단락, 줄바꿈, 띄어쓰기
<p>태그,<br>태그, 기호
문장과 문장을 개행할 수도 있고, 단락을 나눌 수도 있고, 글자간 띄어쓰기도 할 수 있다.
<p>: 단락 구분

<br>: 개행

 : 띄어쓰기

목록 태그
<ol>,<li>
<html>
<head>
<title>개발 도서 베스트 셀러</title>
</head>
<body>
<h1>개발 도서 베스트 셀러 순위</h1>
<ol>
<li>나혼자 C언어</li>
<li>나혼자 파이썬</li>
<li>자연어 처리</li>
<li>자바스크립트 웹프로그래밍 정석</li>
<li>C++ 프로그래밍과 STL</li>
</ol>
</body>
</html>
<ul>,<li>
<html>
<head>
<title>개발 도서 베스트 셀러</title>
</head>
<body>
<h1>개발 언어의 종류</h1>
<ul>
<li>C++</li>
<li>C#</li>
<li>자바</li>
<li>파이썬</li>
<li>자바스크립트</li>
</ul>
</body>
</html>
- 정의 목록
<dl>,<dt>,<dd>
리스트 작성 시 반드시<ol><ul>기호들을 사용할 필요가 없을 수도 있다.
1)<dl>태그 : definition list의 약자로 저의 목록을 의미한다. 문단에서 정의를 하는 형태의 경우 이 태그를 사용하여 정의 목록을 작성할 것임을 시작하는 태그이다.
2)<dt>태그 : definition term의 약자로 정의하고자 하는 용어의 제목을 작성할 때 사용하는 태그이다.
3)<dd>태그 : definition description의 약자로 정의하고자 하는 용어의 설명을 기술할 때 사용하는 태그이다.

