1. 아래를 설명하시오.
float:left: Floating over not floated ones. It starts from left.overflow:hidden: The frame can contain floated ones.clear:both: It separates to the next line from the floated ones.
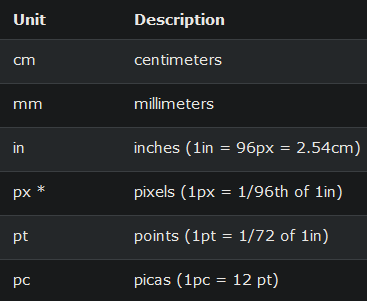
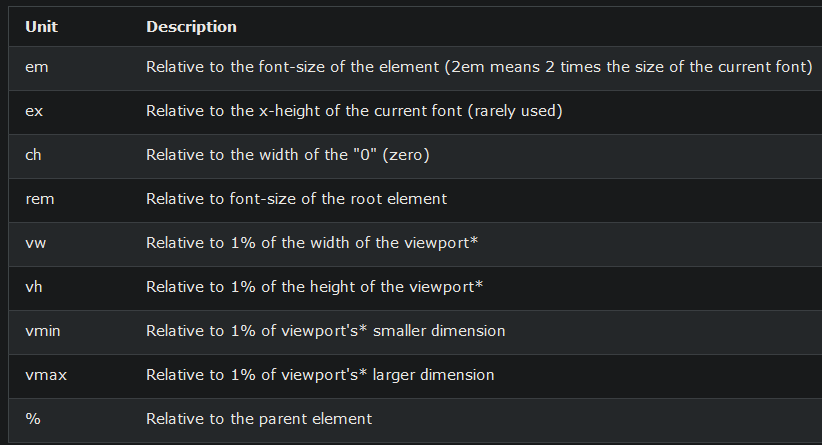
2. html 에서 가변적 단위와 물리적 단위의 종류는?
- Absolute Lengths: cm, mm, in
- Relative Lengths: px, em, rem