폼(form) 태그
- 폼 태그는 텍스트 필드, 라디오 버튼, 체크 박스, 전송 버튼 등이 위치하게 된다.
- 사용자가 브라우저에 입력한 정보를 Submit 버튼을 누르면 저장한 url로 정보를 전송
<form method = "get" action = "confirm.php">
</form>- 폼 태그 속성
폼은 사용자로부터 입력한 데이터를 처리해야 하기 때문에 기본적으로 통신방식을 설정하고, 처리하는 루틴을 읽어와야 한다.
| 속성 | 설명 |
|---|---|
| method | 통신 방법을 지정한다. 방법에는 get 방식과 post 방식 두 가지가 있다. get 방식은 1KB 이상의 데이터를 처리할 때 사용하고, post 방식은 1KB 미만의 데이터를 처리할 때 사용한다. ex) method = "get" |
| action | 입력된 정보를 처리하는 프로그램의 경로를 지정한다. ex) action = "confirm.php" |
get : 읽어오기
post : 쓰기
입력(input) 태그
-
입력
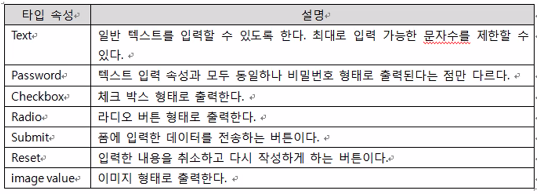
<input>태그는 입력 양식 중 가장 기본적인 형태로 타입 속성 값에 따라 여러가지 형태로 출력을 할 수 있다. -
입력 태그 속성

-
텍스트(Text) 필드
임의의 문자를 입력받을 때 사용하는 필드이다.
<input type="text" name="my_id">
type 속성은 비단 텍스트 필드 뿐만 아니라 폼 태그 내에서는 필수적인 속성이다.
부가적인 속성들이 있는데 표를 통해 살펴보도록 하자.
| 속성 | 설명 |
|---|---|
| size | 텍스트 필드의 길이를 설정한다. 설정하지 않으면 디폴트로 20의 값을 갖는다. ex) size = "100" |
| maxlength | 텍스트 필드에 입력할 수 있는 최대 글자수를 지정한다. ex) maxlength = "5" |
| value | 텍스트 필드에 기본값을 설정한다. ex) value = "이름을 입력하세요." |
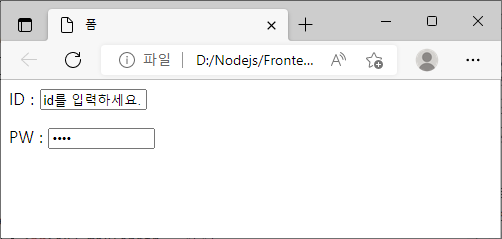
<html>
<head>
<title>폼</title>
</head>
<body>
<form method="get" action="">
ID : <input type="text" name="my_id" size="10" maxlength="20" value="id를 입력하세요.">
<p></p>
PW : <input type="password" name="my_pw" size="10" maxlength="20" value="1234">
</form>
</body>
</html>
CSS
CSS란
- CSS란 Casading Style Sheet의 약자로 스타일 시트라고도 한다.
- HTML로 만들어 놓은 페이지의 레이아웃과 모양을 훨씬 더 좋게 만드는 기술
- 반복적으로 사용되는 서식을 미리 설정하거나, 글자, 색상, 프레임 등을 꾸밀 수 있다.
CSS 사용방법 3가지
문장 안에서의 스타일 시트(Inline style)
한 번만 정의해서 전체에 적용되는 개념이 아니라, 케이스별로 스타일을 정의하여 사용하는 형태이다.
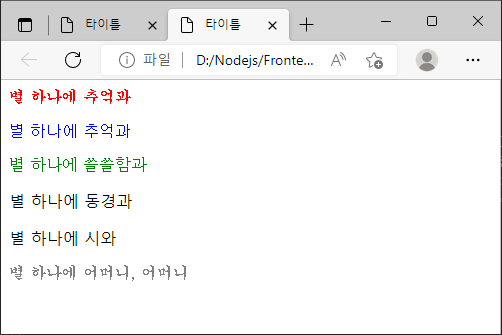
<html>
<head>
<title>타이틀</title>
<style type="text/css">
</style>
</head>
<body>
<s1>
<p style="font-family:궁서; color:red"> 별 하나에 추억과 </p>
<p style="font-family:굴림; color:blue"> 별 하나에 추억과 </p>
<p style="font-family:바탕; color:green">별 하나에 쓸쓸함과</p>
<p style="font-family:명조; color:yello">별 하나에 동경과</p>
<p style="font-family:고딕; color:black">별 하나에 시와</p>
<p style="font-family:궁서; color:gray">별 하나에 어머니, 어머니</p>
</s1>
</body>
</html>
내부 스타일 시트(Internal style sheet)
<html>
<head>
<title>타이틀</title>
<style type="text/css">
body {font-size:20pt; color:red;}
s1 {font-size:20pt; font-family: 궁서; color:brown;} /* 내부 스타일 시트 */
</style>
</head>
<body>
<s1>
<p>별 하나에 추억과 </p>
<p>별 하나에 추억과 </p>
<p>별 하나에 쓸쓸함과</p>
<p>별 하나에 동경과</p>
<p>별 하나에 시와</p>
<p>별 하나에 어머니, 어머니</p>
</s1>
</body>
</html>외부 스타일 시트(External style sheet)
<html>
<head>
<title>외부 스타일 시트</title>
<link rel="stylesheet" type="text/css" href="스타일.css" />
<style type="text/css">
</style>
</head>
<body>
<s1>
<p> 별 하나에 추억과 </p>
<p> 별 하나에 추억과 </p>
<p >별 하나에 쓸쓸함과</p>
<p>별 하나에 동경과</p>
<p>별 하나에 시와</p>
<p>별 하나에 어머니, 어머니</p>
</s1>
</body>
</html>CSS의 구성요소
태그 선택자
-
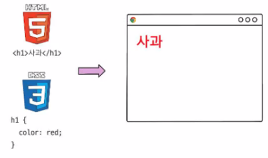
<h1>사과</h1>태그를 작성하면 웹 브라우저는 h1 요소를 인식하고 다음과 같이 보여준다.