이미지 태그
이미지 종류
이미지 종류로는 대표적으로 jpg, png, gif 등의 파일이 있다.
1) JPG(JPEG, Joint Photographic coding experts group)파일
이미지 파일 중에 압축률이 가장 뛰어나 일반적으로 많이 사용하는 포멧이다.
JPG의 특징으로는 이미지를 만드는 살마이 이미지의 질과 파일의 크기를 조절할 수 있다는 점이다.
2) GIF(Graphics interchange format)파일
GIF의 생성 목적은 인터넷상에서 그래픽을 압축하여 빠르게 전송하려는 목적으로 개발되었다.
GIF파일은 색상의 수를 줄여서 이미지의 용량을 줄이는 방법을 쓰는 포멧으로 사용된다.
3) PNG(Portable network graphics)파일
PNG는 GIF의 단점을 해결하고 개선하기 위해 고안한 것으로 GIF보다 압축률이 더 높다.
웹 초기에는 이미지의 대표 포멧이 주로 JPG와 GIf였지만, 최근에는 PNG 또한 많이 사용되고 있는 추세이다.
이미지 출력
-
절대 경로 및 상대 경로를 설정하여 이미지를 출력할 수 있다.
<img src = "images/lch.jpg"> -
상위 디렉토리에 존재하면서 특정 폴더에 위치하고 있는 경우
<img src = "../images/lch.jpg">
<html>
<head>
<title>타이틀</title>
</head>
<body>
<!-- <img src = "D:\Nodejs\Frontend\HTML_CSS\수족관.jpg" width="300" height="300" align = "right"> 절대경로 -->
<img src = "images/수족관.jpg" width="300" height="300" align = "right"> <!--상대경로-->
판매량으로 따졌을 때 최근 50년간...
</body>
</html>
테이블(Table) 태그
테이블
- 테이블(Table)이란 우리가 워드 프로세서에서 볼 수 있는 표를 나타내는 것이다.
테이블을 만들기 위한 태그로는<table>,<tr>,<td>,<th>등이 있다.
테이블의 기본
<table>: table 태그의 지정 속성들은 다음과 같다.
| table의 속성 |
|---|
| colspan, rowspan, border, bgcolor, width, height, cellpadding, cellspacing, align, valign |
<table border="1">
-
<tr>: table row의 약자이고, 행을 만드는 기능을 하는 태그이다. 기본 설정은 보통 글씨체에 왼쪽으로 정렬된다. -
<td>: table data의 약자이고, 셀을 만드는 기능을 하는 태그이다. 기본 설정은 보통 글씨체에 왼쪽으로 정렬된다. -
<th>: table head의 약자이고, 표의 제목을 나타내는 태그이다. 내장된 기본 설정은 굵은 글씨체에 중앙 정렬되어 있다.
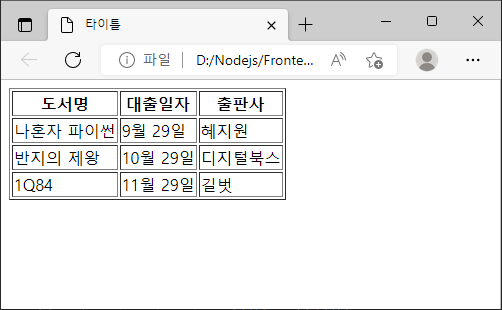
<html>
<head>
<title>타이틀</title>
</head>
<body>
<table border="1">
<tr>
<th>도서명</th>
<th>대출일자</th>
<th>출판사</th>
</tr>
<tr>
<td>나혼자 파이썬</td>
<td>9월 29일</td>
<td>혜지원</td>
</tr>
<tr>
<td>반지의 제왕</td>
<td>10월 29일</td>
<td>디지털북스</td>
</tr>
<tr>
<td>1Q84</td>
<td>11월 29일</td>
<td>길벗</td>
</tr>
</table>
</body>
</html>
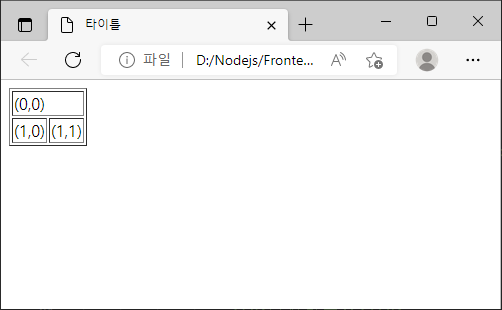
열의 병합
- 열끼리의 병합
열의 병합을 하기 위해서는 사용해야 하는 속성이 있는데, 바로 colspan이다.
<td colspan = "2">데이터</td>
colspan의 설정값을 "2"라고 개수를 설정하면 열의 2개의 셀을 합치게 된다.
<html>
<head>
<title>타이틀</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="2">(0,0)</td>
</tr>
<tr>
<td>(1,0)</td>
<td>(1,1)</td>
</tr>
</table>
</body>
</html>
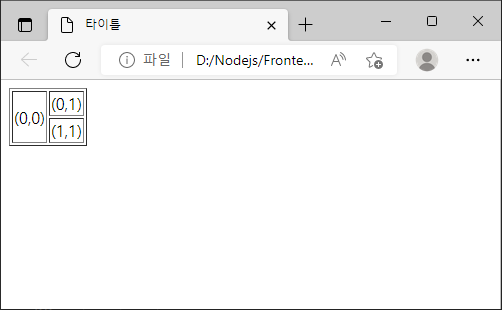
행의 병합
- 행끼리의 병합
행의 병합을 하기 위해서는 사용해야 하는 속성이 있는데, 바로 rowspan이다.
<td rowspan = "2">데이터</td>
rowspan의 설정값을 "2"라고 개수를 설정하면 행의 2개의 셀을 합치게 된다.
<html>
<head>
<title>타이틀</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">(0,0)</td>
<td>(0,1)</td>
</tr>
<tr>
<td>(1,1)</td>
</tr>
</table>
</body>
</html>
링크 태그
<a> 태그
- 링크 설정을 위해
<a>태그 사용
<a href="http://www.hyejiwon.co.kr/">혜지원</a>
href를 통해 실제 이동할 주소값을 적는다.
<a></a>태그 사이에 화면에 출력할 데이터를 입력한다.
<html>
<head>
<title>타이틀</title>
</head>
<body>
<a href="http://www.hyejiwon.co.kr">혜지원</a>
</body>
</html>
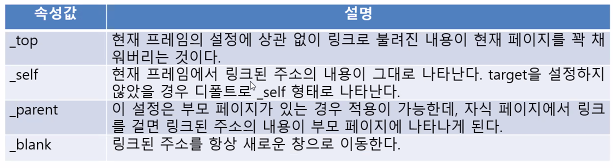
- targte 속성
링크가 걸린 페이지를 어떻게 열 것인지 결정하는 기능을 가진 속성

