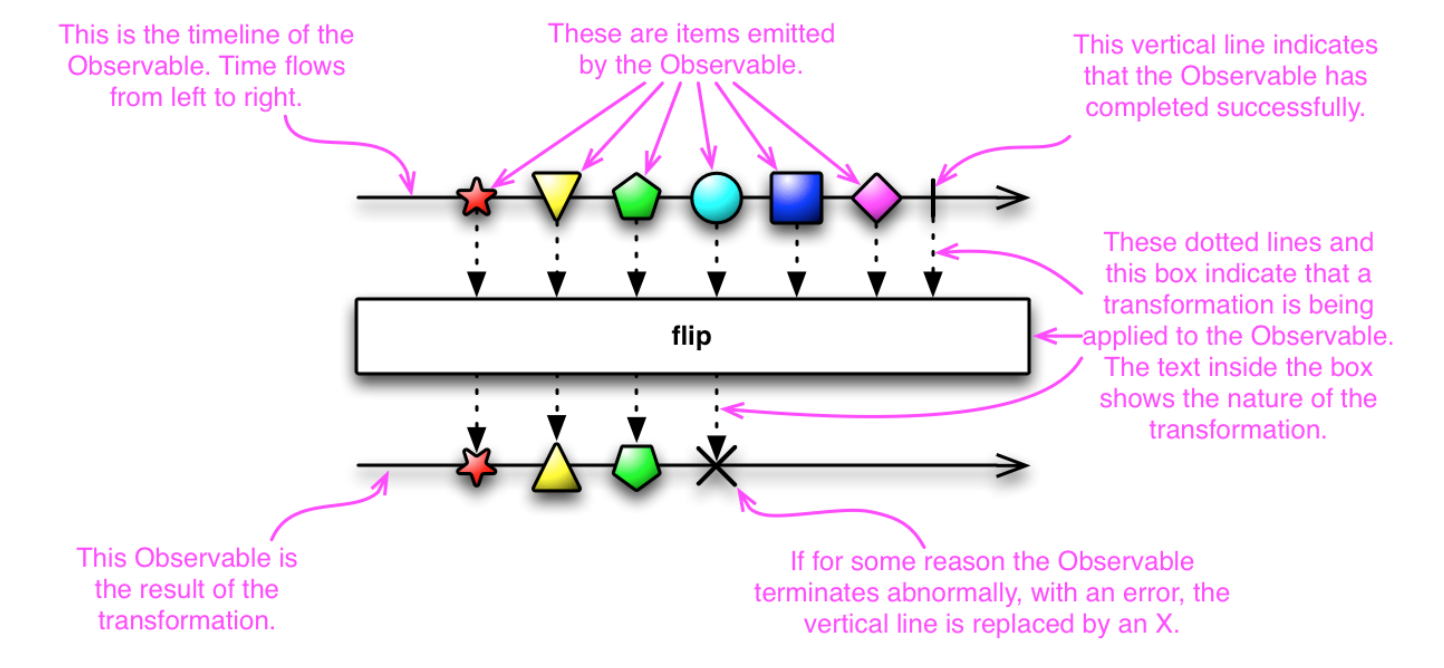
Rxjava란..?