-
사과라는 글자의 색상을 바꾸고 싶다면?
HTML을 꾸며주는 CSS를 사용한다.
어떤 요소를 꾸며줄 것인지 대상(h1)을 선택한 후 {} 사이에 CSS 문법에 맞춘 속성 등을 작성.
CSS에서 h1은 태그가 아니라 태그 선택자라고 한다.

<html>
<head>
<title>타이틀</title>
<style>
h1 { color: red; }
h2 { color: blue; }
</style>
</head>
<body>
<h1>사과</h1>
<h1>119</h1>
<h2>하늘</h2>
<h2>파워에이드</h2>
</body>
</html>
아이디 선택자
<html>
<head>
<title>타이틀</title>
<style>
#apple { color:rosybrown; }
#sky { color: midnightblue; }
</style>
</head>
<body>
<h1 id="apple">사과</h1>
<h1 id="apple">119</h1>
<h2 id="sky">하늘</h2>
<h2 id="sky">파워에이드</h2>
</body>
</html>
하나의 요소에만 적용할 수 있다.
앞에 반드시 #이 붙는다.
클래스 선택자
<html>
<head>
<title>타이틀</title>
<style>
.red { color:red; }
.blue { color: blue; }
</style>
</head>
<body>
<h1 class="red">사과</h1>
<h1 class="red">복숭아</h1>
<h1 class="red">석류</h1>
<h1 class="blue">포도</h1>
<h1 class="blue">블루베리</h1>
</body>
</html>
아이디 선택자와 다르게 여러개를 적용시킬 수 있다.
선택자가 동시에 사용됐을 경우 id 선택자가 우선순위가 가장 높다.