_blank : 새 창에서 실행
<html>
<head>
<title>타이틀</title>
</head>
<body>
<a href="http:/www.naver.com" target = "_blank">네이버</a>
</body>
</html>
내부 링크
- 한 페이지 내에서도 링크를 통해 이동이 가능한데 이를 내부링크라고 한다.
- 문서 내부의 링크를 걸 때도 외부링크를 걸 때와 마찬가지로 href를 사용하되, 속성값에 주소가 입력되는 것이 아니라
#을 접두어로 하는 식별자를 입력한다.
<a href="#식별자명">이름설정</a>
<a name="식별자명"></a>
<html>
<head>
<title>타이틀</title>
</head>
<body>
<a href="#bottom">요 아래를 보시오.</a>
<p style="height: 2000px"></p>
<a name="bottom">뭘 봐.</a>
</body>
</html>
<html>
<head>
<title>타이틀</title>
</head>
<body>
<a href="#bottom" name="top">요 아래를 보시오.</a>
<p style="height: 2000px"></p>
<a name="bottom" href="#top">뭘 봐.</a>
</body>
</html>
프레임 태그
<frameset> 태그
- 프레임셋의 경우는 한 페이지 내에서 일어나는 것이 아니라 페이지를 여러 프레임으로 나누면서 시작하기 때문에
<body></body>사이에 들어가는 것은 개념적으로 맞지 않다.
<frameset cols="왼쪽 프레임 영역, 오른쪽 프레임 영역">
<frame src="왼쪽 프레임에 출력할 주소 및 파일">
<frame src="오른쪽 프레임에 출력할 주소 및 파일">
</frameset> - cols 프레임 영역
cols 속성을 사용하여 다음과 같이 설정할 수 있다.
cols="20%,80%" 또는 cols="250,*"
%는 전체 수평 넓이의 비율을 20:80으로 나누겠다는 의미이고, "250"의 의미는 픽셀단위로 왼쪽은 250픽셀, 나머지는 오른쪽이라는 의미이다.
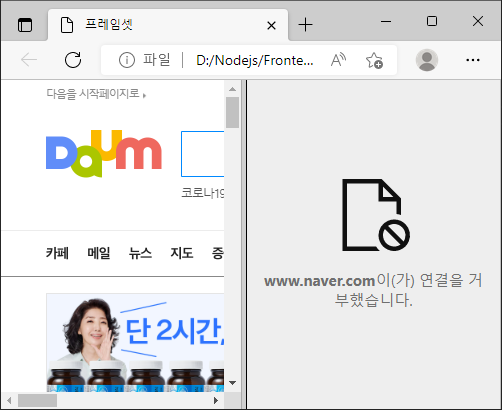
<html>
<head>
<title>프레임셋</title>
<frameset cols = "200, *">
<frame src = "https://www.daum.net">좌</frame>
<frame src = "https://www.naver.com">우</frame>
</frameset>
</head>
<body>
</body>
</html>