Rxjava란 ReactiveX(Reactive Extensions)를 자바로 구현한 라이브러리입니다. 옵저버 패턴, 이터레이터 패턴, 함수형 프로그래밍의 장점과 개념을 접목한 반응형 프로그래밍 기법을 의미합니다. Rxjava는 이벤트 처리 및 비동기 처리의 구성에 최
SingleLiveEvent
SingleLiveEvent ViewModel 에서 View 에 이벤트를 전달할 때, 값을 전달하는 경우가 아닌 이벤트가 발생했다는 사실만을 전달하고 싶을 때, 아래의 코드와 같이 Unit 값을 전달하여 이벤트를 감지하도록 했었습니다. 위의 코드는 비효율적일 뿐만 아

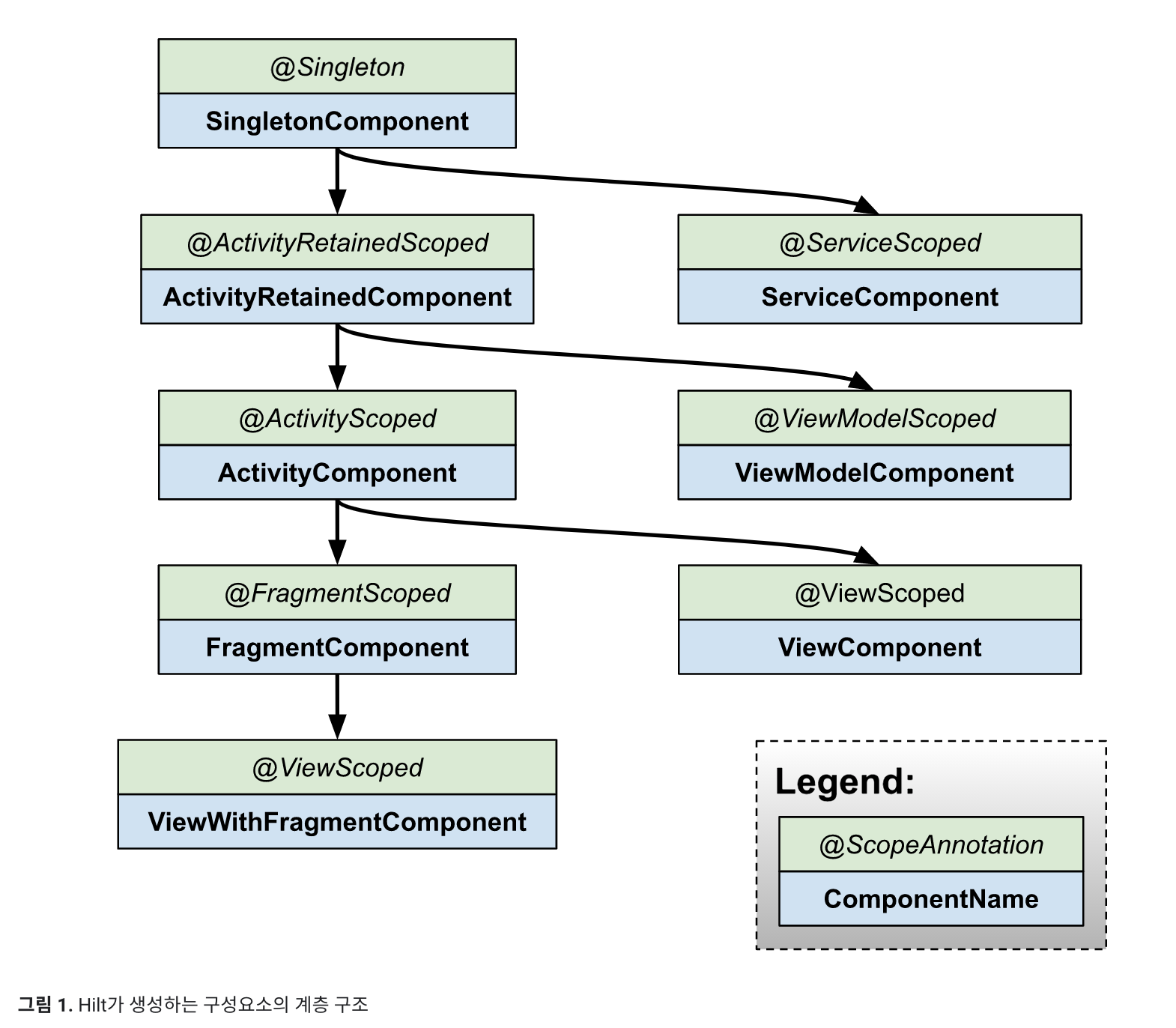
Hilt를 사용한 DI(Dependency Injection)
의존성 주입 은 의존 관계에 있는 클래스의 객체를 외부로 부터 생성하여 주입받는 것입니다. 의존성 주입을 적용한 코드와 적용하지 않은 코드를 비교해 보면 더 잘 이해할 수 있습니다.장점리팩토링이 수월하다. 클래스간의 결합도를 느슨하게 한다.stub이나 mock 객체를
Theme 을 이용한 Splash 화면
메인액티비티가 실행되기 전까지 로딩화면을 보여주는 splash 화면을 효율적으로 적용해 보았습니다. 메인액티비티에 Splash Theme 을 적용하고, 메인액티비티가 생성되면 Theme 을 전체 프로젝트의 AppTheme 으로 변경하였습니다. background_sp
Application Context 가져오기
application context 를 전역에서 불러오기 위해 application context를 singleton 으로 생성해 줍니다. application Context 를 singleton 으로 생성합니다.아래와 같은 방식으로 context 를 불러 사용합니다.
