HTML 공간분할 방법
블록
- 블록(block) 타입의 요소
display 속성값인 블록인 요소는 해당 라인의 모든 너비를 차지한다.
<p>,<div>,<h>,<ul>,<ol>,<form>요소는 display 속성값이 블록인 대표적인 요소이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록</title>
</head>
<body>
<h1>display 속성값 : 블록</h1>
<div style="border: 3px solid blue;">
div 요소는 dispaly 속성값이 block인 요소입니다.
</div>
<p style="border: 3px solid red;">
p 요소는 dispaly 속성값이 block인 요소입니다.
</p>
</body>
</html>
iframe 요소
- iframe이란 inline iframe의 약자
- iframe 요소를 이용하면 해당 웹페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있다.
<iframe src = "삽입할 페이지 주소"></iframe> - iframe 요소는 명시된 크기로 삽입되는 창의 크기가 고정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>iframe 태그를 이용한 웹페이지 삽입</h1>
<iframe src="https://www.daum.net" name="frame_target" style="width:100%; height:500px; border:3px dashed maroon;"></iframe>
<p><a href="http://822.co.kr" target="frame_target">822원격지원서비스</a></p>
</body>
</html>
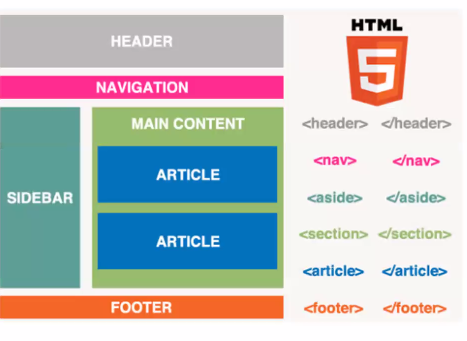
레이아웃
HTML 레이아웃(layout)
- 레이아웃이란 특정 공간에 여러 구성 요소를 보기 좋게 효과적으로 배치하는 작업

반응형 웹
Meta 태그 - viewport
- VS CODE에서 !치고 Tab키를 눌러보자.
- 뷰포트 메타 태그는 모바일 반응형을 만들 때 필요하다.
- 뷰포트란 웹 페이지에서 사용자의 보이는 영역을 말한다.

width
- 뷰 포트의 가로 크기를 정한다.
- 500이라는 값을 넣으면 500 픽셀만큼의 너비로 설정
- device-width라고 설정하면 기기의 스크린 너비에 맞추라는 의미
Initial-scale
- 페이지 처음 접속 시 보여질 배율 설정
- 1로 설정하면 CSS 픽셀과 화면에 보여질 픽셀이 1:1
- 1보다 작으면 페이지는 축소되어 보이고, 1보다 크면 확대되어 보임
뷰포트를 설정하지 않으면?
- width는 기본값이 980px이다.
- 모바일 기기에서는 980px 페이지를 보여주기 위해 배율을 줄이게 된다.
- 아이폰 기본 배율: 320px, 아이패드 기본 배율: 768px
Meta 태그 - viewport 추가 속성
user-scalable
- 사용자의 축소 / 확대 허용 여부, 초기값은 yes이며, no로 금지 가능
- user-scalable=no는 사용자가 줌인 줌아웃을 할 수 없도록 막아둔 상태.
minimum-scale
- 뷰포트의 최소 배율값(0-10)
maximum-scale
- 뷰포트의 최대 배율값(0-10)
휴대폰에서 html파일을 열었을 때