네이버 아이디 로그인
네이버 developer 사이트에 들어가서 어플리케이션을 등록하고 api key를 생성합니다. 생성한 api key 는 보안을 위해 key.properties 파일을 생성하여 저장합니다. 앱 단위의 build.gradle 파일에 아래의 코드를 추가하여 key.prope
DataBinding, LiveData, MVVM 적용해보기
data binding 을 위해 앱 모듈의 build.gradle 파일을 수정합니다.xml 파일에 <layout> 태그를 추가하여 databinding 을 적용합니다.해당 액티비티에서 binding 클래스 객체를 생성해 주고, LiveData 를 위한 lifeCy

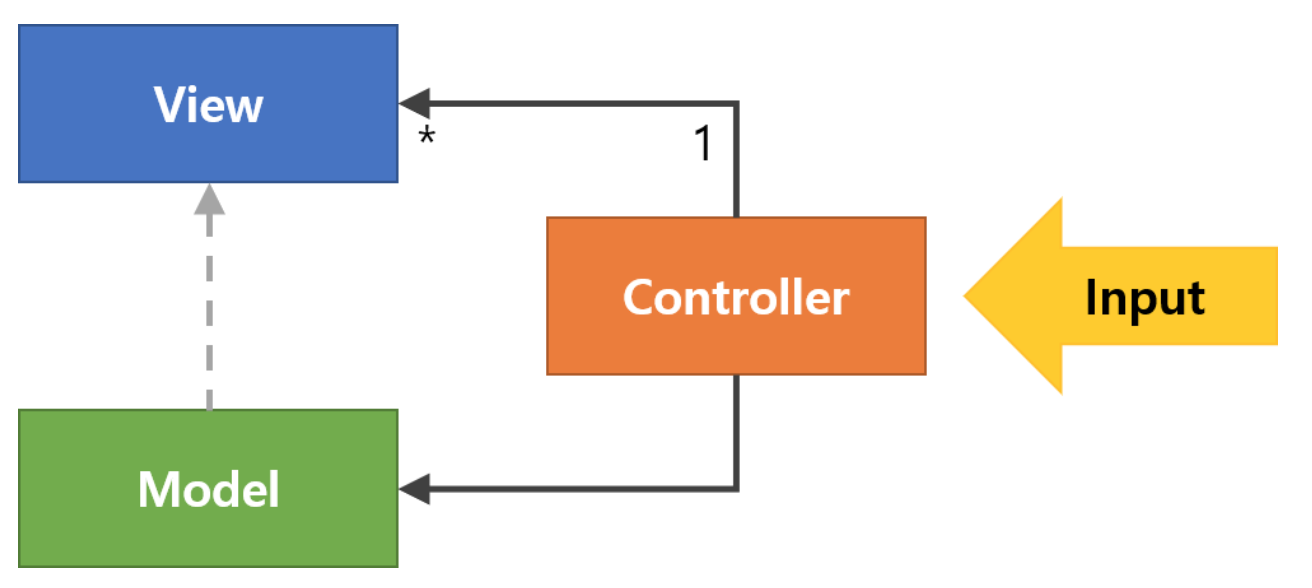
Design Pattern
불필요한 코드의 중복을 방지하고, 코드를 효율적으로 재활용하기 위해 많은 디자인 패턴들이 사용됩니다. 그 중 많이 사용되고 있는 디자인 패턴들에 대해 공부해 보고자 합니다.MVC 패턴은 사용자에게 보여지는 UI를 담당하는 View, input 을 받아 처리하는 Cont
LiveData
LiveData LiveData 는 lifecycle 을 통해 생명주기를 인식합니다. 즉 액티비티, 프래그먼트, 서비스와 컴포넌트들의 생명 주기를 따릅니다. LiveData의 장점들은 아래와 같습니다. UI와 data 의 상태 일치 보장 memory leak 없음 Da